html
浏览器对html标签、属性与属性值的识别不区分大小写,但建议全部小写。
大部分html元素的属性:id, class, style, title. 其中title为工具提示。
分割线:<hr />
换行:<br />
注释:<!-- 注释 -->
所有连续的空格或空行都会被算作一个空格。单个换行也是算作空格。空格与换行可以使用 与<br />
html也可以实现上下标(sub/sup),删除线(del), 下划线(ins), 斜体(i),加粗(b)等。
<table>默认无边框,当设border="1"时,表格边框与单元边框显示,且border表示表格边框的线宽,非单元格线宽(其默认为1);一般情况下table的使用为
<table cellpadding='0' cellspacing='0' border="1">
<tr>...</tr>
</table>
HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签,此时需要使用实体。
xhtml
格式更加严谨,规范参见w3school
css
在定义样式时,属性值与单位之间不应有空格,如font-size : 12px; 正确,而font-size : 12 px;可能无效。
<a>去除下划线的方式:
a {text-decoration: none;}
CSS 规范指出,边框绘制在“元素的背景之上”
块级框与行内框块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出行内框在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。但是,垂直内边距、边框和外边距不影响行内框的高度。由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内框。不过,设置行高可以增加这个框的高度。
浮动:
1、在div中包含的全为浮动元素,div的高度随子元素变化的方法有二个,分别为父div设为浮动、添加空div并清理;在高度固定的条件下,可以将父div高度设为固定高度也可达到同样目的。
2、在div中包含的部分为浮动元素,部分为行内元素或块级元素时,则非浮动元素首先填满浮动元素的空隙区域,之后再像一般情况直接向下平铺,此时,父div高度自动调整,不需要额外标记。
在高度相同的条件下,有两种特殊情况:1、两个浮动元素与一个块级元素,浮动元素分别向左右浮动,则中间的块级元素宽度自动调整。2、一个浮动元素与一个块级元素,块级元素的宽度自适应浮动元素空隙部分(解释:这两个现象的实质是浮动元素背景的显示优先于块级元素的背景,块级元素的宽度依旧与父元素相同)
实体三角形html实现:
<div class="arrow-left"></div>
.arrow-left { width: 0; height: 0; border-top: 10px solid transparent; border-bottom: 10px solid transparent; border-right:10px solid blue; }
原理样式:
.arrow-left {
0;
height: 0;
border-left:30px solid #000;
border-top: 20px solid green;
border-bottom: 40px solid red;
border-right:10px solid blue;
}
静态文件下载的方式:
1、window.open(url); 特点:ie中,word, ppt新开一个窗口,之后弹出下载选项,可以选择下载或直接打开,之后关闭窗口,pdf为调用本地应用程序打开;chrome中,
word, ppt为新开一个窗口,直接下载,再关闭窗口,pdf为在新开的窗口中打开。
2、window.location.href = url; 特点与1相同,但不会新开一个窗口,直接弹出下载框或直接下载,或在页面覆盖原页面直接打开。
3、HttpResponse(后台)
非静态文件下载(HttpResponse):
方式一:HttpHandler
1、后台响应请求,继承于IHttpHandler
2、在Web.config中<httpHandlers>节点下对页面处理程序进行配置
3、前台使用window.location.href或者window.open对页面进行请求
方式二:使用iframe加载下载页面
1、建立文件下载页面(如ExportExcel.aspx),编写该页面的前后台代码
2、将该页面加载到iframe中
3、前台下载文件时,首先给下载页面传递相关参数,然后提交下载页面的表单($().submit)
方式三:Web控件LinkButton
利用该控件的前台事件和后台事件,在执行后台事件时返回文件流
注:方式二使用的post请求,可以传递大量数据(其他方法使用也有该特点?待确定...)
