最近工作使用Swagger生成一个具有互动性的API控制台,可以令使用项目的人快速学习和尝试API。以下为本人搭建一个比较初级、完整可使用的:Nodejs + Express + IIS + Swagger-UI服务的步骤。
1. 安装Nodejs
根据自己的系统下载合适的Nodejs。下载网址:https://nodejs.org/en/download/

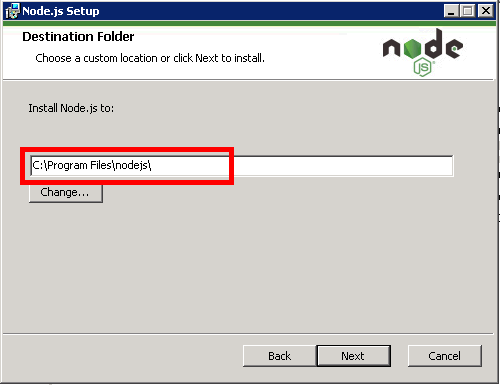
路径选择为C:Program Files odejs或者自己选择合适的路径。(一定要记得安装路径!安装路径对以后使用IIS托管配置非常重要!)


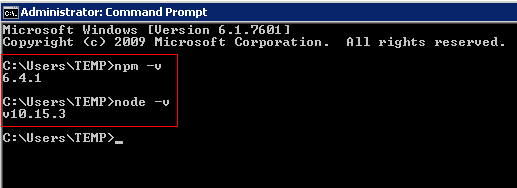
Nodejs安装完成。使用命令行输入命令:"npm -v"和"node -v",获取版本信息证明安装成功。

2. 安装Express
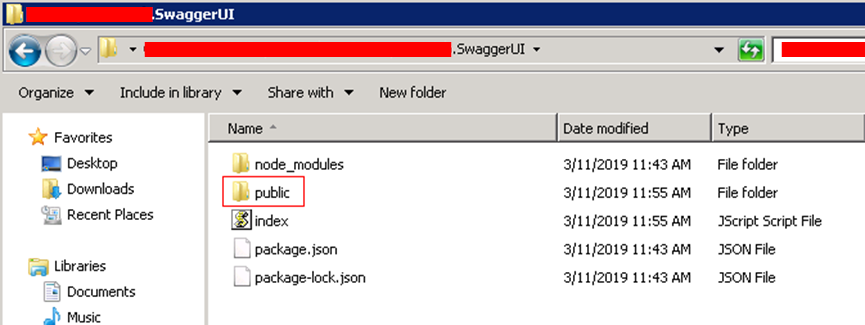
在使用SwaggerUI的项目中创建带有SwaggerUI名称的文件夹(文件夹的名称可以按自己需要更改).例如以下例子:

使用”Run as administrator”启动命令行

进入创建好的文件夹下

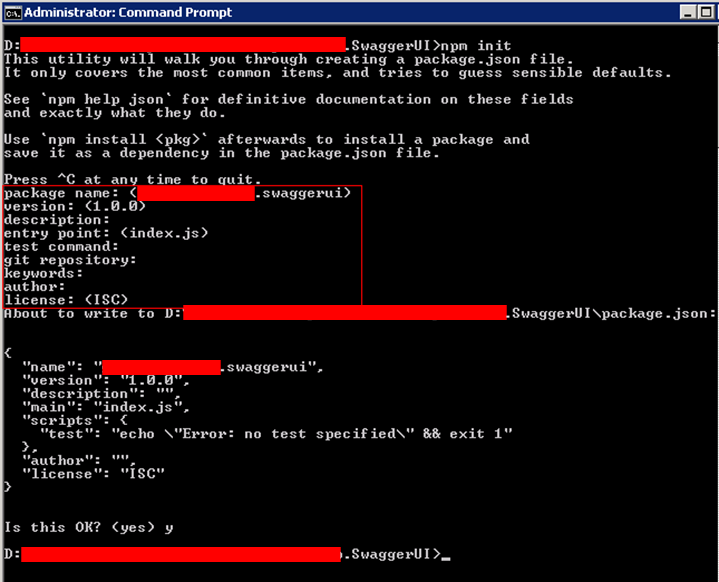
输入命令:”npm init”初始化node信息

命令会等待输入上图使用红色框框住的内容。可以根据自己的需要填写信息,也可以使用”Enter”一个一个跳过。配置完成后目录下会生成一个新的”package.json”文件。

