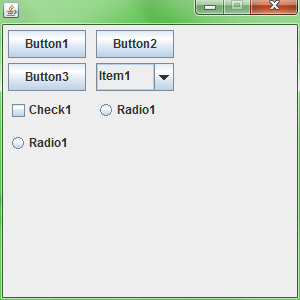
package com.fxb.gui; import java.awt.FlowLayout; import java.awt.GridLayout; import java.awt.TextField; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import javax.swing.GroupLayout.Alignment; import javax.swing.ButtonGroup; import javax.swing.JButton; import javax.swing.JCheckBox; import javax.swing.JComboBox; import javax.swing.JFrame; import javax.swing.JPanel; import javax.swing.JRadioButton; import javax.swing.JTextArea; import javax.swing.UIManager; public class Test2_JFrame extends JFrame{ JButton button1 = new JButton("Button1"); JButton button2 = new JButton("Button2"); JButton button3 = new JButton("Button3"); TextField field = new TextField(10); JComboBox comboBox = new JComboBox(); JCheckBox checkBox = new JCheckBox("Check1"); JRadioButton radioButton1 = new JRadioButton("Radio1"); JRadioButton radioButton2 = new JRadioButton("Radio1"); ButtonGroup buttonGroup = new ButtonGroup(); public Test2_JFrame(){ // try{ //// UIManager.setLookAndFeel( UIManager.getCrossPlatformLookAndFeelClassName( ) ); //// UIManager.setLookAndFeel( "com.sun.java.swing.plaf.windows.WindowsLookAndFeel" ); //// UIManager.setLookAndFeel("com.sun.java.swing.plaf.motif.MotifLookAndFeel" ); // }catch(Exception e){ // e.printStackTrace(); // } setVisible(true); setLayout(new FlowLayout(FlowLayout.LEFT )); // setLayout(new FlowLayout(FlowLayout.CENTER )); setSize(300, 300); setAutoRequestFocus(false); setResizable(false); JPanel panel = new JPanel(); panel.setLayout(new GridLayout(4, 2, 10, 5)); panel.setSize(200, 200); add(panel); panel.add(button1); panel.add(button2); panel.add(button3); //panel.add(field); comboBox.addItem("Item1"); comboBox.addItem("Item2"); comboBox.addItem("Item3"); panel.add(comboBox); panel.add(checkBox); buttonGroup.add(radioButton1); buttonGroup.add(radioButton2); panel.add(radioButton1); panel.add(radioButton2); JTextArea textArea = new JTextArea(); textArea.setSize(100, 100); add(textArea); // add(button1); // add(button2); // add(button3); button1.addActionListener(actionListener); button2.addActionListener(actionListener); button3.addActionListener(actionListener); } private ActionListener actionListener = new ActionListener(){ public void actionPerformed(ActionEvent e) { if(e.getSource() == button1){ pt("button1"); }else if(e.getSource() == button2){ pt("button2"); }else if(e.getSource() == button3){ pt("button3"); } } }; private static StringBuilder builder = new StringBuilder(); public static void pt(Object a){ builder.setLength(0); builder.append(a); System.out.println(builder.toString()); } public static void main(String[] args){ new Test2_JFrame(); } }