Web Service的两种实现方式:
1、在asp.net工程中添加asmx文件,详细可以参考here
2、采取httphandler的方式,通过web.config映射到相应处理程序
http://www4.it168.com/jtzt/shenlan/tech/NHibernate/index.html
http://www.cnblogs.com/GoodHelper/category/214139.html

// Highchart源码,为了使区域图与线条有相同的legend而进行几处修改 var drawLineMarker = function (legend) { var options = this.options, markerOptions = options.marker, radius, legendSymbol, symbolWidth = legend.symbolWidth, renderer = this.chart.renderer, legendItemGroup = this.legendGroup, verticalCenter = legend.baseline - Math.round(legend.fontMetrics.b * 0.3), attr; // Draw the line options.lineWidth = 1; // legend线条宽度,注意与plotOptions.line.lineWidth保持相同 if (options.lineWidth) { attr = { 'stroke-width': options.lineWidth }; if (options.dashStyle) { attr.dashstyle = options.dashStyle; } this.legendLine = renderer.path([ 'M', 0, verticalCenter, 'L', symbolWidth, verticalCenter ]) .attr(attr) .add(legendItemGroup); } // Draw the marker if (markerOptions && markerOptions.enabled !== false) { radius = markerOptions.radius; this.legendSymbol = legendSymbol = renderer.symbol( this.symbol, (symbolWidth / 2) - radius, verticalCenter - radius, 2 * radius, 2 * radius ) .add(legendItemGroup); legendSymbol.isMarker = true; } } Highcharts.seriesTypes["arearange"].prototype.drawLegendSymbol = drawLineMarker;
关于postion的很有用的特性:
将元素的positon设为abolute时,该元素以其直接父元素定位(无论父元素为何样式),相当父元素的位置为(0,0),可以通过设置元素margin进行位置调整;如果在将positon设为abolute的同时,设置top等值,将按照常规定位,即相当最近的设置position的父元素定位。
两种情况:

<div style="position: relative;"> <br /> 亲,计算后就可以看到结果啦! <br /> <div style="border:1px solid gray; height: 90px;"><div style="border:1px solid red; height: 30px;30px; position: absolute; "></div> 生生不息</div> </div>

<div style="position: relative;"> <br /> 亲,计算后就可以看到结果啦! <br /> <div style="border:1px solid gray; height: 90px;"><div style="border:1px solid red; height: 30px;30px; position: absolute; top:0"></div> 生生不息</div> </div>
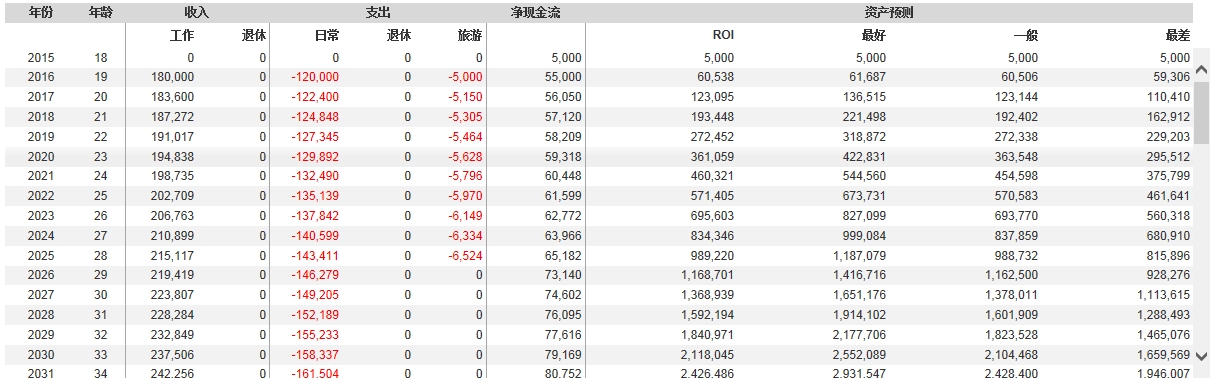
固定表头、非固定列、自适应宽度的table的实现方法:
1、使用两个table,分别用于表头与数据列,计算数据列滚动条对应的宽度
2、在某一显示宽度下显示所有可能的列,设置好对应的宽度
3、在绘制数据列的同时,统计需要显示的列及其总宽度
4、宽度值/总宽度,算出每种宽度对应页面的比例
5、动态计算当前页面的宽度,求出表格所占宽度,将每种宽度相应比例乘以表格总宽度,求出每种宽度的实际宽度,并用该宽度设置表头与数据列
7、隐藏不需要显示的列,设置数据列宽度(实际值+滚动条)
代码示例:
html

<div class="tableHeader"> <table> <tr> <td> <table class="tbHeader" style="table-layout:fixed;"> <%-- 该行用于控制td/th的宽度,更好的方式是直接在th中设置样式,但这样将导致期末资产差几个像素,原因待究 --%> <tr class="trForTdWidth"> <td class="width50" style="50px;"></td> <td class="width32" style="32px;"></td> <td class="width50" style="50px;"></td> <td class="RetirementIncome width50" style="50px;"></td> <td class="width50" style="50px;"></td> <td class="Retirement width50" style="50px;"></td> <td class="CarAndHouse width80" style="80px;"></td> <td class="SurportParents width75" style="50px;"></td> <td class="ChildrenExpense width50" style="75px;"></td> <td class="Travelling width50" style="50px;"></td> <td class="Customise width50" style="50px;"></td> <td class="width70" style="70px;"></td> <td class="varTd width110" style="110px;"></td> <td class="varTd width110" style="110px;"></td> <td