1、body中添加“height:100%”的作用
body{
height: 100%;
background: #aaa;
}
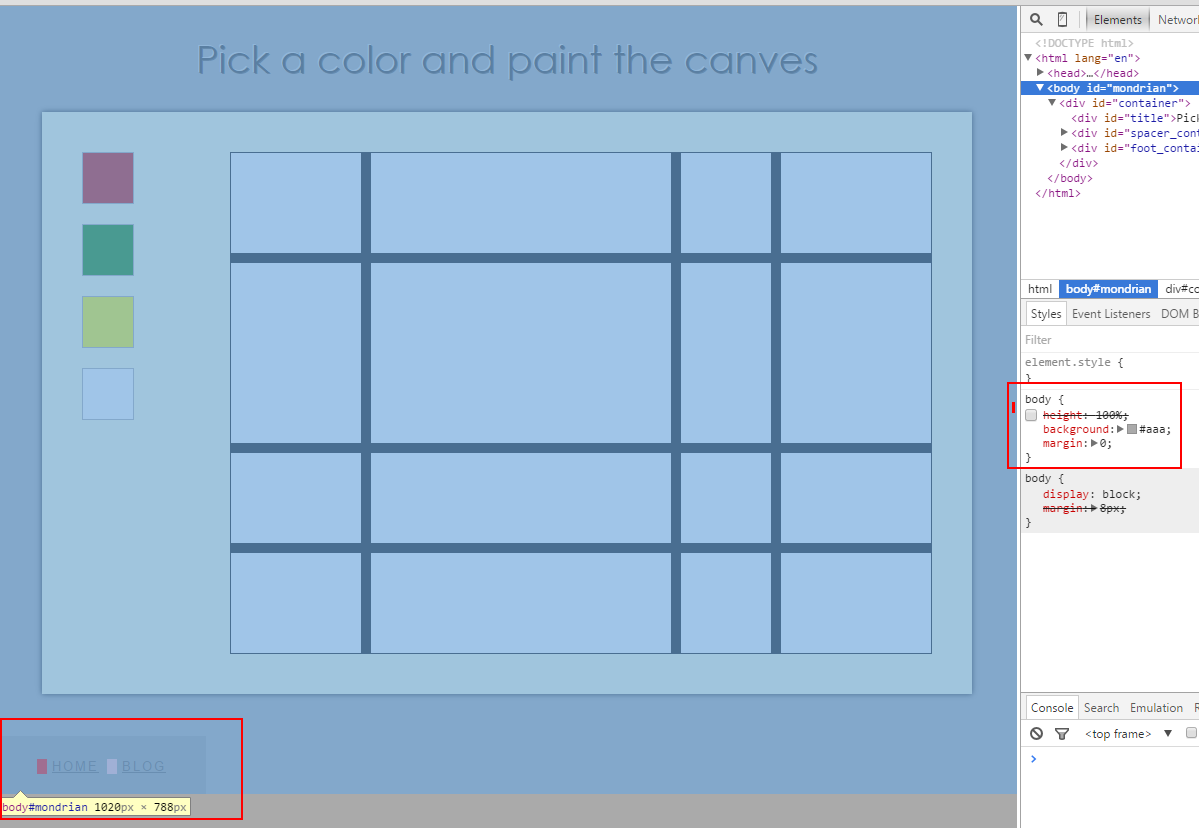
如果不加,body高度的值就是页面所有元素所达到的高度。

如上图:body底部容器设置“position:absolute; bottom:”属性,按照设想应该贴着浏览器底部的,但是实际效果确实贴着body容器的底部,没有到浏览器底部。
这是因为body容器没有占满整个浏览器,所以底部元素position:absolute到文件流的底部。
而给body加上“height:100%”这个样式,则指定了body的父元素高度为100%,再在body中指定height:100%;,意味着占满整个窗口。这样做底部元素position:absolute就可以到浏览器的底部。
如下图:

2、CSS中清除浮动
希望让一个图片浮动到文本块的左边,并且希望这幅图片和文本包含在另一个具有背景颜色和边框的元素中。您可能编写下面的代码:
http://www.w3school.com.cn/css/css_positioning_floating.asp 中“行框和清理”问题
当在一个有背景颜色和边框的元素添加了其他元素,而添加的元素属性设置了float效果,这可能出现浮动元素脱离了文档流,所以边框内元素的 div 不占据空间,外部的容器就不会被撑开。

解决方法1:
在背景边框元素包围的某个元素中设置clear,没有现有的元素可以应用清理,就需要添加一个空元素然后清理它。就是w3上介绍的方法。
这样做的弊端:
一是多了一个没有意义的DIV,二是在用dojo做Drag & Drop的时候,由于这个DIV是容器DIV的一个字节点,如果这个节点被移动,则会造成排版上的Bug:如果要显示的蓝框的DIV被移到这个DIV之后,则因为clear:both,它会被强制换一行显示。
解决方法2:
在被父元素(想被撑开的背景)中添加下面的css效果:
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
这样在clearfix的CSS使用了after这个伪对象,
它将在应用clearfix的元素的结尾添加content中的内容。在这里添加了一个句号".",并且把它的display设置成block;高度设为0;clear设为both;visibility设为隐藏。这样就达到了撑开容器的目的啦。