实验结论
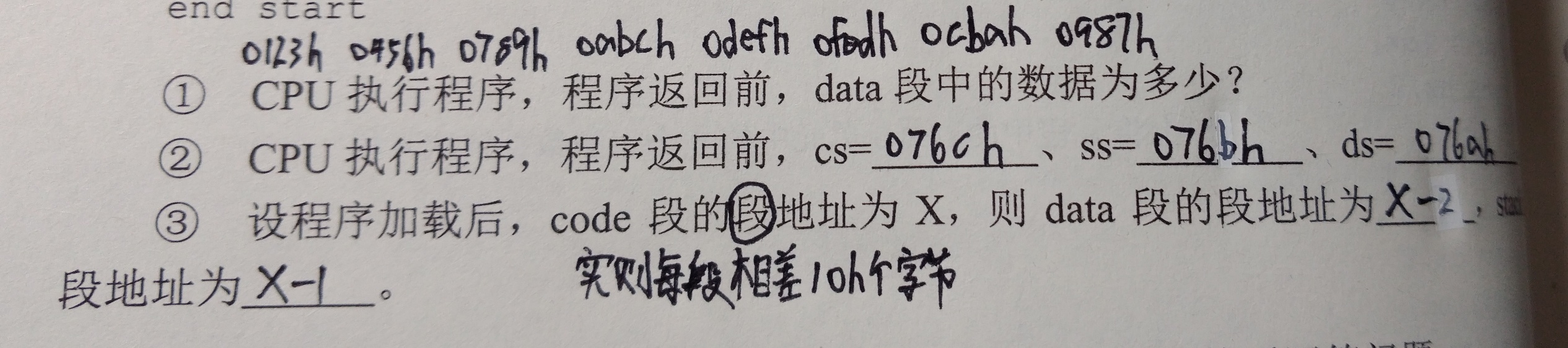
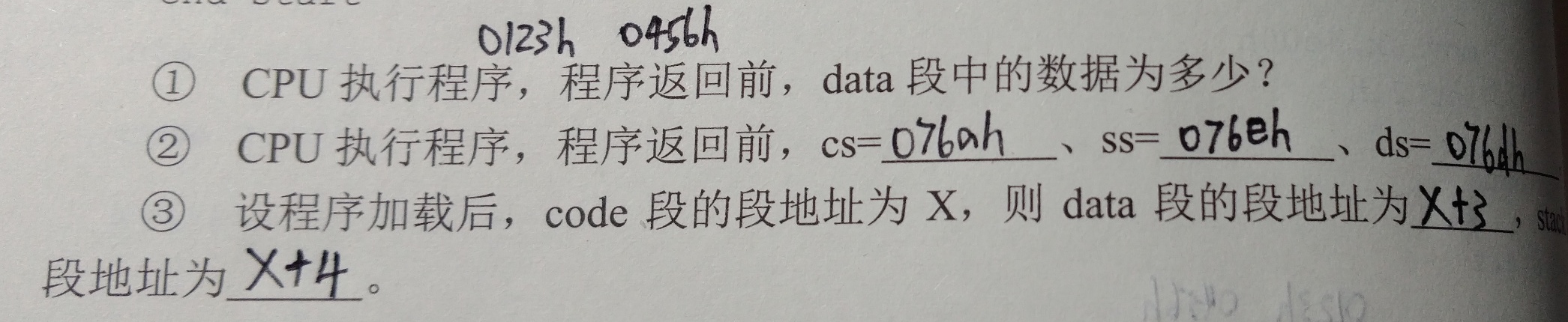
实验内容(1)

实验内容(2)

实验内容(3)

