js实现图片的等比例缩放
CreateTime--2018年3月6日14:04:18
Author:Marydon
1.代码展示
/** * 图片按宽高比例进行自动缩放 * @param ImgObj * 缩放图片源对象 * @param maxWidth * 允许缩放的最大宽度 * @param maxHeight * 允许缩放的最大高度 * @usage * 调用:<img src="图片" onload="javascript:DrawImage(this,100,100)"> */ function DrawImage(ImgObj, maxWidth, maxHeight){ var image = new Image(); //原图片原始地址(用于获取原图片的真实宽高,当<img>标签指定了宽、高时不受影响) image.src = ImgObj.src; // 用于设定图片的宽度和高度 var tempWidth; var tempHeight; if(image.width > 0 && image.height > 0){ //原图片宽高比例 大于 指定的宽高比例,这就说明了原图片的宽度必然 > 高度 if (image.width/image.height >= maxWidth/maxHeight) { if (image.width > maxWidth) { tempWidth = maxWidth; // 按原图片的比例进行缩放 tempHeight = (image.height * maxWidth) / image.width; } else { // 按原图片的大小进行缩放 tempWidth = image.width; tempHeight = image.height; } } else {// 原图片的高度必然 > 宽度 if (image.height > maxHeight) { tempHeight = maxHeight; // 按原图片的比例进行缩放 tempWidth = (image.width * maxHeight) / image.height; } else { // 按原图片的大小进行缩放 tempWidth = image.width; tempHeight = image.height; } } // 设置页面图片的宽和高 ImgObj.height = tempHeight; ImgObj.width = tempWidth; // 提示图片的原来大小 ImgObj.alt = image.width + "×" + image.height; } }
2.测试
<body> <h2>原图片</h2> <img src="6.png" alt="500x3500"/> <h2>按比例缩放后的图片</h2> <img src="6.png" onload="javascript:DrawImage(this,145,100)"/> </body>
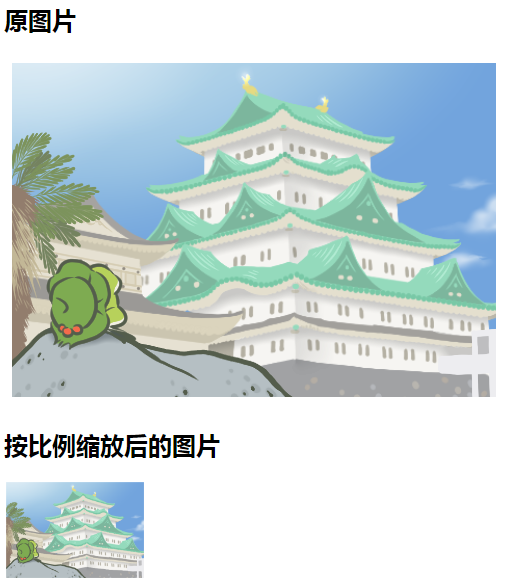
3.效果展示

说明:还有一种最简单的方法,就是:给图片只设置宽度或高度,页面加载的时候,浏览器会自动对图片进行等比缩放或放大。