HTTP协议是一种不保存状态,即无状态(stateless)协议。HTTP协议自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个级别,协议对于发送过的请求或响应都不做持久化处理。
使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产生。协议本身并不保留之前一切的请求或响应报文的信息。这是为了更快的处理大量事物,确保协议的可伸缩性,而特意把HTTP协议设计成如此简单的。
请求URI定位资源
当客户端请求访问资源而发送请求时,URI需要将作为请求报文中请求URI包含在内。指定请求URI的方式有很多
告知服务器意图的HTTP方法
GET:获取资源
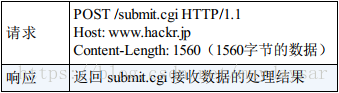
POST:传输实体主体
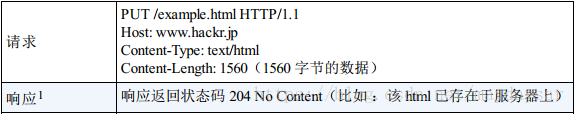
PUT:传输文件。
要求在请求报文的主体中包含文件内容,然后保存到请求URI指定的位置。但是由于HTTP/1.1的PUT方法自身不带验证机制,任何人都可以上传文件,存在安全性问题,因此一般的Web网址不适应该方法。若配合Web应用程序的验证机制,或架构设计采用REST(REpresentational State Transfer,表征状态转移)标准的同类Web网站,就可能会开放使用PUT方法。
HEAD:获得报文首部
HEAD方法和GET方法一样,只是不返回报文主体部分。用于确认URI的有效性及资源更新的日期时间等。
DELETE:删除文件
DELETE方法用来删除文件,与PUT相反的方法,HTTP/1.1的DELETE方法本身和PUT方法一样不带验证机制,当配合Web应用程序的验证机制,或遵循REST标准时还是有可能会开放使用的。
OPTIONS:询问支持的方法
OPTIONS方法用来查询针对请求URI指定的资源支持的方法。
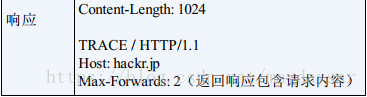
TRACE:追踪路径
TRACE方法是让Web服务器端将之前的请求通信环回给客户端的方法。
发送请求时,在Max-Forwards首部字段中填入数值,每经过一个服务器就将该数字减1,当数值刚好减到0时,就停止继续传输,最后接收到请求的服务器端则返回状态码200 OK的响应。
客户端通过TRACE放阿飞可以查询发送出去的请求是怎样被加工修改/篡改的,这是因为,请求想要连接到源目标服务器可能会通过代理中转,TRACE方法就是用来确认连接过程中发生的一系列操作。但是,TRACE方法本来就不怎么常用,再加上它容易引发XST(Cross-Site Tracing,跨站追踪)攻击,通常就更不会用到了。
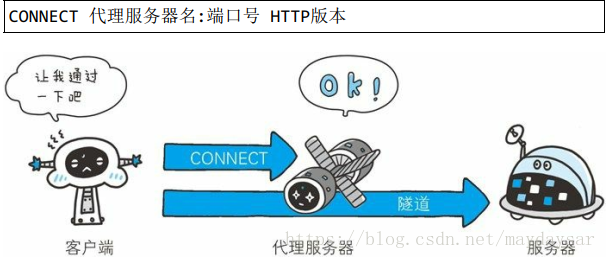
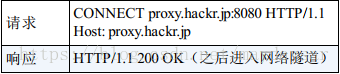
CONNECT:要求用隧道协议连接代理
