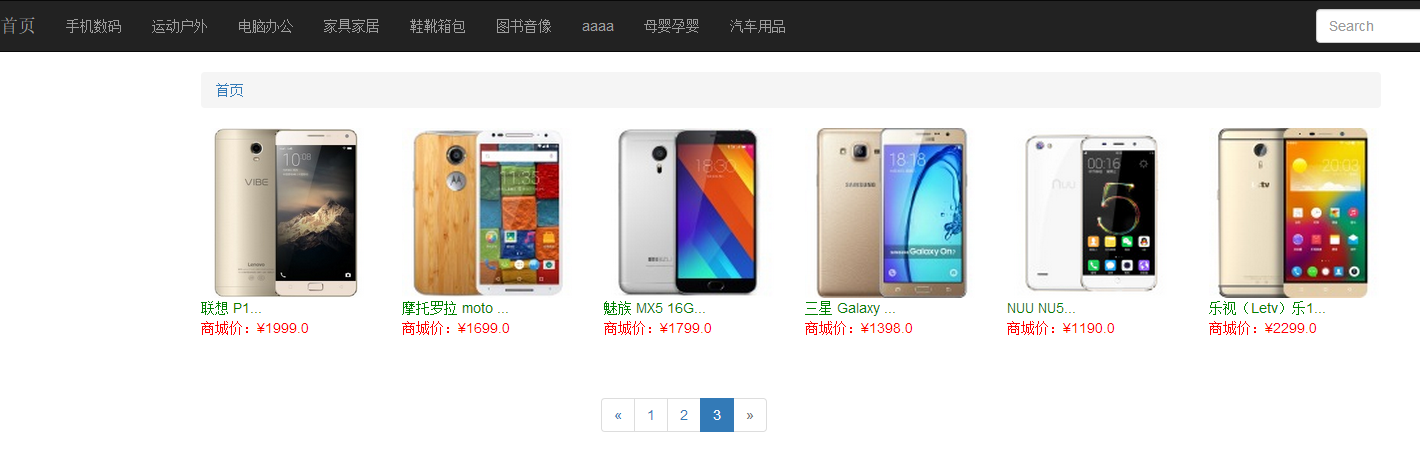
按类别 分页展示 步骤分析: 在菜单上 点击一个分类 head.jsp <a href="/store/product?method=findByPage&cid=${}&currPage=1"></a> findByPage操作: 1.接受 cid currPage 设定一个每页显示的条数 pageSize 2.调用productSerivce 返回一个PageBean pageBean中 list currPage pageSize totalPage totalCount 3.将pagebean放入request域中,请求转发 在productSerivce需要封装成pagebean 在product_list.jsp展示数据
com.louis.domain.PageBean<E>
package com.louis.domain; import java.util.List; public class PageBean<E> { private List<E> list; private Integer currPage; private Integer pageSize; private Integer totalPage; private Integer totalCount; public List<E> getList() { return list; } public void setList(List<E> list) { this.list = list; } public Integer getCurrPage() { return currPage; } public void setCurrPage(Integer currPage) { this.currPage = currPage; } public Integer getPageSize() { return pageSize; } public void setPageSize(Integer pageSize) { this.pageSize = pageSize; } public Integer getTotalPage() { return (int)Math.ceil(totalCount*1.0/pageSize); } public Integer getTotalCount() { return totalCount; } public void setTotalCount(Integer totalCount) { this.totalCount = totalCount; } public PageBean() { } public PageBean(List<E> list, Integer currPage, Integer pageSize, Integer totalCount) { super(); this.list = list; this.currPage = currPage; this.pageSize = pageSize; this.totalCount = totalCount; } }
前端head.jsp
<script> $(function() { //发送ajax请求 $.get("${pageContext.request.contextPath}/category?method=findAll",function(data){ //获取元素 var $ul = $("#menuId"); //遍历数组 $(data).each(function(){ $ul.append($("<li><a href='${pageContext.request.contextPath}/product?method=findByPage&cid="+this.cid+"&currPage=1'>"+this.cname+"</a></li>")); }); },"json"); }); </script>
com.louis.web.servlet.ProductServlet
/* * 分页查询数据 * */ public String findByPage(HttpServletRequest request, HttpServletResponse response) throws Exception { //1、获取类别,当前页,设置pageSize String cid = request.getParameter("cid"); int currPage = Integer.parseInt(request.getParameter("currPage")); int pageSize = 12; //2、调用service返回值pageBean ProductService productService = new ProductServiceImpl(); PageBean<Product> pageBean = productService.getByPage(currPage,pageSize,cid); //3、将结果放入request中请求转发 request.setAttribute("pb", pageBean); return "/jsp/product_info.jsp"; }
com.louis.service.impl.ProductServiceImpl
//按类别查询商品 @Override public PageBean<Product> getByPage(int currPage, int pageSize, String cid) throws Exception { ProductDao productDao = new ProductDaoImpl(); //当前页数据 List<Product> list = productDao.findByPage(currPage,pageSize,cid); //总条数 int totalCoun = productDao.getTotalCount(cid); return new PageBean<>(list,currPage,pageSize,totalCoun); }
com.louis.dao.impl.ProductDaoImpl
/** * 查询当前也需要展示的数据 */ @Override public List<Product> findByPage(int currPage, int pageSize, String cid) throws Exception { QueryRunner qr = new QueryRunner(DataSourceUtils.getDataSource()); String sql="select * from product where cid = ? limit ?,?"; return qr.query(sql, new BeanListHandler<>(Product.class), cid,(currPage-1)*pageSize,pageSize); } /** * 查询当前类别的总条数 */ @Override public int getTotalCount(String cid) throws Exception { QueryRunner qr = new QueryRunner(DataSourceUtils.getDataSource()); String sql="select count(*) from product where cid = ?"; return ((Long)qr.query(sql, new ScalarHandler(), cid)).intValue(); }