class="varTd width110" style="110px;"></td> <td class="varTd width110" style="110px;"></td> </tr> <tr style="background-color:#d8d8d8;"> <th>年份</th><th>年龄</th><th colspan="2" class="thIncome">收入</th><th colspan="7" class="thExpense">支出</th> <th>净现金流</th><th colspan="4">资产预测</th> </tr> <tr class="subHeader"> <th></th><th></th><th class="Income segmentLineLeft">工作</th><th class="RetirementIncome segmentLineRight">退休</th> <th>日常</th><th class="Retirement">退休</th><th class="CarAndHouse">购车购房</th><th class="SurportParents">赡养父母</th><th class="ChildrenExpense">子女</th><th class="Travelling">旅游</th><th class="Customise">其他</th> <th class="segmentLineLeft segmentLineRight"></th><th>ROI</th><th>最好</th><th>一般</th><th>最差</th> </tr> </table> </td> <td style="16px;"></td> </tr> </table> </div> <div class="tableBody"> <div class="tableBody2"> <table style="table-layout:fixed;"> <tr class="trForTdWidth"> <td class="width50" style="50px;"></td> <td class="width32" style="32px;"></td> <td class="width50" style="50px;"></td> <td class="RetirementIncome width50" style="50px;"></td> <td class="width50" style="50px;"></td> <td class="Retirement width50" style="50px;"></td> <td class="CarAndHouse width80" style="80px;"></td> <td class="SurportParents width75" style="50px;"></td> <td class="ChildrenExpense width50" style="75px;"></td> <td class="Travelling width50" style="50px;"></td> <td class="Customise width50" style="50px;"></td> <td class="width70" style="70px;"></td> <td class="varTd width110" style="110px;"></td> <td class="varTd width110" style="110px;"></td> <td class="varTd width110" style="110px;"></td> <td class="varTd width110" style="110px;"></td> </tr> </table> </div> <div style="clear:both;"></div> </div>
js

window.onresize = resizeTable; function fillTable(list) { var html = ''; var age = $("#txtAge").val() == "" ? 30 : parseInt($("#txtAge").val()); var colNum = 1; // 支出对应的列数 tbWidth = 692; // 初始化为必显示的列的宽度 var tableCol = { RetirementIncome : true, Retirement : true, CarAndHouse : true, SurportParents : true, ChildrenExpense : true, Travelling : true, Customise: true }; // true表示隐藏,false表示显示 for (var i = 0; i < list.length; i++) { var carAndHouse = list[i].BuyCar + list[i].BuyHouse; // 购车购房 var childrenExpense = fomatterData2(list[i].ChildrenEducation + list[i].ChildrenExpense); // 子女开销 html += i % 2 == 0 ? '<tr class="trData">' : '<tr class="trData trInterval">'; html += '<td style="text-align:center;">' + list[i].Year + '</td>' + '<td style="text-align:center;">' + (age + i) + '</td>' + '<td class="Income segmentLineLeft">' + fomatterData(list[i].Income) + '</td>' + '<td class="RetirementIncome">' + fomatterData(list[i].RetirementIncome) + '</td>' + '<td>' + fomatterData2(list[i].Expense) + '</td>' + '<td class="Retirement">' + fomatterData2(list[i].Retirement) + '</td>' + '<td class="CarAndHouse">' + fomatterData2(carAndHouse) + '</td>' + '<td class="SurportParents">' + fomatterData2(list[i].SurportParents) + '</td>' + '<td class="ChildrenExpense">' + childrenExpense + '</td>' + '<td class="Travelling">' + fomatterData2(list[i].Travelling) + '</td>' + '<td class="Customise">' + fomatterData2(list[i].Customise) + '</td>' + '<td class="segmentLineLeft segmentLineRight">' + fomatterData(list[i].YearEndCashFlow) + '</td>' + '<td>' + fomatterData(list[i].YearEndAssets) + '</td>' + '<td>' + fomatterData(list[i].NightyPer) + '</td>' + '<td>' + fomatterData(list[i].FiftyPer) + '</td>' + '<td>' + fomatterData(list[i].TenPer) + '</td>' + '</tr>'; // 判断非固定列是否有值 if (tableCol.RetirementIncome && list[i].RetirementIncome != 0) { tableCol.RetirementIncome = false; tbWidth += 50; } if (tableCol.Retirement && list[i].Retirement != 0) { tableCol.Retirement = false; tbWidth += 50; ++colNum; } if (tableCol.CarAndHouse && carAndHouse != 0) { tableCol.CarAndHouse = false; tbWidth += 80; ++colNum; } if (tableCol.SurportParents && list[i].SurportParents != 0) { tableCol.SurportParents = false; tbWidth += 50; ++colNum; } if (tableCol.ChildrenExpense && childrenExpense != 0) { tableCol.ChildrenExpense = false; tbWidth += 75; ++colNum; } if (tableCol.Travelling && list[i].Travelling != 0) { tableCol.Travelling = false; tbWidth += 50; ++colNum; } if (tableCol.Customise && list[i].Customise != 0) { tableCol.Customise = false; tbWidth += 50; ++colNum; } } // 恢复初始状态 $(".dataTable th").show(); $(".dataTable td").show(); $(".tableBody .trData").remove(); $(".tableBody table").append(html); // 隐藏没有值的列 if (tableCol.RetirementIncome) { $(".RetirementIncome").hide(); $(".RetirementIncome").removeClass("segmentLineRight"); $(".Income").addClass("segmentLineRight"); } else { $(".Income").removeClass("segmentLineRight"); $(".RetirementIncome").addClass("segmentLineRight"); } if (tableCol.Retirement) { $(".Retirement").hide(); } if (tableCol.CarAndHouse) { $(".CarAndHouse").hide(); } if (tableCol.SurportParents) { $(".SurportParents").hide(); } if (tableCol.ChildrenExpense) { $(".ChildrenExpense").hide(); } if (tableCol.Travelling) { $(".Travelling").hide(); } if (tableCol.Customise) { $(".Customise").hide(); } // 设置表头 $(".thExpense")[0].colSpan = colNum; $(".thIncome")[0].colSpan = tableCol.RetirementIncome ? 1 : 2; } function resizeTable() { if($(".dataTable").is(":hidden")) { return; } var width = $("body").width() - 155; var width32 = Math.floor(width * 32 /tbWidth); var width50 = Math.floor(width * 50 /tbWidth); var width70 = Math.floor(width * 70 /tbWidth); var width75 = Math.floor(width * 75 /tbWidth); var width80 = Math.floor(width * 80 /tbWidth); var width110 = Math.floor(width * 110 /tbWidth); $(".width32").width(width32); $(".width50").width(width50); $(".width70").width(width70); $(".width75").width(width75); $(".width80").width(width80); $(".width110").width(width110); //$(".varTd").width(tdWidth); $(".tableBody2").width($(".tableBody2 table").width() + 17); }
效果图:

存在的问题:该方案目前在ie7运行良好,其他浏览器有些问题,需要继续调整。
try...catch...的使用方法(C#):
1、不要在每个方法中都添加try...catch块,应当在方法的总入口处统一添加(如WFCServices).
2、对业务逻辑的场景作假设时,要使用断言,从而在新的需求下此种假设能够轻易暴露出来(如抛出异常:throw new Exception("A should less than B");).