实验内容(4)
如果将(1)、(2)、(3)题中的最后一条伪指令“end start”改为“end”(即不指明程序的入口),则只有第三个程序可以正确执行,因为如果不指明程序的入口,则CPU会直接从程序的开头开始执行,也就是说(1)、(2)两个程序CPU从头开始执行就会把我们实际希望的数据段的内容当成代码段的内容执行(我们的汇编源代码只是为了方便我们人来阅读所以写成这样的形式,方便看出各个段的作用,而CPU并不知道,这时我们就需要我们用“end start”人为的标出程序的正确入口,防止CPU从错误的地方执行错误的内容),而(3)中程序的开头正好是我们的代码内容,故直接执行也能够正确执行。
实验内容(5)
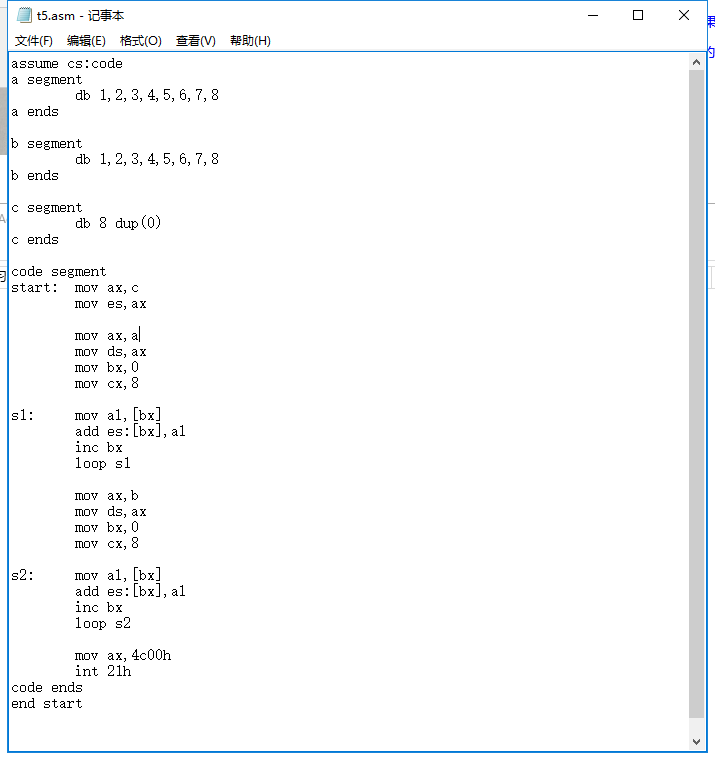
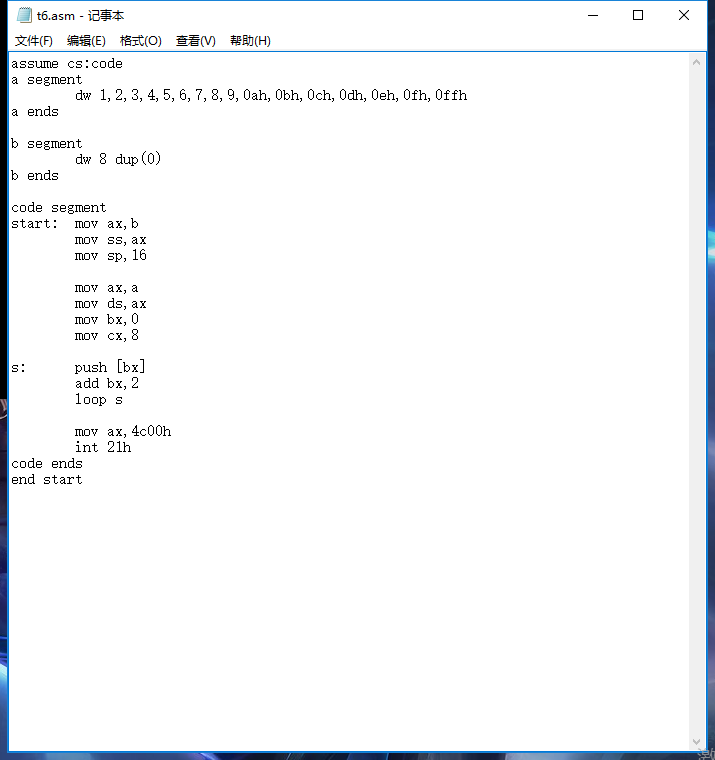
源代码