/store/WebContent/jsp/product_list.jsp
<c:forEach items="${pb.list }" var="p">
<div class="col-md-2">
<a href="${pageContext.request.contextPath}/product?method=getById&pid=${p.pid}">
<img src="${pageContext.request.contextPath}/${p.pimage}" width="170" height="170" style="display: inline-block;">
</a>
<p><a href="${pageContext.request.contextPath}/product?method=getById&pid=${p.pid}" style='color:green'>${fn:substring(p.pname,0,10) }...</a></p>
<p><font color="#FF0000">商城价:¥${p.shop_price }</font></p>
</div>
</c:forEach>
<!--分页 -->
<div style="380px;margin:0 auto;margin-top:50px;">
<ul class="pagination" style="text-align:center; margin-top:10px;">
<!-- 判断当前页是否是首页 -->
<c:if test="${pb.currPage == 1 }">
<li class="disabled">
<a href="javascript:void(0)" aria-label="Previous"><span aria-hidden="true">«</span></a>
</li>
</c:if>
<c:if test="${pb.currPage != 1 }">
<li>
<a href="${pageContext.request.contextPath}/product?method=findByPage&currPage=${pb.currPage-1}&cid=${param.cid}" aria-label="Previous"><span aria-hidden="true">«</span></a>
</li>
</c:if>
<!-- 展示所有页码 -->
<!--前五后四-->
<c:forEach begin="${pb.currPage-5>0?pb.currPage-5:1 }" end="${pb.currPage+4>pb.totalPage?pb.totalPage:pb.currPage+4 }" var="n">
<!-- 判断是否是当前页 -->
<c:if test="${pb.currPage==n }">
<li class="active"><a href="javascript:void(0)">${n }</a></li>
</c:if>
<c:if test="${pb.currPage!=n }">
<li><a href="${pageContext.request.contextPath}/product?method=findByPage&currPage=${n}&cid=${param.cid}">${n }</a></li>
</c:if>
</c:forEach>
<!-- 判断是否是最后一页 -->
<c:if test="${pb.currPage == pb.totalPage }">
<li class="disabled">
<a href="javascript:void(0)" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</c:if>
<c:if test="${pb.currPage != pb.totalPage }">
<li>
<a href="${pageContext.request.contextPath}/product?method=findByPage&currPage=${pb.currPage+1}&cid=${param.cid}" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</c:if>
</ul>
</div>
<!-- 分页结束======================= -->
前端展示分类完整代码:

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %> <!doctype html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>会员登录</title> <link rel="stylesheet" href="${pageContext.request.contextPath}/css/bootstrap.min.css" type="text/css" /> <script src="${pageContext.request.contextPath}/js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="${pageContext.request.contextPath}/js/bootstrap.min.js" type="text/javascript"></script> <!-- 引入自定义css文件 style.css --> <link rel="stylesheet" href="${pageContext.request.contextPath}/css/style.css" type="text/css" /> <style> body { margin-top: 20px; margin: 0 auto; 100%; } .carousel-inner .item img { 100%; height: 300px; } </style> </head> <body> <!