备注
var url=window.location.href;//获取地址栏 url
var index=url.indexOf('#');//获取#的位置
var paramVal=url.substr(index,url.length);//获取 # 后面所有字符串
html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题</title>
</head>
<body>
<script type="text/javascript" src="js/jquery-1.12.1.min.js"></script>
<script type="text/javascript">
$(function(){
var a = 'https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Data_structures?userName=mona&pwd=3';
var b = a.split('/');
console.log(a);
function parseParmStr(parmStr){
if(parmStr.indexOf("?")!=-1){
var index = parmStr.indexOf('?');
var parms = {};
parmStr = parmStr.substr(index+1);
strs = parmStr.split('&'); //["userName=mona", "pwd=3"]
for(var i=0;i<strs.length; i++){
parms[strs[i].split('=')[0]] = strs[i].split('=')[1];
}
}
return parms;
}
console.log(parseParmStr(a));
})
</script>
</body>
</html>
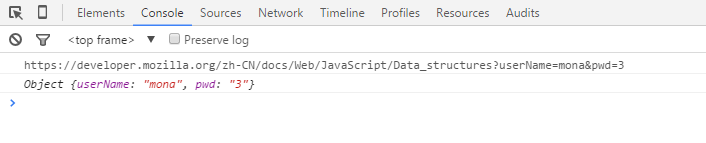
效果图