一、IDE界面介绍
编辑界面

调试界面

项目管理界面

左侧工具介绍

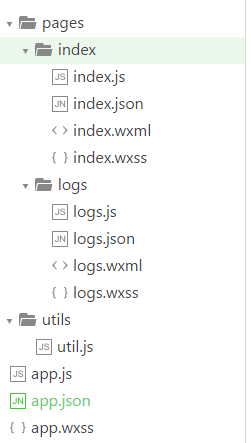
二、项目文件类型及结构介绍

这是一个初始小程序的项目目录,其中涉及四种文件类型;
- *.js:JavaScript文件(JavaScript语法)
- *.json:json配置文件,一般用来配置参数,例如窗口背景色,窗口字体等等(json语法)
- *.wxml:布局界面,视图文件(HTML语法)
- *.wxss:设置样式,样式表文件(CSS语法)
创建的初始小程序根目录下有三个app打头的文件,这些以app打头且存在于根目录下的文件共同构成了小程序的入口,必须的入口文件不可缺失。
app.json *
必须文件,该文件作为配置文件入口(如果缺失IDE报错)。
这个文件用来配置整个小程序的 页面组成,小程序的窗口、背景、导航条等样式及文字标题和说明;
项目中所有的 json 皆为配置文件,app.json为全局配置文件,每个页面的 json 则配置对应页面;
app.js *
必须文件,这个文件用来监听并处理小程序的生命周期、声明全局变量及函数(如果缺失IDE报错)。
app.wxss
非必须文件,该文件为全局css样式文件。
也就是说仅有 app.js 和 app.json 这两个文件小程序就创建成功了。