(1)简易ATM

/* 步骤构思:1、向用户打印目录
2、变量储存100块剩钱
3、变量储存=存钱:输入钱数加先前存钱数, 弹出显示余额提示框
4、变量储存=取钱:现有减去取钱数,弹出显示余额提示框
5、余额:弹出显示余额提示框
6、退出:弹出退出确认提示框 */
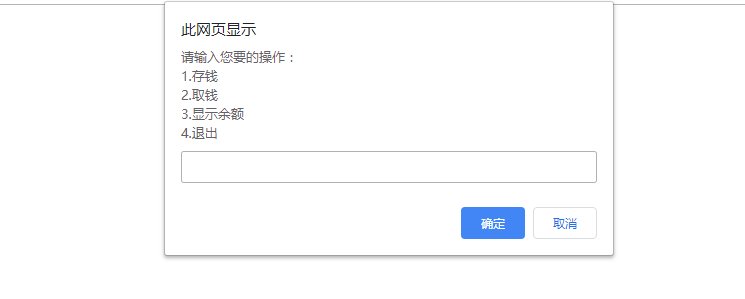
var select = prompt('请输入您要的操作:' + '
' + '1.存钱' + '
' + '2.取钱' + '
' + '3.显示余额' + '
' + '4.退出')
var balance = 100
switch (true) {
case select == 1:
var money = parseFloat(prompt('请您输入要存入的金额:'));
var over = balance + money;
alert('存款成功,当前余额:' + over);
break;
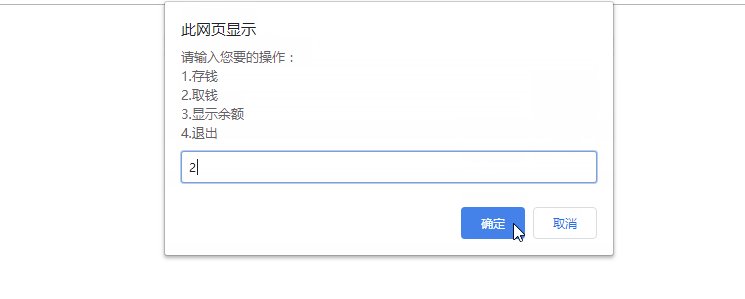
case select == 2:
var money = parseFloat(prompt('请您输入要取出的金额:'));
var over = balance - money;
alert('取款成功,当前余额:' + over);
break;
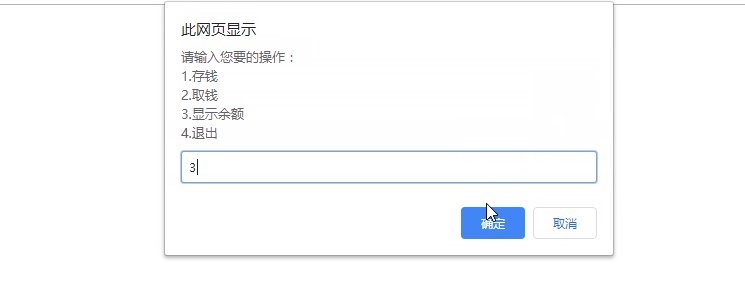
case select == 3:
alert('您的账户当前余额为:' + balance);
case select == 4:
alert('您真的要退出嘛?')
alert('退出系统成功!')
break
default:
alert('输入有误,无法识别!')
}
(2)简易计算器

/* 步骤构思:1、向用户打印目录
2、变量储存=用户输入目录选项
3、变量储存=输入第一个数据
4、变量存储=输入第二个数据
5、对应选项,执行运算
6、向用户打印输出 */
function computer() {
var select = prompt('欢迎使用简易计算器!!!' + '
' +
'1.加法运算' + '
' +
'2.减法运算' + '
' +
'3.乘法运算' + '
' +
'4.除法运算' + '
' +
'5.退出' + '
' +
'请输入您的选项:')
if (select == 1) {
var selectOne = parseFloat(prompt('请输入第一个数据:'))
var selectTwo = parseFloat(prompt('请输入第二个数据:'))
result = selectOne + selectTwo;
} else if (select == 2) {
var selectOne = parseFloat(prompt('请输入第一个数据:'))
var selectTwo = parseFloat(prompt('请输入第二个数据:'))
result = selectOne - selectTwo;
} else if (select == 3) {
var selectOne = parseFloat(prompt('请输入第一个数据:'))
var selectTwo = parseFloat(prompt('请输入第二个数据:'))
result = selectOne * selectTwo;
} else if (select == 4) {
var selectOne = parseFloat(prompt('请输入第一个数据:'))
var selectTwo = parseFloat(prompt('请输入第二个数据:'))
result = selectOne / selectTwo;
} else {
alert('我这么可爱,你真的要退出嘛?');
window.close();
}
alert('运算结果为:' + result);
}
computer()
题源©http://www.itheima.com/