.net下的富文本编辑器FCKeditor的配置方法(图)原创
FCKeditor是一款开源的富文本编辑器,几乎支持所有流行的Web开发语言,版本稳定,用户多,可配置性好。
以前做Java和php的时候就一直用FCKeditor,现在做.net了继续用。呵呵。
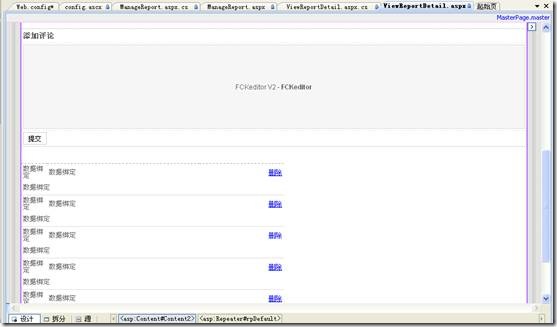
我用在对文章的评论页面,所以只需要少部分功能。先看看我做好的效果:
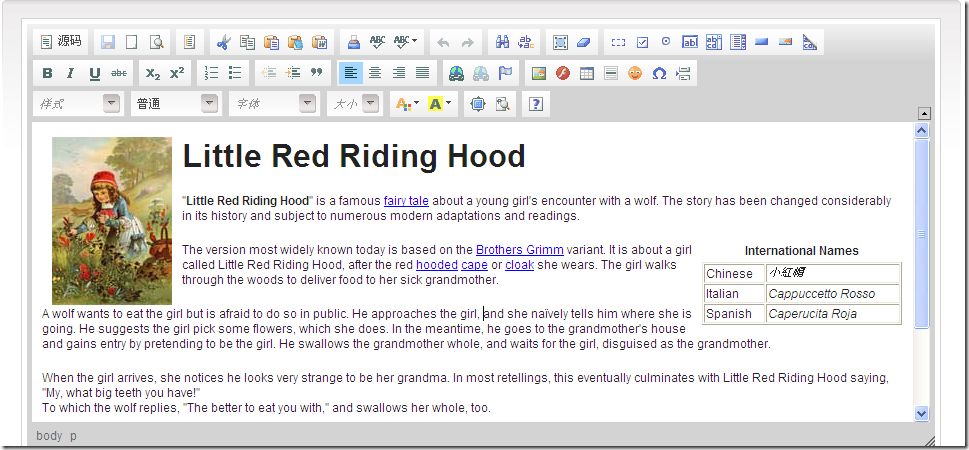
在看看官方完整功能:
第一步:软件下载和安装
下载地址:http://www.fckeditor.net/download
需要下载FCKeditor.Net和FCKeditor两个文件,FCKeditor.Net本身其实只是在.net中配置FCKeditor用的,本身不包含实质内容。
我下载的是:FCKeditor.Net_2.6.3和FCKeditor_2.6.5两文件。
1. 对于FCKeditor_2.6.5.zip文件
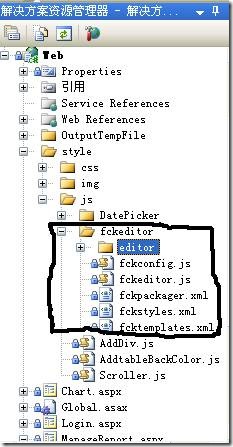
解压缩后,将得到的fckeditor文件夹复制到网站的目录下面。我是放在我的样式Style下的JS目录如图:
2.对于FCKeditor.Net_2.6.3
解压 FCKeditor.Net_2.6.3,该目录中包括FCKeditor.Net_2.6.3的全部代码,但是我们只要使用它编译好的部分。
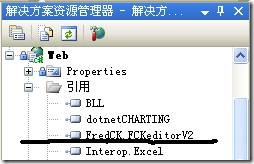
■找到其目录下的\bin\Release目录中的FredCK.FCKeditorV2.dll文件。把FredCK.FCKeditorV2.dll添加到bin目录下。如图:
■在VS2005/2008的工具箱上新建一个名叫FCKEditor的Tab,然后在里面点右键,选择Choose Item,定位到解压FCKEditor.Net后生成的\bin\Release\2.0目录下的FredCK.FCKEditorV2.dll。该Tab下就会生成一个FCKEditor的.net组件。在vs的Design模式下把该组件拖放到界面上。
第二步:配置FCKeditor
进入FCKeditor文件夹,编辑 fckconfig.js 文件,如下:
1、指定编辑器应用的编程环境,修改
var _FileBrowserLanguage = 'asp' ; // asp | aspx | cfm | lasso | perl | php | py
var _QuickUploadLanguage = 'asp' ; // asp | aspx | cfm | lasso | php
改为
var _FileBrowserLanguage = 'aspx' ; // asp | aspx | cfm | lasso | perl | php | py
var _QuickUploadLanguage = 'aspx' ; // asp | aspx | cfm | lasso | php
2、配置语言包。有英文、繁体中文等,这里我们使用简体中文。
修改
FCKConfig.DefaultLanguage = 'en' ;
为
FCKConfig.DefaultLanguage = 'zh-cn' ;
3、配置皮肤。有default、office2003、silver风格等,这里我们可以使用默认。
FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/default/' ;
4、在编辑器域内可以使用Tab键。(1为是,0为否)
FCKConfig.TabSpaces = 0 ; 改为FCKConfig.TabSpaces = 1 ;
5、加上几种我们常用的字体的方法
修改
FCKConfig.FontNames = 'Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana' ;
为
FCKConfig.FontNames = '宋体;黑体;隶书;楷体_GB2312;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana'
6、定制工具栏
如果你的编辑器用在网站前台的话,那就不得不考虑安全了,在前台千万不要使用Default的toolbar,要么自定义一下功能,要么就用系统已经定义好的Basic,也就是基本的toolbar,
修改
FCKConfig.ToolbarSets["Basic"] = [
