个人博客:
1、让网站快速变灰
1 html { 2 filter: grayscale(100%);//IE浏览器 3 -webkit-filter: grayscale(100%);//谷歌浏览器 4 -moz-filter: grayscale(100%);//火狐 5 -ms-filter: grayscale(100%); 6 -o-filter: grayscale(100%); 7 filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); 8 -webkit-filter: grayscale(1);//谷歌浏览器 9 }
2、让div如input般可编辑
1 <div id="test" contentEditable="true" ></div> 2 3 <div id="test1" contentEditable="true" ></div> 4 5 <div id="test2" contentEditable="true"></div>
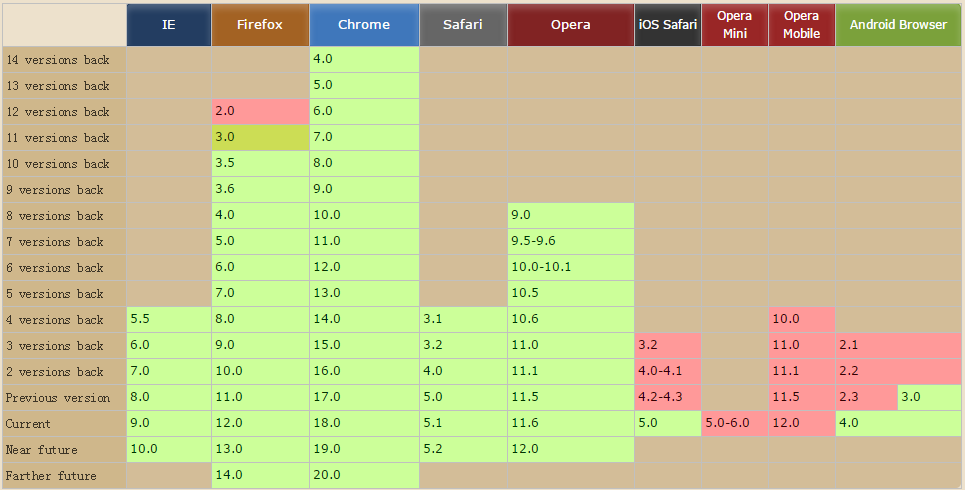
兼容性如下图:

3、让div禁止选择
1 <div unselectable="on" onselectstart="return false;"> 2 试试看能否选择 3 </div>
4、给placeholder设置属性
1 ::-webkit-input-placeholder { /* WebKit browsers */ 2 color: #999; 3 } 4 :-moz-placeholder { /* Mozilla Firefox 4 to 18 */ 5 color: #999; 6 } 7 ::-moz-placeholder { /* Mozilla Firefox 19+ */ 8 color: #999; 9 } 10 :-ms-input-placeholder { /* Internet Explorer 10+ */ 11 color: #999; 12 }
5、清除浮动
1 .clearfix:after{display:block;visibility:hidden;clear:both;height:0;content:'.';font-size:0}
6、文字溢出显示省略号
1 {display:bolck;overflow:hidden;white-space:nowrap;text-overflow:ellipsis;}
7、强制换行
1 //自动换行 2 3 div{ 4 word-wrap: break-word; 5 word-break: normal; 6 } 7 8 //强制英文单词断行 9 10 div{ 11 word-break:break-all; 12 } 13 14 //强制不换行 15 16 div{ 17 white-space:nowrap; 18 }
Ps:未完待续~