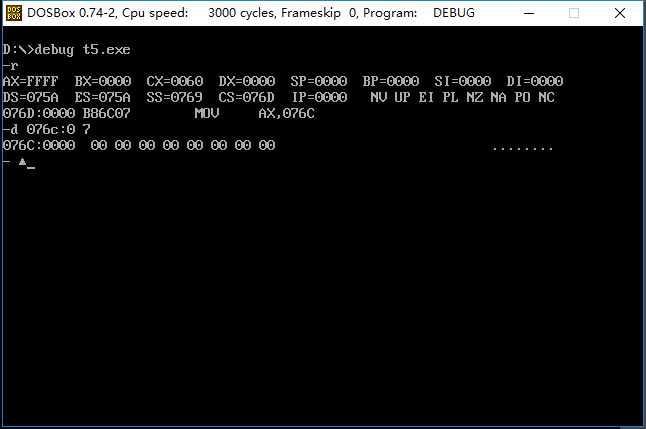
编译,链接后用debug进行调试,在实现数据相加前,逻辑段c的8个字节

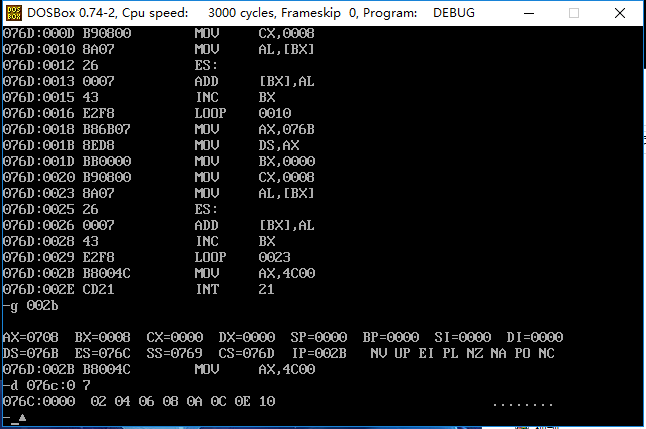
u命令精确反汇编

执行程序后再次查看逻辑段c的8个字节,数据已正确相加,实验成功

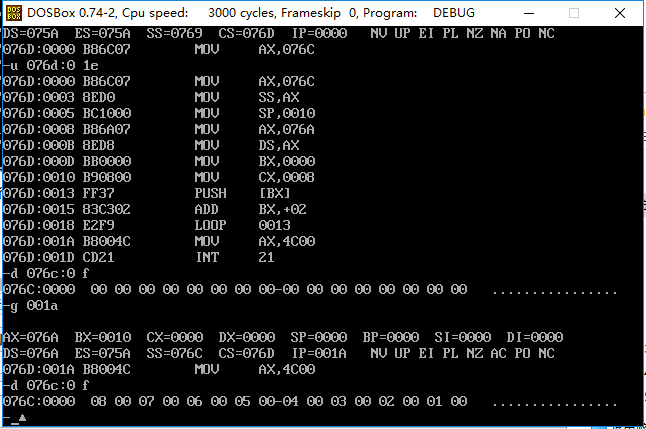
实验内容(6)
源代码

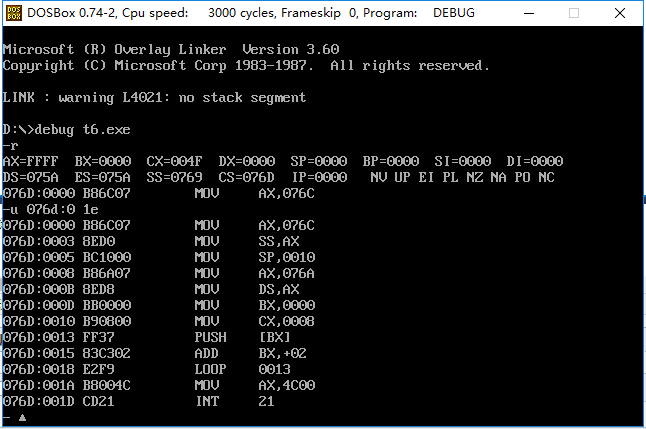
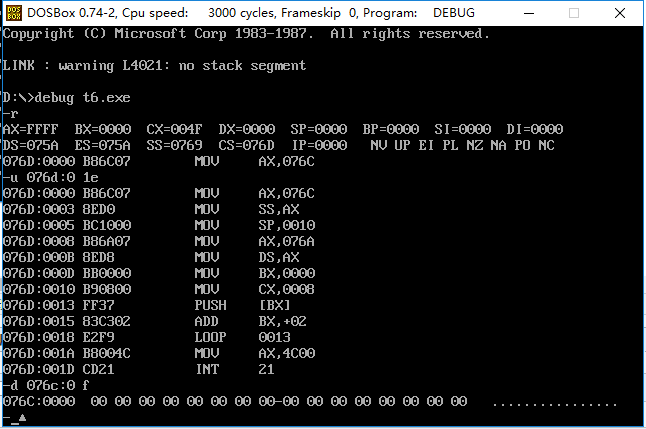
编译,链接后用debug调试,u命令精确反汇编
在push操作执行前,查看逻辑段b的8个字单元的内容

执行完push操作后,a段中的前八个字型数据,成功逆序存储到b段中,实验成功

总结与体会
如果段中的数据占N个字节,则N/16向上取整再乘16即为该段实际占有的空间。
通过本次实验,我掌握了如何编写含有多个段的程序,并且体会到了在一个汇编程序中,多个段相比单一段的各种好处,同时对简单却又完整的含有多个段的汇编程序有了更加深入和直观的认识。