['Bold','Italic','-','OrderedList','UnorderedList','-','Link','Unlink','-','About']
为
FCKConfig.ToolbarSets["Basic"] = [
['Bold','Italic','-','OrderedList','UnorderedList','-','Unlink','-','Style','FontSize','TextColor','BGColor','-','Smiley','SpecialChar','Replace','Preview']
] ;
7、配置WebConfig
在<appSettings>节点添加,如下所示:
如果你用的是默认的上传功能,则
<add key="FCKeditor:BasePath" value="~/fckeditor/"/>
<add key="FCKeditor:UserFilesPath" value="/网站名称/UploadFiles/"/>
8.如需使用上传图片功能还需配置
editor/filemanager/connectors/aspx/config.ascx修改CheckAuthentication()方法,返回true
注意看这里的注释:意思是说不要简单的修改为true,而应该在这里加一些权限Check的判断。否则的话所有人都可以上传图片。
private bool CheckAuthentication()
{
// WARNING : DO NOT simply return "true". By doing so, you are allowing
// "anyone" to upload and list the files in your server. You must implement
// some kind of session validation here. Even something very simple as...
//
// return ( Session[ "IsAuthorized" ] != null && (bool)Session[ "IsAuthorized" ] == true );
//
// ... where Session[ "IsAuthorized" ] is set to "true" as soon as the
// user logs in your system.
return true;
}
不过不修改的话,会弹出一个阻止框,显示"this connector is disabled Please check the"editor/filemanager/connectors/aspx/config.aspx"
9. 其它次要配置(不影响使用)
* 可以把fckeditor目录及其子目录下所有下划下开头的范例、源文件删掉。
* 可以在fckeditor目录下只保留fckconfig.js、fckeditor.js和几个xml文件,其余全部删掉。
* fckeditor目录下的editor目录下有个filemanager目录,把该目录下的borswer\default\connectors目录中除aspx目录以外的全部目录删掉。
* 可以把editor\lang目录下除zh-cn.js、en.js、zh.js之外的全部删掉。
第三步:使用FCKeditor编辑器
注意看这里红色的部分,是在使用Fckeditor增加的:
AutoEventWireup="true"是增加一些特殊事件的关联。
validateRequest="false"是因为Fckeditor框内的提交的内容是HTML,所以要去掉验证提交请求的功能。
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" validateRequest="false" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<FCKeditorV2:FCKeditor ID="FCKeditor1" runat="server">
</FCKeditorV2:FCKeditor>
</div>
</form>
</body>
</html>
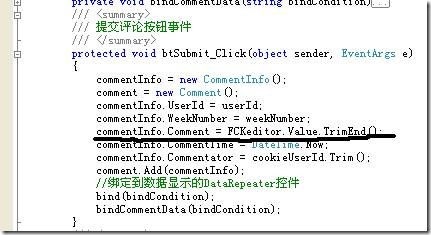
后台获取编辑器内填写的内容:读取FCKeditor1控件的Value属性值即可。
.net下的富文本编辑器FCKeditor的配置方法(图)原创