先看一个例子和效果,应该就会明白我的问题了。
1 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 2 <title>Untitled Document</title> 3 <style type="text/css"> 4 *{padding:0;margin:0;} 5 ul{width:800px;margin: 20px auto;border:1px dashed #c66;overflow: hidden;} 6 ul li{list-style: none;float: left;width: 200px;} 7 ul li img{width: 200px;height: 120px;} 8 </style> 9 </head> 10 <body> 11 <ul id="demo1"> 12 <li><img src="images/1.jpg"></li> 13 <li><img src="images/2.jpg"></li> 14 <li><img src="images/3.jpg"></li> 15 <li><img src="images/4.jpg"></li> 16 </ul> 17 </body> 18 </html>
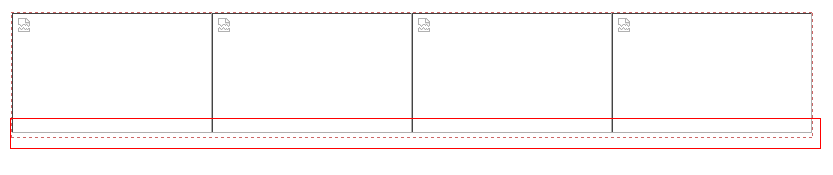
运行后页面效果如下:

图片和下面出现了几像素的空白。具体什么原因我现在还不知道。有朋友说是因为img不是块状元素,有说是IE 3px问题。先记住下解决方法:
1.将img块状化 ul li img{display:block;}
2.将img左浮动 ul li img{float:left;}
3.为img添加样式 ul li img{vertical-align:top|bottom|text-top|text-bottom;}
4.为img的父级加高度 ul li{height:120px;}
5.为img的父级加样式 ul li{font-size:0;}
img与其他元素之间不要有空格也可以解决.
熟能生巧,不知道原因,先记住,再理解。
每天进步一点点,努力超越昨天的自己。