VSCode安装、配置
一、下载
https://code.visualstudio.com/Download
User Installer版:会安装在当前计算机帐户目录,意味着如果使用另一个帐号登陆计算机将无法使用别人安装的vscode。
System Installer版:安装在非用户目录,例如C盘根目录,任何帐户都可以使用。(建议使用此版本)
vscode默认提供的User Installer版,大多数人都是用的这个版本。

二、安装
1、先安装nodejs(https://www.cnblogs.com/Michelle20180227/p/8488155.html)再安装VSCode,双击安装包

2、 点击下一步

3、选择我接受,点击下一步

4、可以自定义目录,点击下一步

5、直接点击下一步

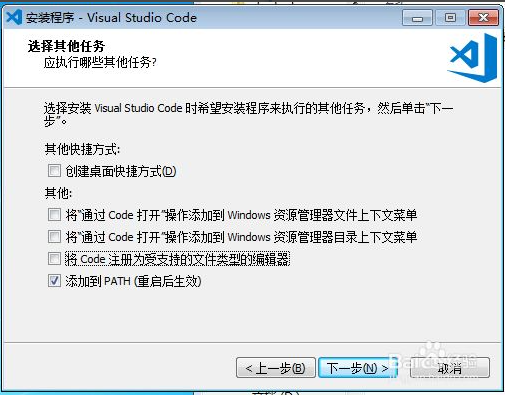
6、其他执行任务可以根据自己需求勾选
①将“通过code 打开“操作添加到windows资源管理器文件上下文菜单
②将“通过code 打开”操作添加到windows资源管理器目录上下文菜单
说明:①②勾选上,可以对文件,目录点击鼠标右键,选择使用 VScode 打开。
③将code注册为受支持的文件类型的编辑器
说明:默认使用 VScode 打开诸如 txt,py 等文本类型的文件,一般建议不勾选。
让 VScode 支持的代码文件全部变成 VScode 默认打开,文件图标也会随之更改,很好辨认。
④添加到PATH(重启后生效)
说明:这步骤默认的,勾选上,不用配置环境变量,可以直接使用。

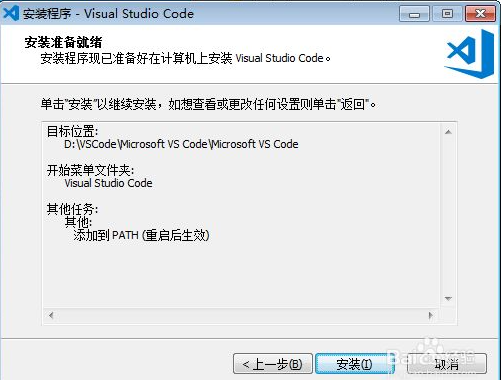
7、点击安装

8、安装成功
