一、盒子模型简介:
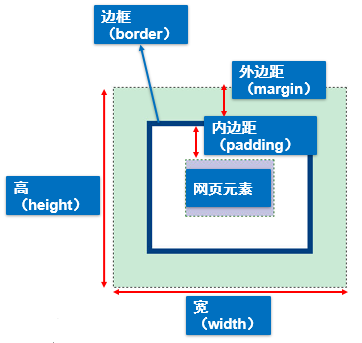
盒子模型就是布局网页的一种手段包括边框(border)、外边距(margin)、内边距(padding)、网页元素(content)、宽(width)、高(height)等元素。


一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。
如上图所示,则总宽度width = 10+1+20+200+20+1+10=262px
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>宽度和高度</title> <style type="text/css"> li { /*定义盒子模型属性*/ border-bottom: 1px dotted #ccc; width: 200px; height: 30px; } </style> </head> <body> <ul> <li>别让不会说话害了你</li> <li>二十七八岁就应该有的见识</li> <li>别让不好意思害了你</li> </ul> </body> </html>
运行结果:

二、使用background设置背景颜色
网页中的标签不论是行内元素还是块状元素都可以给它设置一个背景色。
为标签设置背景颜色可以使background-color:颜色值来实现。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>背景色</title> <style type="text/css">
<!--设置div块状元素的背景颜色--> div { background-color: red; } <!--设置a内联元素的背景颜色--> a { background-color: green; } </style> </head> <body> <div> <h2>泰戈尔说过</h2> <p>我们只有奉献于生命,才能获得生命 <a href="http://wwww.tt.com">(网址)</a </p> </div> </body> </html>
运行结果:

参考:https://www.w3school.com.cn