"package.json"里面的内容就是刚刚填写的内容,以后有配置需要可以在这里修改

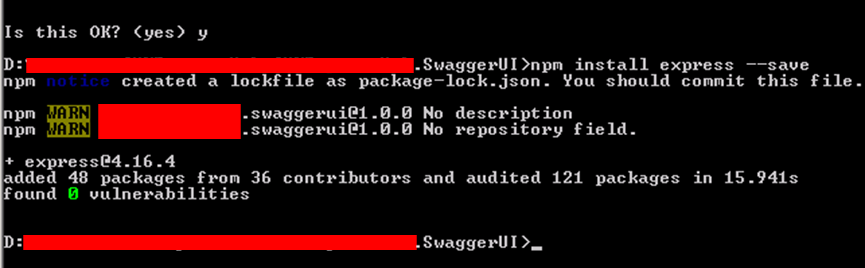
配置好node后接下来便是安装Express。在当前目录执行命令:”npm install express --save”

执行完成后文件夹内自动添加文件夹”node_modules”和文件”package-lock.json”

创建文件夹”Public”用为放置SwaggerUI文件.(可以命名其他名字。该文件名在修改index.js中会使用到)

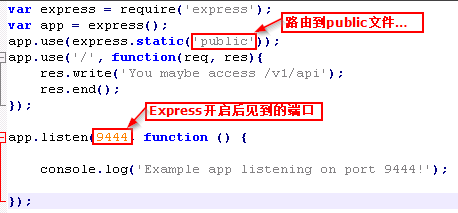
创建”index.js”作为Express路由的入口.“index.js”的内容为如下:
var express = require('express');
var app = express();
app.use(express.static('public'));
app.use('/', function(req, res){
res.write('You maybe access /v1/api');
res.end();
});
app.listen(9444, function () {
console.log('Example app listening on port 9444!');
});

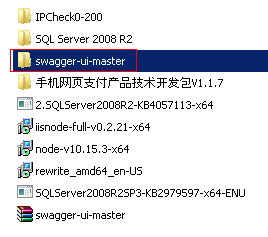
3. 下载Swagger UI。下载网址:https://github.com/swagger-api/swagger-ui/releases。下载完后解压

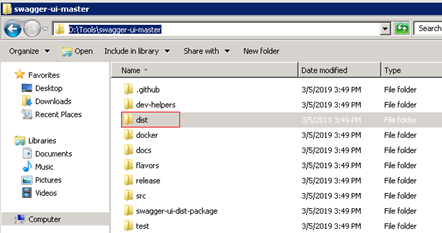
进入解压文件夹下的dist文件夹

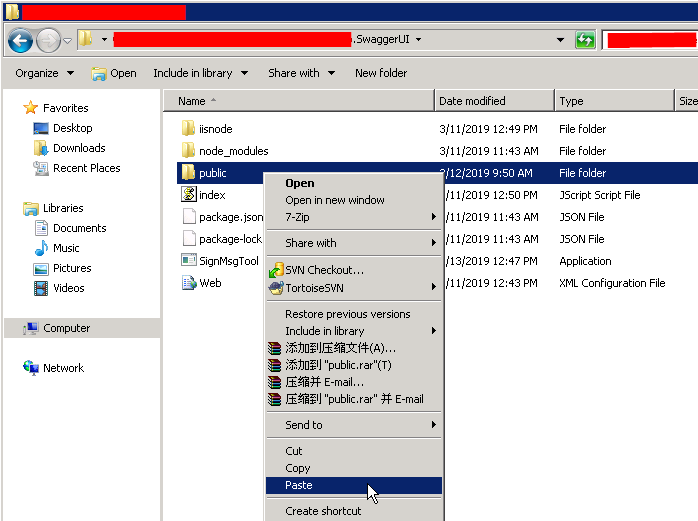
拷贝所有文件到”public”文件夹中


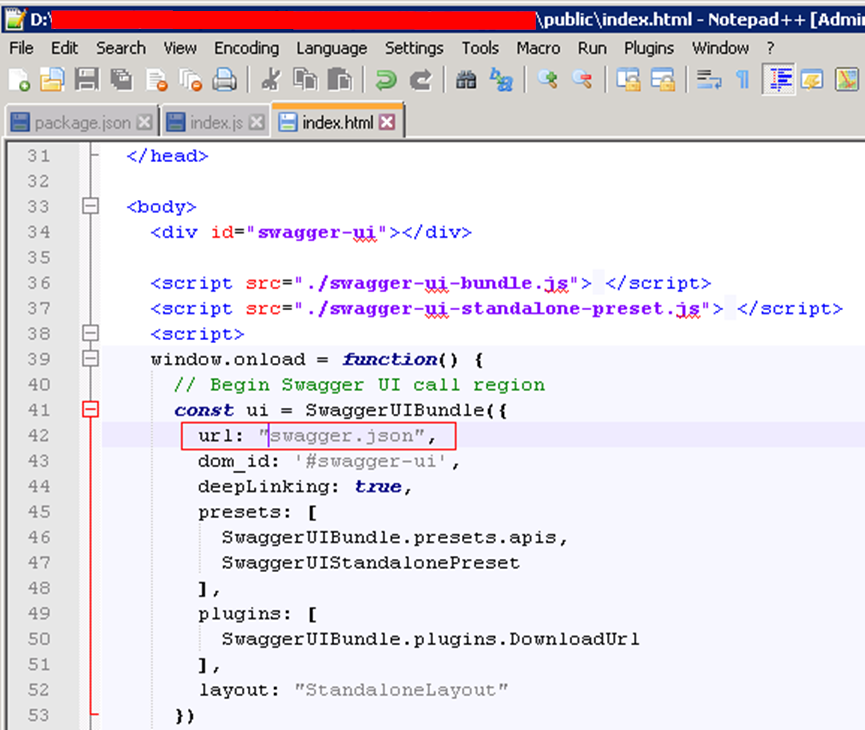
编辑拷贝好的html文件”index.html”

