DRF的版本
版本控制是做什么用的, 我们为什么要用
首先我们要知道我们的版本是干嘛用的呢~~大家都知道我们开发项目是有多个版本的~~
当我们项目越来越更新~版本就越来越多~~我们不可能新的版本出了~以前旧的版本就不进行维护了~~~
那我们就需要对版本进行控制~~这个DRF也给我们提供了一些封装好的版本控制方法~~
版本控制怎么用
之前我们学视图的时候知道APIView,也知道APIView返回View中的view函数,然后调用的dispatch方法~
那我们现在看下dispatch方法~~看下它都做了什么~~

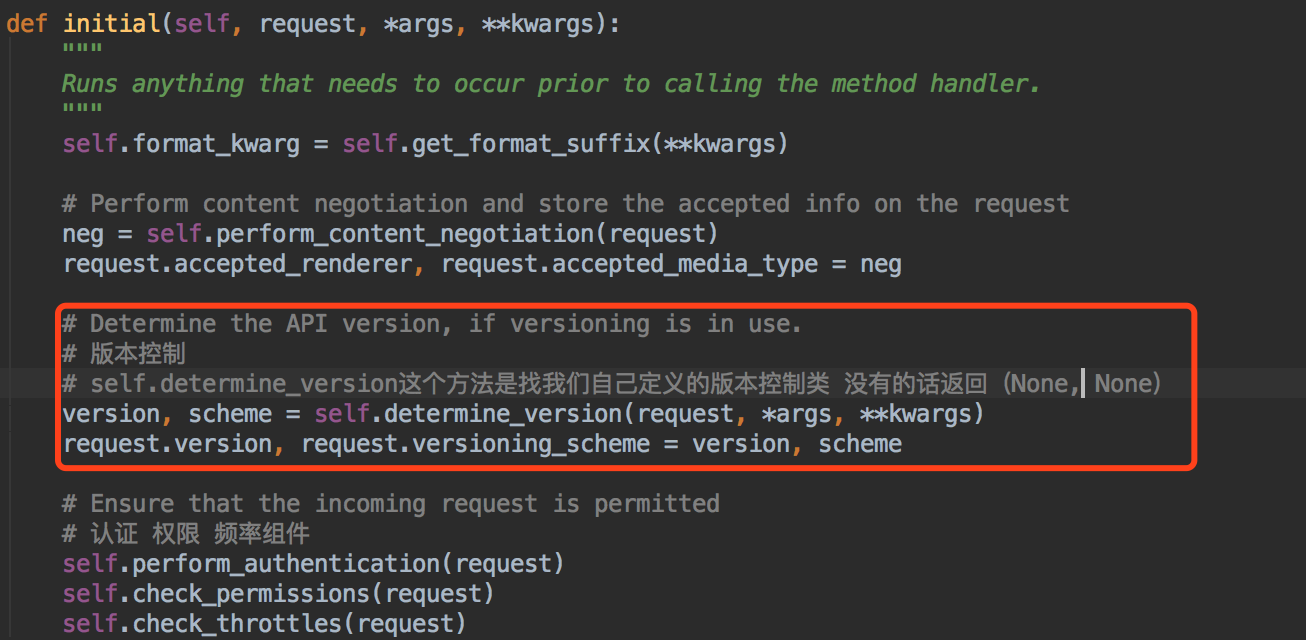
执行self.initial方法之前是各种赋值,包括request的重新封装赋值,下面是路由的分发,那我们看下这个方法都做了什么~~

