一、table
UpdateTime--2017年6月5日15:47:12
(一)语法
<table> <thead> <th>表头(表格标题行):默认加粗显示</th> </thead> <tbody> <tr> <td>数据展示行</td> </tr> </tbody> <tfoot> <tr> <td>表注:总计行</td> </tr> </tfoot> </table>
(二)常用属性
1.2.1 table常用属性
| 属性 | 描述 | 值 |
| align | 水平对齐方式 | left(默认)、center、right |
| border | 表格边框的宽度 | 数字(不需要声明单位:px) |
| cellpadding | 规定单元边沿与其内容之间的空白 | px/%,通常设为1 |
| cellspacing | 规定单元格之间的空白 | px/%,通常设为0 |
| width |
设置表格宽度 | px/% |
| height | 设置表格高度 | px/% |
1.2.2 td常用属性
注意:
a.colspan(跨列)、rowspan(跨行)的数量n可以超过table的列数、行数m,当n>=m时,会合并整个table的列数、行数;
b.width、height设值时,只声明数字,不用带px。
(三)操作tr
新增tr的三种方式,分两部分介绍:
第一部分:js-动态插入、删除table行
用到table的insertRow()和deleteRow()方法
<input id = "userName" type="button" value="增加行" onclick="insertRow();"/> <input id = "userName" type="button" value="删除行1" onclick="delRow();"/> <input id = "userName" type="button" value="删除行3" onclick="delRow3();"/> <table id="testTab" border="1" style="border-collapse: collapse;" width="99%"> <tr> <td>a1</td> <td>a2</td> <td>a3</td> </tr> </table>
1.3.1 动态插入行
/** * 在最后一个tr后插入行 */ function insertRow () { var table = document.getElementById("testTab"); var newRow = table.insertRow(-1);//新增行(最后一行) var newCell1 = newRow.insertCell(0);//第一列 newCell1.innerHTML = "b1"; var newCell2 = newRow.insertCell(1);//第二个单元格 newCell2.innerHTML = "b2"; var newCell3 = newRow.insertCell(2);//第三个单元格 newCell3.innerHTML = "b3"; newRow.insertCell(3).innerHTML = "<input type='button' value='删除行2' onclick='delRow2(this);'/>" }
1.3.2 删除行
/** * 删除最后一行tr */ function delRow () { var table = document.getElementById("testTab"); var lastRowIndex = table.rows.length - 1;//最后一个tr的索引值 table.deleteRow(lastRowIndex); }
/** * 删除指定行 * @param {Object} input标签对象 * 行索引 */ function delRow2 (inputObj) { var trObj = inputObj.parentNode.parentNode; var rowIndex = trObj.rowIndex; var table = trObj.parentNode; table.deleteRow(rowIndex); }
/** * 有参无参都可以 * @param {Object} input标签对象 */ function delRow3 (obj) { var tableObj = null; var rowIndex = -1; if (obj) { tableObj = obj.parentNode.parentNode.parentNode; rowIndex = obj.parentNode.parentNode.rowIndex; } else{ tableObj = document.getElementById("testTab"); rowIndex = tableObj.rows.length - 1; } tableObj.deleteRow(rowIndex); }
UpdateTime--2017年7月7日10:29:17
第二部分:新增tr的另外两种方式
方式二:使用jQuery的clone()方法
实例
HTML部分
<div style=" 99%; height: 98%; overflow: auto; margin: 0 auto;" id="inspectResContainer"> <table class="Table" cellspacing="0" cellpadding="1" border="0"> <tbody> <tr class="TableHeader" align="center"> <td class="TableHeaderCell" nowrap="nowrap" width="13%">标本名称</td> <td class="TableHeaderCell" nowrap="nowrap">检验结果</td> <td class="TableHeaderCell" nowrap="nowrap" width="13%">结果单位</td> <td class="TableHeaderCell" nowrap="nowrap" width="13%">参考值</td> <td class="TableHeaderCell" nowrap="nowrap" width="13%">检验状态</td> <td class="TableHeaderCell" nowrap="nowrap" width="13%">特殊描述</td> </tr> <tr align="center" INSPECT_NO=""> <td nowrap="nowrap" class="TableCell" align="left"> <!-- 必要参数:检验单号 --> <input type="hidden" name="INSPECT_NO" value="" /> <!-- 检验单名称 --> <input type="hidden" name="INSPECT_NAME" value="" /> <!-- 标本号 --> <input type="hidden" name="SPEC_NO" value="" /> <!-- 标本名称 --> <input type="hidden" name="SPEC_NAME" value="" /> <!-- 检验结果 --> <input type="hidden" name="TEST_RESULT" value="" /> <!-- 检验状态 --> <input type="hidden" name="TEST_STATUS" value="" /> <!-- 结果单位 --> <input type="hidden" name="UNIT" value="" /> <!-- 参考值下限 --> <input type="hidden" name="LOW" value="" /> <!-- 参考值上限 --> <input type="hidden" name="HIGH" value="" /> <!-- 特殊描述 --> <input type="hidden" name="DESCRIBE" value="" /> </td> <td nowrap="nowrap" class="TableCell" align="left"></td> <td nowrap="nowrap" class="TableCell" align="left"></td> <td nowrap="nowrap" class="TableCell" align="left"></td> <td nowrap="nowrap" class="TableCell" align="left"></td> <td nowrap="nowrap" class="TableCell" align="left"></td> </tr> </tbody> </table> </div>