CONNECT方法要求在与代理服务器通信时建立隧道,实现用隧道协议进行TCP通信。主要使用SSL(Secure Sockets Layer,安全套接层)和TLS(Transport Layer Security,传输层安全)协议把通信内容加密后经网络隧道传输。
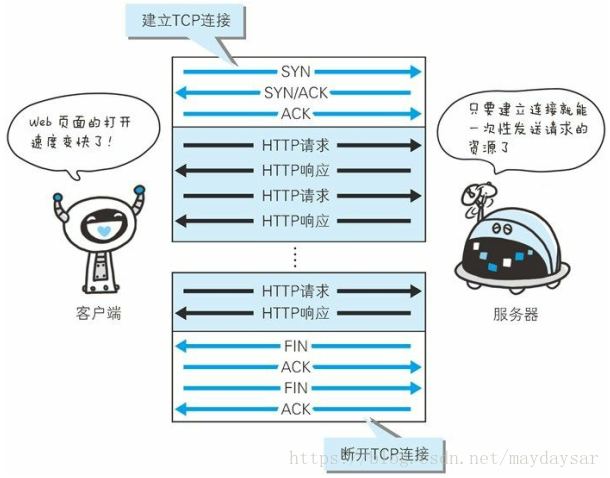
持久连接节省通信量
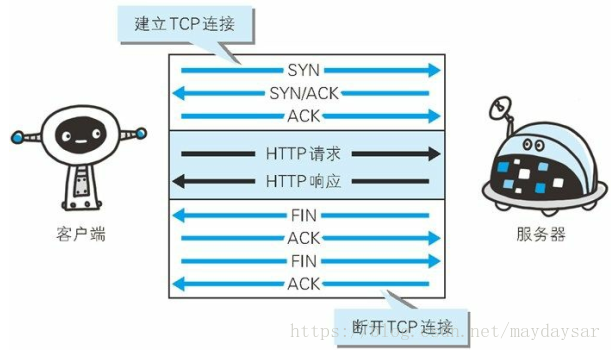
HTTP协议的初始版本中,每进行一次HTTP通信就要断开一次TCP连接。
当浏览器浏览一个包含多张图片的HTML页面时,在发送请求访问HTML页面资源的同时,也会请求HTML页面里包含的其他资源,因此,每次的请求都会造成无谓的TCP连接建立和断开,增加通信量的开销。
为了解决上述TCP连接的问题,HTTP/1.1和一部分的HTTP/1.0相处了持久连接(HTTP Persistent Connections,也称为HTTP keep-alive或HTTP connection reuse)的方法。持久连接的特点是,只要任意一端没有明确提出断开连接,则保持TCP连接状态。
在HTTP/1.1中,所有的连接默认都是持久连接
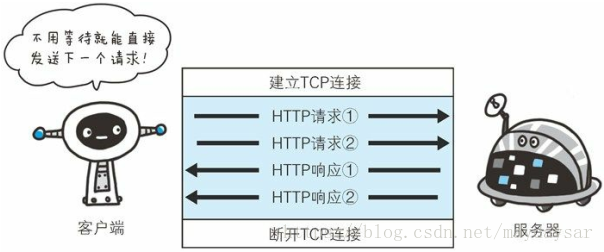
管线话
持久连接使得多数请求以管线化(pipelining)方式发送成为可能。从前发送请求后需等待并收到响应,才能发送下一个请求。管线化技术出现后,不用等待响应亦可直接发送下一个请求。这样就能够做到同时并行发送多个请求,而不需要一个接一个地等待响应了。
比如,当请求一个包含10张图片的HTML Web页面,与挨个连接相比,用持久化连接可以让请求更快结束。而管线化技术则比持久连接还要快。请求数越多,时间差就越明显。
使用Cookie的状态管理
HTTP是无状态协议,它不对之前发生过的请求和响应的状态进行管理。也就是说,无法根据之前的状态进行本次的请求处理。
假设要求登录认证的Web页面本身无法进行状态的管理(不记录已登录的状态),那么每次跳转新页面不是要再次登录,就是要在每次请求报文中附加参数来管理登录状态。
无状态协议由于不必保存状态,自然可减少服务器的CPU及内存资源的消耗。
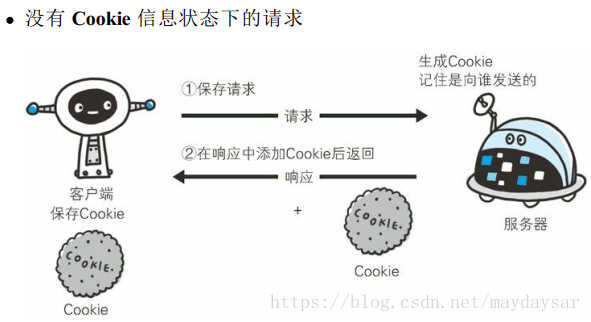
保留无状态协议这个特征的同事又要解决类似的矛盾问题,于是引入了Cookie技术。Cookie技术通过在请求和响应报文中写入Cookie信息来控制客户端的状态。
Cookie会根据从服务器端发送的响应报文内的一个叫做Set-Cookie的首部字段信息,通知客户端保存Cookie。当下次客户端再往该服务器发送请求时,客户端会自动在请求报文中加入Cookie值后发送出去。
服务器端发现客户端发送过来的Cookie后,会去检查究竟是从哪一个客户端发送来的连接请求,然后对比服务器上的记录,最后得到之前的状态信息。
上图展示了发送Cookie交互的情景,HTTP请求报文和响应报文的内容如下。
1.请求报文(没有Cookie信息的状态)
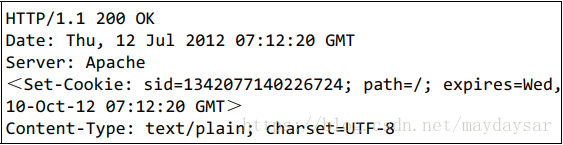
2.响应报文(服务器端生成Cookie信息)
3.请求报文(自动发送保存着的Cookie信息)