-- 动态包含 --> <jsp:include page="/jsp/head.jsp"></jsp:include> <div class="row" style="1210px;margin:0 auto;"> <div class="col-md-12"> <ol class="breadcrumb"> <li><a href="#">首页</a></li> </ol> </div> <c:forEach items="${pb.list }" var="p"> <div class="col-md-2"> <a href="${pageContext.request.contextPath}/product?method=getById&pid=${p.pid}"> <img src="${pageContext.request.contextPath}/${p.pimage}" width="170" height="170" style="display: inline-block;"> </a> <p><a href="${pageContext.request.contextPath}/product?method=getById&pid=${p.pid}" style='color:green'>${fn:substring(p.pname,0,10) }...</a></p> <p><font color="#FF0000">商城价:¥${p.shop_price }</font></p> </div> </c:forEach> </div> <!--分页 --> <div style="380px;margin:0 auto;margin-top:50px;"> <ul class="pagination" style="text-align:center; margin-top:10px;"> <!-- 判断当前页是否是首页 --> <c:if test="${pb.currPage == 1 }"> <li class="disabled"> <a href="javascript:void(0)" aria-label="Previous"><span aria-hidden="true">«</span></a> </li> </c:if> <c:if test="${pb.currPage != 1 }"> <li> <a href="${pageContext.request.contextPath}/product?method=findByPage&currPage=${pb.currPage-1}&cid=${param.cid}" aria-label="Previous"><span aria-hidden="true">«</span></a> </li> </c:if> <!-- 展示所有页码 --> <c:forEach begin="${pb.currPage-5>0?pb.currPage-5:1 }" end="${pb.currPage+4>pb.totalPage?pb.totalPage:pb.currPage+4 }" var="n"> <!-- 判断是否是当前页 --> <c:if test="${pb.currPage==n }"> <li class="active"><a href="javascript:void(0)">${n }</a></li> </c:if> <c:if test="${pb.currPage!=n }"> <li><a href="${pageContext.request.contextPath}/product?method=findByPage&currPage=${n}&cid=${param.cid}">${n }</a></li> </c:if> </c:forEach> <!-- 判断是否是最后一页 --> <c:if test="${pb.currPage == pb.totalPage }"> <li class="disabled"> <a href="javascript:void(0)" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </c:if> <c:if test="${pb.currPage != pb.totalPage }"> <li> <a href="${pageContext.request.contextPath}/product?method=findByPage&currPage=${pb.currPage+1}&cid=${param.cid}" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </c:if> </ul> </div> <!-- 分页结束======================= --> <!-- 商品浏览记录: --> <div style="1210px;margin:0 auto; padding: 0 9px;border: 1px solid #ddd;border-top: 2px solid #999;height: 246px;"> <h4 style=" 50%;float: left;font: 14px/30px " 微软雅黑 ";">浏览记录</h4> <div style=" 50%;float: right;text-align: right;"><a href="">more</a></div> <div style="clear: both;"></div> <div style="overflow: hidden;"> <ul style="list-style: none;"> <li style=" 150px;height: 216;float: left;margin: 0 8px 0 0;padding: 0 18px 15px;text-align: center;"><img src="${pageContext.request.contextPath}/products/1/cs10001.jpg" width="130px" height="130px" /></li> </ul> </div> </div> <div style="margin-top:50px;"> <img src="${pageContext.request.contextPath}/image/footer.jpg" width="100%" height="78" alt="我们的优势" title="我们的优势" /> </div> <div style="text-align: center;margin-top: 5px;"> <ul class="list-inline"> <li><a>关于我们</a></li> <li><a>联系我们</a></li> <li><a>招贤纳士</a></li> <li><a>法律声明</a></li> <li><a>友情链接</a></li> <li><a target="_blank">支付方式</a></li> <li><a target="_blank">配送方式</a></li> <li><a>服务声明</a></li> <li><a>广告声明</a></li> </ul> </div> <div style="text-align: center;margin-top: 5px;margin-bottom:20px;"> Copyright © 2005-2016 传智商城 版权所有 </div> </body> </html>

问题
return ((Long)qr.query(sql, new ScalarHandler(), cid)).intValue();