我们可以看到,我们的version版本信息赋值给了 request.version 版本控制方案赋值给了 request.versioning_scheme~~
其实这个版本控制方案~就是我们配置的版本控制的类~~
也就是说,APIView通过这个方法初始化自己提供的组件~~
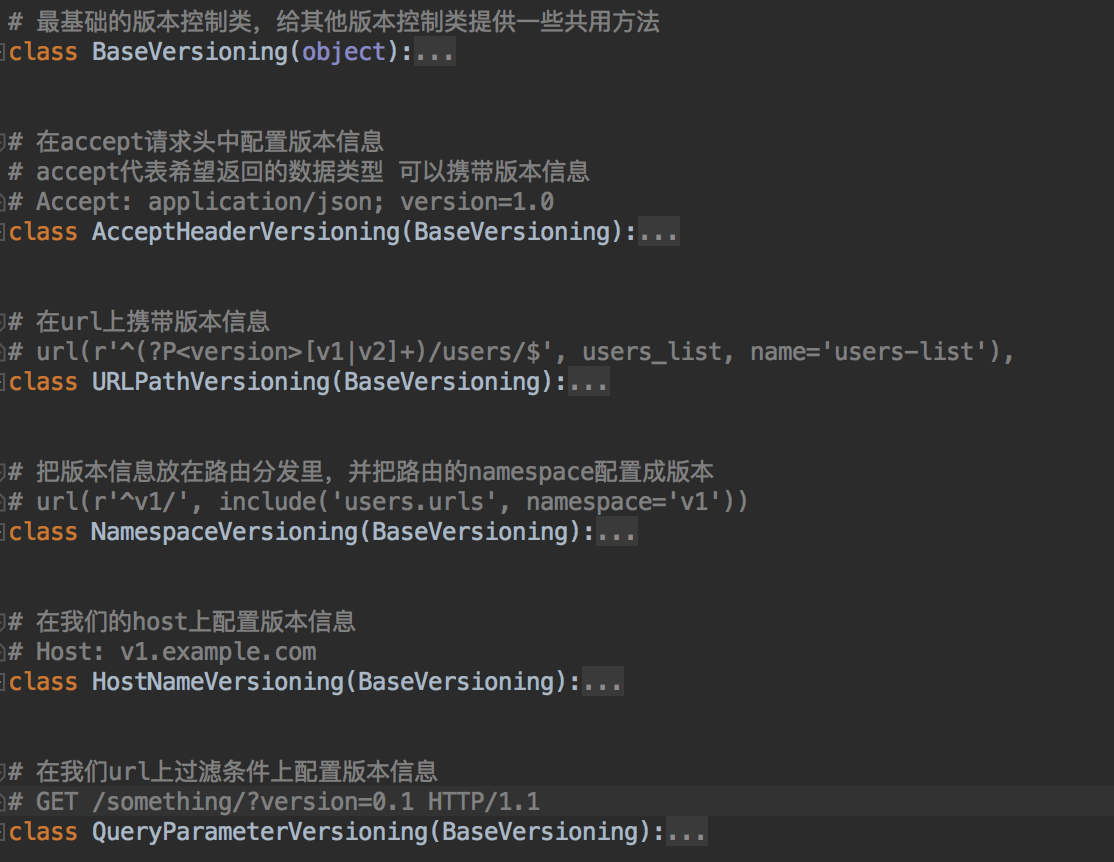
我们接下来看看框架提供了哪些版本的控制方法~~在rest_framework.versioning里~~

框架一共给我们提供了这几个版本控制的方法~~我们在这里只演示一个~~因为基本配置都是一样的~~
详细用法
我们看下放在URL上携带版本信息怎么配置~~

REST_FRAMEWORK = { # 默认使用的版本控制类 'DEFAULT_VERSIONING_CLASS': 'rest_framework.versioning.URLPathVersioning', # 允许的版本 'ALLOWED_VERSIONS': ['v1', 'v2'], # 版本使用的参数名称 'VERSION_PARAM': 'version', # 默认使用的版本 'DEFAULT_VERSION': 'v1', }

urlpatterns = [ url(r"^versions", MyView.as_view()), url(r"^(?P<version>[v1|v2]+)/test01", TestView.as_view()), ]