http://coolshell.cn/articles/9749.html
http://www.cnblogs.com/xumengxuan/p/4525725.html
http://coolshell.cn/articles/9666.html
http://www.cppblog.com/tx7do/archive/2015/05/18/210681.html
http://www.cnblogs.com/huangcong/archive/2010/06/14/1758201.html
C#中变量名可以和类名相同,但须注意以下两点:
1、同一类中,字段名、属性名、方法名均不能相同。
2、不同类,实例化字段或属性的优先级高于类的静态字段或属性,如:

public class MyClass { public MyClass() { this.Name = "cheng"; } public static int Num = 5; public int Num() { return 0; } //public int Num { set; get; } public string Name { set; get; } } public class MyClass2 { public MyClass2() { this.Name = "cheng"; } public int Num = 10; public string Name { set; get; } } MyClass2 MyClass = new MyClass2(); Console.WriteLine(MyClass.Num); // 实例字段,而非类的静态字段
消息实现方式:
onkeyup触发键盘精灵
<input>内接受键盘的各种消息,包括up,down,enter等选择按键
选择为行号,通过$("#" + tableid).find("tr")[index],确定某一选项
消息响应中event事件对象是确定事件的关键
jquery offset方法需在元素可见的情况下才有效。
Windows服务的创建、安装、卸载与调试(vs2010下):
1、新建项目,选择Windows服务模板
2、修改文件名、类名、服务名,在后台代码的OnStart等方法中添加业务代码
3、右击代码设计视图,选择添加安装程序
注意在安装和调试时,cmd窗口与vs需在管理员权限下运行,否则失败
更详细说明参见如何创建、安装和调试Windows服务
如果不使用vs自动生成代码,可以参见如何创建一个标准的Windows服务(尚未尝试,也没必要)
Remoting小结:
1、服务端可以建立多个通道,客户端根据端口号任意选择对应通道
2、传引用封送中,方法的返回值的传递采用传值封送,因此对于自定义对象需添加可序列化属性标记
具体参考.Net Remoting(基本操作) - Part.2
3、可以实现服务代码接口与实现的分离,分别置于服务端和客户端,详细实现可以参考.Net Remoting(分离服务程序实现) - Part.3
4、服务端和客户端的通信(包括回调),是采用同步的方式进行的,实现异步的方法是在回调函数添加属性标记OneWay
具体参考.Net Remoting(远程方法回调) - Part.4
log4net使用小结:
1、 log4net配置文件可以放在单独的文件中,也可以放在web.config或app.config中,前者的初始化需指明具体文件,如:
log4net.Config.DOMConfigurator.Configure(new FileInfo("log4net.Config"));
后者无需指明,如log4net.Config.DOMConfigurator.Configure();
2、配置文件中,一般配置方式是<appender>+<logger>,而不使用<root>,使用root配置的缺点是不清晰,且无法将日志输出到不同的文件中
具体参考Log4Net使用指南
dll可以从官网下载源码并编译生成
NUnit使用小结:
但须注意:低版本可能有问题,应使用最新版如2.6.4
进一步了解参考官网
从url获取或上传资源,可以使用WebClient类
c#缓存的实现:
1、自定义,使用静态类和HashTable
2、在.net 4.0之后,可以使用MemoryCache类,详细可以参考here
浏览器的三种模式的区别(标准模式、混杂模式、接近标准模式):HTML文档类型DTD与浏览器怪异模式
格式化数字的js代码

private string FormatLargeNum(string value) { if (value.Length > 3) { string value2 = string.Empty; int mm = value.Length % 3; int tt = (value.Length - mm) / 3; if (mm == 0 && tt != 0) { value2 = value.Substring(0, 3); mm = 3; tt--; } else { value2 = value.Substring(0, mm); } for (var i = 0; i < tt; i++) { value2 += "," + value.Substring((i * 3) + mm, 3); } value = value2; } return value; }
页面居中的方式:body的宽度设为固定,margin设为:0 auto即可
里外两层div,外层自适应(大小可变),里层大小固定,使里层div始终居于外层div的中间位置的方式(类似于body):
<div style="40%; float:left;">
<div style="200px; margin:0 auto;"></div>
</div>
关于<html>、<body>这两个元素的说明:
1、<body>元素的唯一的特殊之处是,浏览器对位于<body>元素之外的页面可见元素均会解析为<body>元素的子元素,其他与普通元素相同,即可以设置其宽高,在默认情况下其高度取决于其子元素(即内容区)
2、在ie10及以下,<html>指整个页面文档,其宽高不小于浏览器视口的大小,即设置<html>元素宽高时,浏览器将取设置的宽高与视口宽高的较大值;在ie11及chrome中,<html>的宽高取决于其子元素(即body)的大小,而宽高的设置不存在限制,与一般元素相同,唯一特殊的地方是设置<html>背景色,将应用于所有可见区域,而非仅限于<html>大小区域内
3、为保持兼容性,页面居中是设置body,而非html
CSS百分比总结:
1、在普通文档流中,宽(width)的百分比是以父元素为参考,如果父元素没有设定宽度,则向上查找父父元素,一直到找到设定宽度的父元素(极端情况为body元素)
2、在普通文档流中,高(height)的百分比是以父元素为参考,如果父元素没有设定高度,则忽略该百分比设定(如果要根据某一固定高度元素设置其后代元素的高度,一种解决方式是将两个元素之间的所以父元素高度设为100%)
3、margin, padding, top, left等设为百分比是以父元素的宽度为参考,若父元素未设,则向上查找,方式与宽度百分比相同
4、postion为absolute,top/left等使用百分比时,百分比的设定是以最近的已定位祖先元素为参考的,与判定absolute相对定位的父元素相同(注意:absolute使用margin来定位设个列为,与判定absolute相对定位的父元素不同,其百分比依然为最近的已定位祖先元素)