JAVASCRIPT部分
/** * 创建tr * @param divname * @returns tr对象 */ function createBlTr(divname){ // 1.获取指定div后的table(这里div的子table只有一个,所以不需要指定是哪一个table对象)的第二行tr // 2.对其进行克隆 // 3.将克隆的tr拼接到该table的末尾 // 4.返回该table最后一行tr对象(返回的是jQuery对象) var newTr = $('#' + divname +'>table tr').eq(1).clone().appendTo("#" + divname + '>table'); return newTr[0];//将jQuery对象转换成Dom对象 } if(result.jydetail!=null){ var i = 0 ; // 循环插入 for( i=0; i <result.jydetail.length; i++){ if(i>0){ // 创建一个new tr并获取该tr对象 var tr = createBlTr('inspectResContainer'); }else{ // 使用原表的第二行tr对象 var tr = $('#inspectResContainer > table tr')[1]; } /* 下面是对tr进行修改 */ // 检验单号 var assay_no = result.jydetail[i].assay_no; // 为该行tr设置自定义属性:检验单号 tr.setAttribute('inspect_no',assay_no); // 检验单名称 var assay_name = result.jydetail[i].assay_name; // 标本号 var index_no = result.jydetail[i].index_no; // 标本名称 var index_name = result.jydetail[i].index_name; // 检验结果 var result2 = result.jydetail[i].result; // 检验状态 var status = result.jydetail[i].status; // 结果单位 var unit = result.jydetail[i].unit; // 参考值 var range = result.jydetail[i].range; // 特殊描述 var note = result.jydetail[i].note; var cell = tr.cells[0]; $(cell).find('[name="INSPECT_NO"]').val(assay_no); $(cell).find('[name="INSPECT_NAME"]').val(assay_name); $(cell).find('[name="SPEC_NO"]').val(index_no); $(cell).find('[name="SPEC_NAME"]').val(index_name); $(cell).find('[name="TEST_RESULT"]').val(result2); $(cell).find('[name="TEST_STATUS"]').val(status); $(cell).find('[name="UNIT"]').val(unit); $(cell).find('[name="HIGH"]').val(range); $(cell).find('[name="DESCRIBE"]').val(note); cell.innerHTML += assay_name; tr.cells[1].innerHTML = result2; tr.cells[2].innerHTML = unit; tr.cells[3].innerHTML = range; tr.cells[4].innerHTML = status; tr.cells[5].innerHTML = note; } }
方式三:字符串拼接
HTML部分
<div id="yzDiv" class="Container"> <table class="my_table" border="0" cellpadding="1" cellspacing="0" align="center" id="yzTable"> <tr> <td style="background-color: #F8F9FA;"> 医嘱类型 </td> <td style="background-color: #F8F9FA;">开始时间</td> <td style="background-color: #F8F9FA;">结束时间</td> <td style="background-color: #F8F9FA;">饮片处方</td> </tr> </table> </div>
JAVASCRIPT部分
if(result.yzxx!=null){ for(var i = 0; i <result.yzxx.length; i++){ // 医嘱编号 var dockmark_no = result.yzxx[i].dockmark_no; // 医嘱子编号 var dockmark_sub_no = result.yzxx[i].dockmark_sub_no; // 医嘱期限 var term = result.yzxx[i].term; // 医嘱类型 var type = result.yzxx[i].type; // 医嘱内容 var content = result.yzxx[i].content; var t = result.yzxx[i].start_time; // 医嘱下达时间 var start_time = (t != null)?new Date(t).formatDate('yyyy-MM-dd HH:mm'):""; var t1 = result.yzxx[i].end_time; // 结束时间 var end_time = (t1 != null)?new Date(t1).formatDate('yyyy-MM-dd HH:mm'):""; // 用法 var usagename = result.yzxx[i].usagename; // 频率 var hz = result.yzxx[i].hz; // 剂数 var dose = result.yzxx[i].dose; var trTemplate = '<tr>' + '<td>' + type + '<input type="hidden" name="DOCKMARK_NO" value="'+ dockmark_no +'"/>' + '<input type="hidden" name="DOCKMARK_SUB_NO" value="'+ dockmark_sub_no +'"/>' + '<input