class TestView(APIView): def get(self, request, *args, **kwargs): print(request.versioning_scheme) ret = request.version if ret == "v1": return Response("版本v1的信息") elif ret == "v2": return Response("版本v2的信息") else: return Response("根本就匹配不到这个路由")
其他的版本控制的类,配置方法都差不多~~这里就不一一例举了~~
DRF的认证
认证是干嘛的呢~
我们都知道~我们可以在网站上登录~然后可以有个人中心,对自己信息就行修改~~~
但是我们每次给服务器发请求,由于Http的无状态,导师我们每次都是新的请求~~
那么服务端需要对每次来的请求进行认证,看用户是否登录,以及登录用户是谁~~
那么我们服务器对每个请求进行认证的时候,不可能在每个视图函数中都写认证~~~
一定是把认证逻辑抽离出来~~以前我们可能会加装饰器~或者中间件~~那我们看看DRF框架给我们提供了什么~~~
认证怎么用
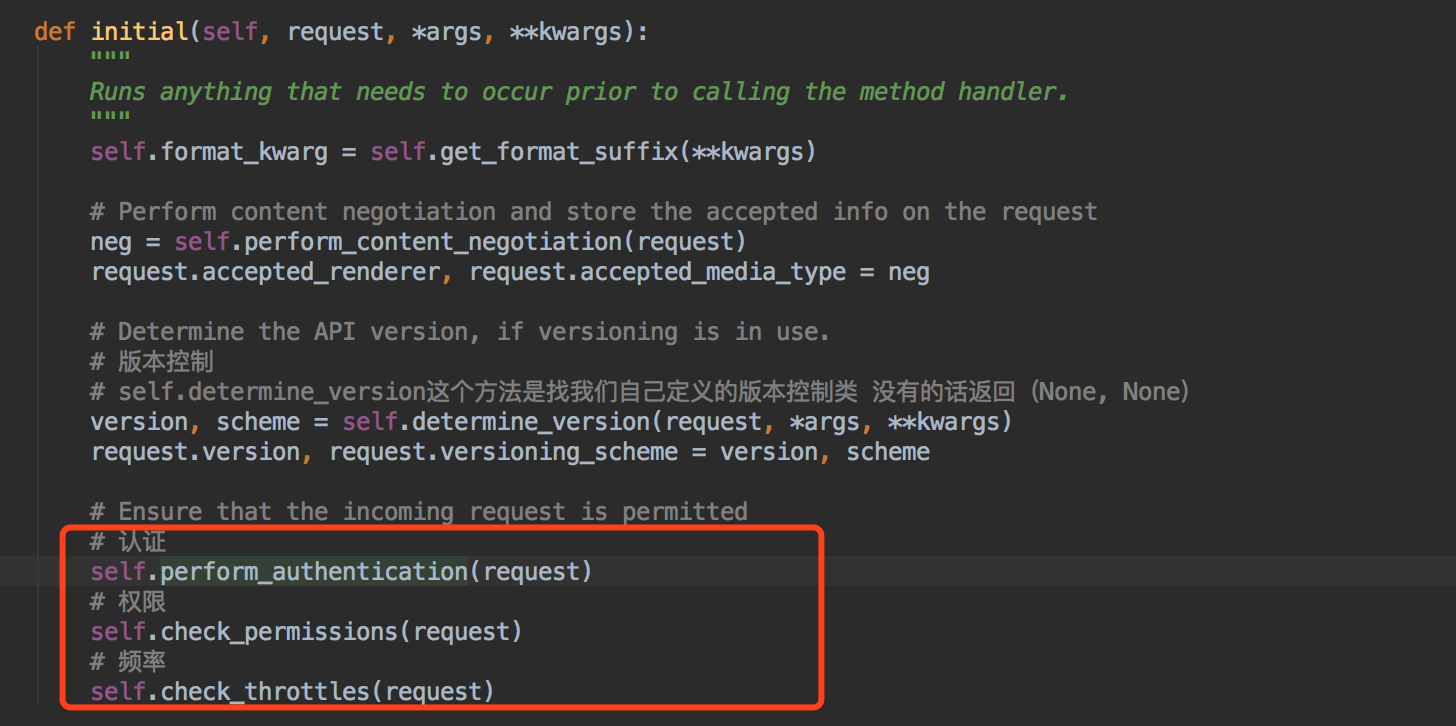
上面讲版本的时候我们知道~在dispatch方法里~执行了initial方法~~那里初始化了我们的版本~~
如果我们细心我们能看到~版本的下面其实就是我们的认证,权限,频率组件了~~
我们先看看我们的认证组件~~

