一,后台处理数据方法
JavaScriptSerializer serializer = new JavaScriptSerializer(); string js = serializer.Serialize(servertable);
二,前段请求方法
function Pro(objpro) { $.ajax({ url: "?action=Edit", type: 'post', data: { Id: objpro }, success: function (response) { var obj = eval("(" + response + ")"); $("#Name").val(obj.Name); $("#Id").val(obj.Id); $("#Url").val(response.Url); $("#icon").val(response.icon); $("#ParentId").val(response.ParentId); $('#modal-6').modal('show'); }, errror: function (data) { Danger("操作失败", "修改"); } }); }
以上代码没有问题
三,出现问题和解决
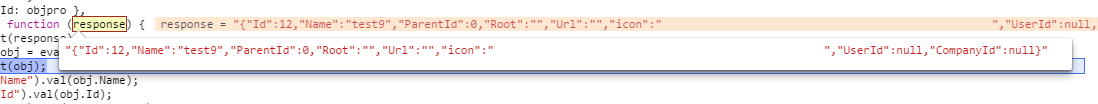
返回值:

若在AJAX里面用eval(response)处理会直接出现问题

而用var obj = eval("(" + response + ")");处理直接成功