type="hidden" name="TERM" value="'+ term +'"/>' + '<input type="hidden" name="TYPE" value="'+ type +'"/>' + '<input type="hidden" name="CONTENT" value="'+ content +'"/>' + '<input type="hidden" name="START_TIME" value="'+ start_time +'"/>' + '<input type="hidden" name="END_TIME" value="'+ end_time +'"/>' + '<input type="hidden" name="USAGENAME" value="'+ usagename +'"/>' + '<input type="hidden" name="HZ" value="'+ hz +'"/>' + '<input type="hidden" name="DOSE" value="'+ dose +'"/>' +'</td>' + '<td>'+ start_time + '</td>' + '<td>'+ end_time + '</td>' + '<td align="left">' + content +'<div style="display:inline-block;text-align:right;min-100px;padding-right:50px;float:right;color:#0000ff">' + ' ' + usagename + ' ' + hz + ' ' + dose + '</div>' + '</td>' +'</tr>'; $('#yzTable').append(trTemplate); } }
UpdateTime--2017年7月17日10:45:30
1.3.3 选中当前行变色
CSS部分
.TableRowSelected { cursor: hand; height: 21px; background-color: #DEECF5; color: #000; } .TableRow { cursor: hand; height: 21px; background-color: #e7e9e6; color: #000; } .TableRowOver { cursor: hand; height: 21px; background-color: #DEECF5; } .TableRow { height: 21px; background-color: #ffffff; } .TableCell { height: 25px; line-height: 25px; text-indent: 3px; color: #555; border-bottom: #CECECE 1px solid; } .TableCellIndex { line-height: 21px; color: #000; border-right: #CECECE 1px solid; border-bottom: #CECECE 1px solid; }
HTML部分
<table cellspacing="0" cellpadding="1" border="0" width="100%"> <tbody> <tr oldClass="TableRow" class="TableRow" onclick="javascript:RowSelect(this);" key="${s.index+1 }" totalRecord="${fn:length(model.DCOURSELIST)}" COURSE_NAME="${row.COURSE_NAME }" COURSE_CONTENT="${row.COURSE_CONTENT }" onmouseover="javascript:if (this.className!='TableRowSelected') this.className='TableRowOver'" onmouseout="javascript:if (this.className!='TableRowSelected') this.className='TableRow'"> <td class="TableCellIndex" nowrap="nowrap">1</td> <td class="TableCell" nowrap="nowrap">病程名称1</td> <td class="TableCell" nowrap="nowrap">书写时间1</td> </tr> <tr oldClass="TableRow" class="TableRow" onclick="javascript:RowSelect(this);" key="${s.index+1 }" totalRecord="${fn:length(model.DCOURSELIST)}" COURSE_NAME="${row.COURSE_NAME }" COURSE_CONTENT="${row.COURSE_CONTENT }" onmouseover="javascript:if (this.className!='TableRowSelected') this.className='TableRowOver'" onmouseout="javascript:if (this.className!='TableRowSelected') this.className='TableRow'"> <td class="TableCellIndex" nowrap="nowrap">2</td> <td class="TableCell" nowrap="nowrap">病程名称2</td> <td class="TableCell" nowrap="nowrap">书写时间2</td> </tr> </tbody> </table>
JAVASCRIPT部分
function RowSelect(row, name) { if (!name) name = "row"; if (window[name]) { window[name].className = window[name].getAttribute("oldClass"); } row.className = "TableRowSelected"; window[name] = row; }
UpdateTime--2017年7月28日11:07:26
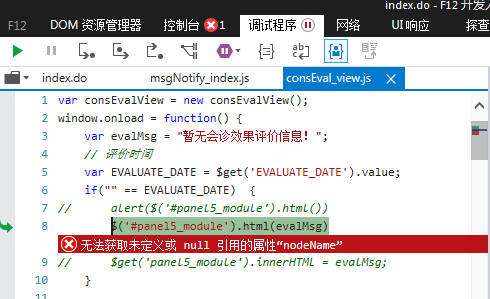
1.3.4 改变table里面的内容 1.3.4.1 错误方式
document.getElementById("tableId").innerHTML = "文本内容";
$('#tableId').html('文本内容');
原因:IE8及以下版本不支持table在空节点的情况下插入内容,即:内容必须写在td里面。

ie9以上支持这种方式,效果展示

1.3.4.2 正确方式(标准格式)
document.getElementById("tableId").innerHTML = '<tr><td>文本内容</tr></td>';
1.3.4.3 直接清空table下面的内容
document.getElementById("tableId").innerHTML = "";
2020/04/29
table边框样式
设置在table标签添加border属性,将边框宽度设置为1,你会发现其实边框的宽度为2

如何将边框宽度设置为1?
table添加border-collapse样式即可。
方式一<table id="tab" border="1" style="border-collapse:collapse;"> </table>
方式二
table {
border-collapse:collapse;
}
table,td {
border:1px solid #000;
}