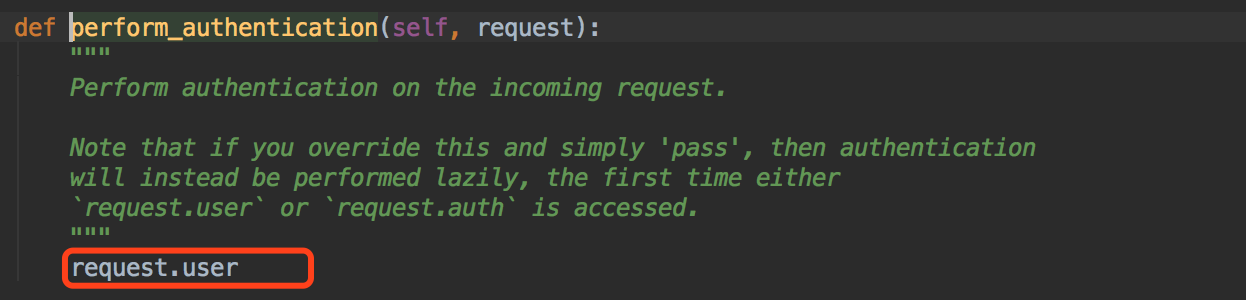
我们进去我们的认证看下~~

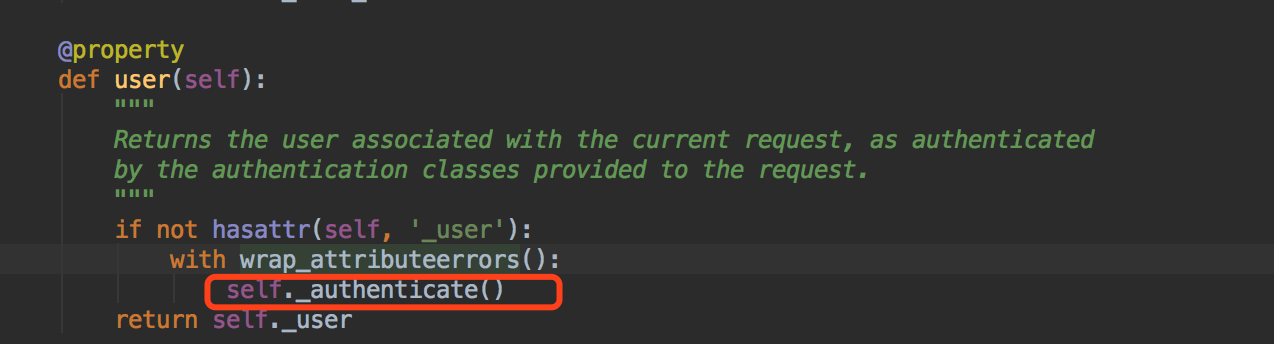
我们这个权限组件返回的是request.user,那我们这里的request是新的还是旧的呢~~
我们的initial是在我们request重新赋值之后的~所以这里的request是新的~也就是Request类实例对象~~
那这个user一定是一个静态方法~我们进去看看~~


