一,我们先添加一个sprite,改名为skill。给当前skill添加图片,然后再sprite下添加一个sprite和一个label,结果如下

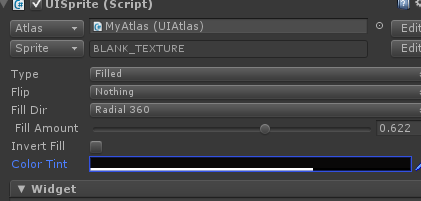
二现在我们来设置skill下的sprite,给他设置一个纯色空白图片,然后将他的type选择为filled和coloer tint 选择为黑色,然后设置为半透明,
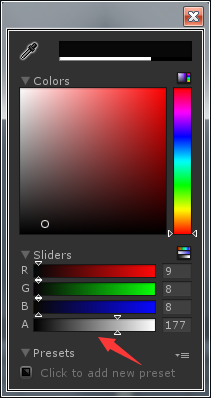
coloer tint 点击打开下选择颜色框

箭头区域为设置半透明重点
最终结果显示设置为:

现在我们手动修改fill amount,可以看到黑色遮罩层360度减少,效果如下:

三,我们添加一个脚本给skill,代码如下
using UnityEngine; using System.Collections; public class Skill : MonoBehaviour { public float coldTime = 2; //设置冷却时间 private UISprite sprite; private bool isColding = false; //是否正在冷却 private void Awake() { sprite = transform.Find("Sprite").GetComponent<UISprite>(); } void Update() { if (Input.GetKeyDown(KeyCode.A) && isColding == false) //这两个逻辑是判断键盘A键是否按下,当isColding为false是技能在冷却,这时按下A键是无效果的 { //1.释放技能,创建粒子系统 显示技能特效 //2.UI显示技能冷却效果 sprite.fillAmount = 1; isColding = true; } if (isColding) { sprite.fillAmount-= (1f/coldTime)*Time.deltaTime;//速度乘以时间间隔,就是这一帧时间变化大小,f的意思是表示为浮点 if (sprite.fillAmount <= 0.05f) { isColding = false; sprite.fillAmount = 0; } } } }