修改window.onload函数的url内容为”swagger.json”

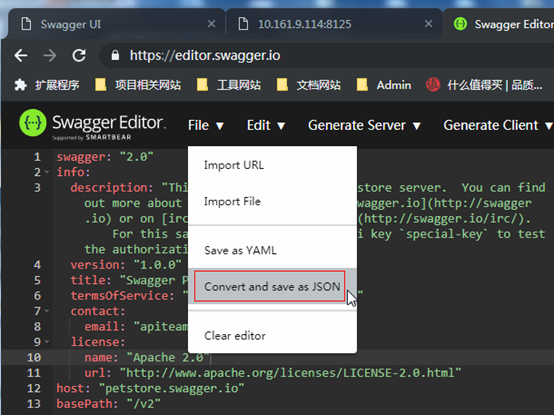
将通过Swagger-Editor编辑好的API接口保存成json格式

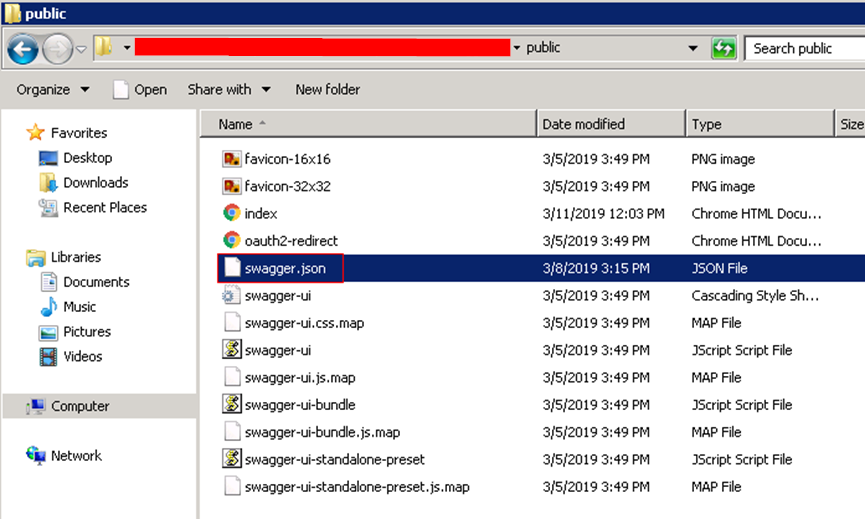
放到与”index.html”一样的目录下

在命令行中执行启动Express命令:”node index.js”. 出现”Example applistening on port 9444”证明服务已经运行成功。

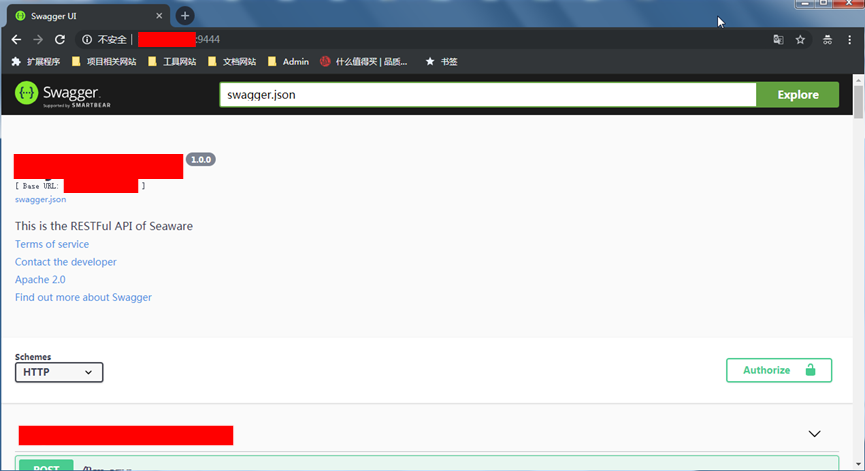
打开浏览器输入地址看出结果:

Nodejs搭建SwaggerUI完成。下篇介绍使用IIS托管Nodejs:使用IIS托管Nodejs搭建Swagger(2)