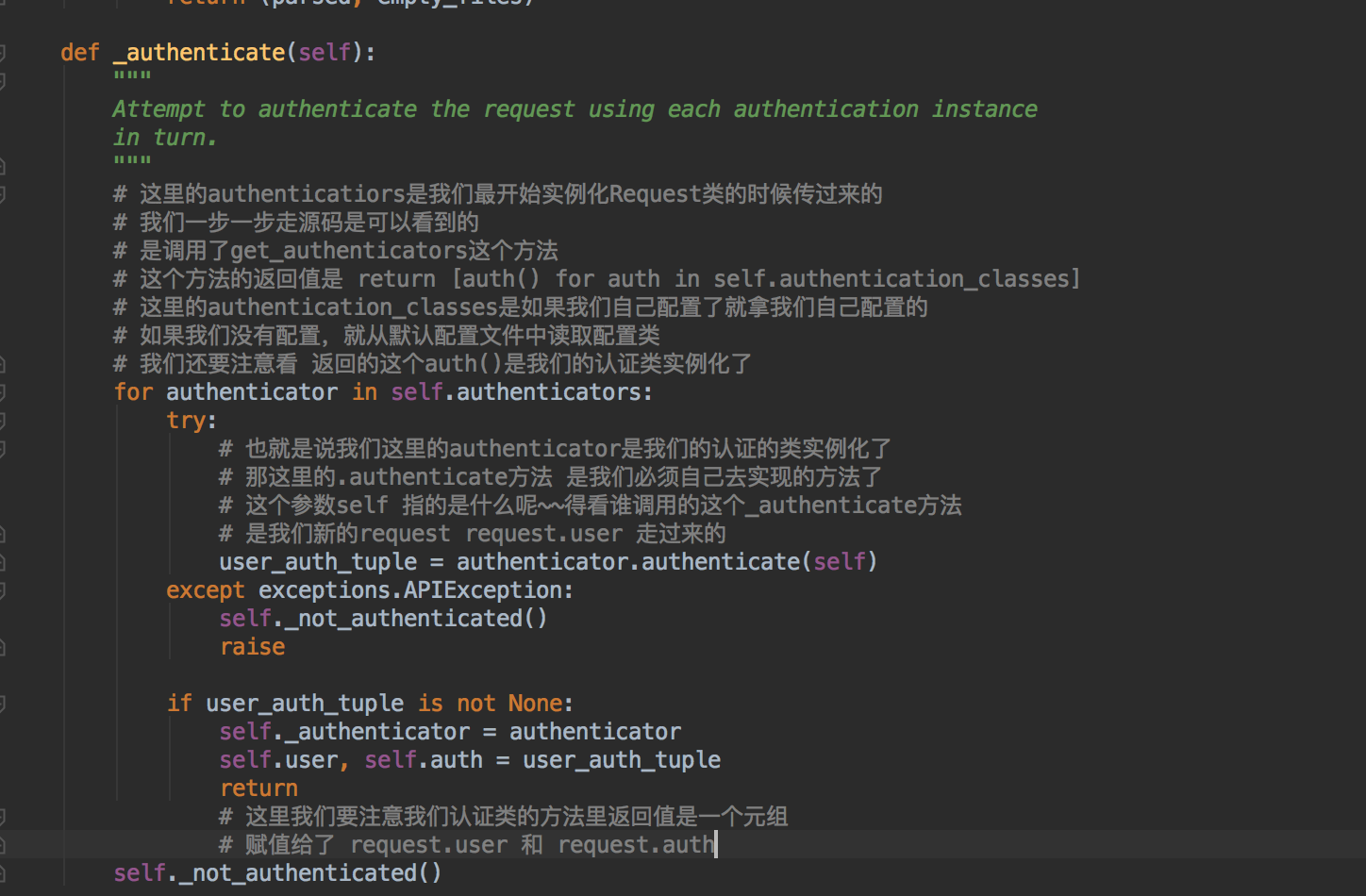
我没在这里反复的截图跳转页面~~大家可以尝试着自己去找~~要耐心~~细心~~
我们通过上面基本可以知道我们的认证类一定要实现的方法~~以及返回值类型~~以及配置的参数authentication_classes~
下面我们来看看具体用法~~~
认证的详细用法
我们先写个认证的小demo~~我们先建一个用户表~字段为用户名以及对应的token值~~

# 先在model中注册模型类 # 并且进行数据迁移 # 测试我就简写了~ class UserInfo(models.Model): username = models.CharField(max_length=32) token = models.UUIDField()

# 写视图类并且用post请求注册一个用户 class UserView(APIView): def post(self, request, *args, **kwargs): username = request.data["username"] UserInfo.objects.create(username=username, token=uuid.uuid4()) return Response("注册成功")
准备工作完成~我们来开始我们的认证~~

# 注意我们这个认证的类必须实现的方法以及返回值 class MyAuth(BaseAuthentication): def authenticate(self, request): request_token = request.query_params.get("token", None) if not request_token: raise AuthenticationFailed({"code": 1001, "error": "缺少token"}) token_obj = UserInfo.objects.filter(token=request_token).first() if not token_obj: raise AuthenticationFailed({"code": 1001, "error": "无效的token"}) return token_obj.username, token_obj

class TestAuthView(APIView): authentication_classes = [MyAuth, ] def get(self, request, *args, **kwargs): return Response("测试认证")

REST_FRAMEWORK = { # 默认使用的版本控制类 'DEFAULT_VERSIONING_CLASS': 'rest_framework.versioning.URLPathVersioning', # 允许的版本 'ALLOWED_VERSIONS': ['v1', 'v2'], # 版本使用的参数名称 'VERSION_PARAM': 'version', # 默认使用的版本 'DEFAULT_VERSION': 'v1', # 配置全局认证 'DEFAULT_AUTHENTICATION_CLASSES': ["BRQP.utils.MyAuth", ] }
