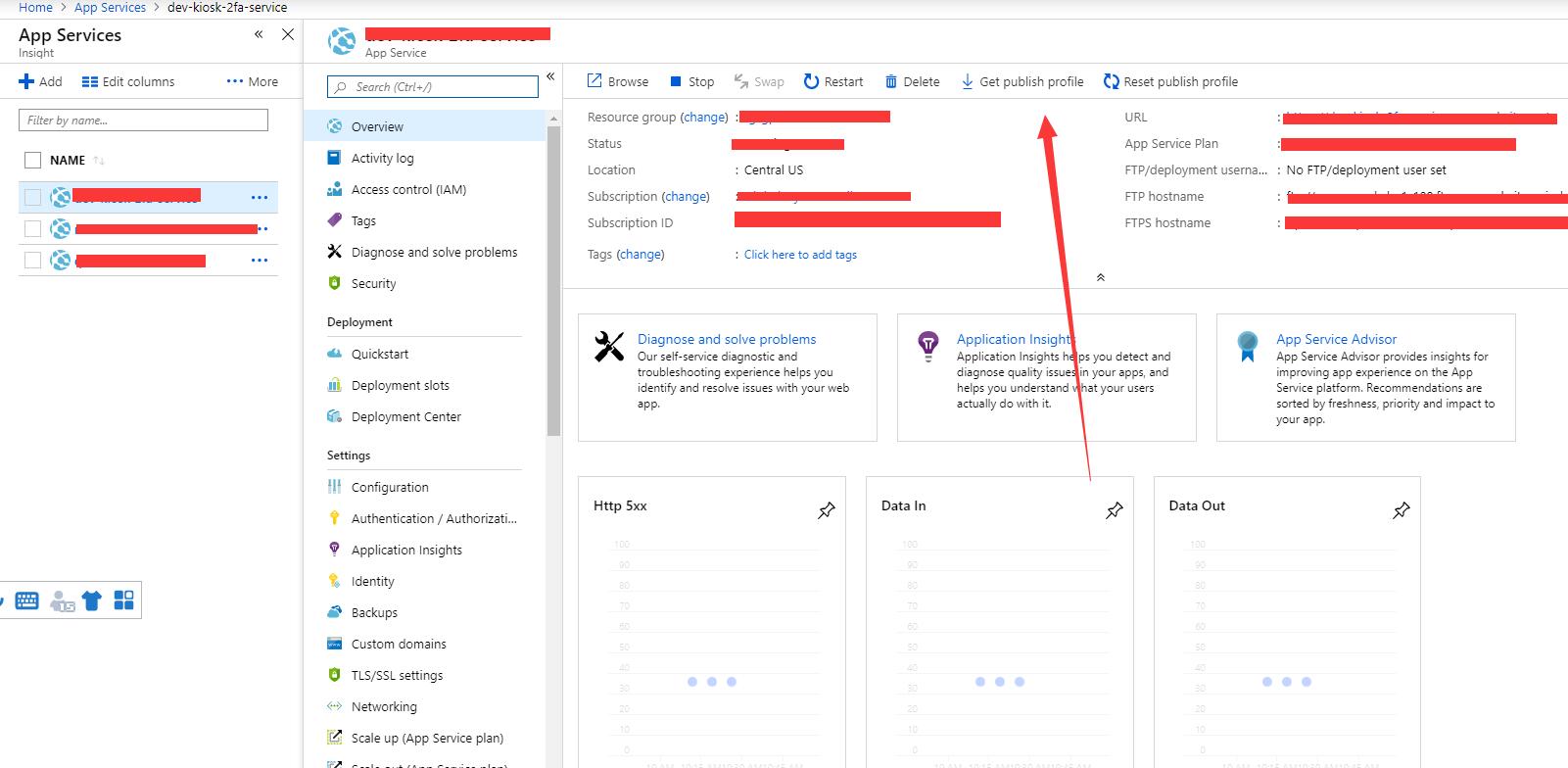
首先需要获得Azure上App-service 的porfile. 登录portal 选到app,点击Get publish pofile

将得到一个 ****.PublishSettings,注意这个文件还不是最后真正用于发布的配置,还需要做如下操作,得到一个真正的发布配置,真正发布配置是 xxx.pubxml
在VS 中打开项目,点击发布,导入配置
在导入配置后,在这个目录下(项目web的路径PropertiesPublishProfiles),能获得真正的 pubxml 结尾的,配置文件
打开PublishSettings文件(注意不是pubxml )在里面找到userPWD,复制密码
测试这个文件是否能用,直接在CMD 里面,Password 里面填 刚才复制的那个密码
dotnet publish XX/XX.csproj /p:PublishProfile="XX.pubxml" /p:Password=XXX
正常情况就能发布到azure 了,
简单Jenkins 任务就使用以下代码就行了
dotnet restore dotnet build --configuration "Release" dotnet publish --no-build -c Release XXX/xxxx.csproj /p:PublishProfile="xxxxxx- Web Deploy.pubxml" /p:Password=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
有几个问题需要注意下:
1.xxx.pubxml 这个文件不应该提交到源代码里面,所以当Jenkins 要发布项目的时候,是没有XXX.pubxml, 应该把这个文件放到Jenkins 服务器上, 开始发布把XXX.pubxml 复制到项目web的路径PropertiesPublishProfiles 里面,
.net core 发布不能指定配置文件位置,我也不清楚为什么这么死板,所以需要提前把配置文件 放到服务器某个位置,让Jenkins 可以复制
bat("copy /y "${filePath}" "${destination}"");
2.根据微软Best practice,机密信息应该放到 KeyVault 里面,而KeyVault 的名称应该配置到app-servcie 的环境变量里面,不应该通过appsetting.json来管理这个配置。但当初我也没仔细看,还是使用的appSetting 来管理 KeyVault,可以用下面代码来改appSetting
def void UpdateKeyVaultName(String prefix) {
String appsettingJsonPath = "${env.WORKSPACE}\XXXXXX\appsettings.json";
echo appsettingJsonPath;
String keyVaultName = "${prefix}-XXXX";
echo keyVaultName;
withEnv(["VAR_KeyVault=$keyVaultName","VAR_JsonPath=$appsettingJsonPath"])
{
powershell '''
$jsonPath = $env:VAR_JsonPath
$appsettings = Get-Content $jsonPath | ConvertFrom-Json
$appsettings.KeyVault = $env:VAR_KeyVault
$appsettings | ConvertTo-Json | set-content $jsonPath
'''
}
}