上一篇杂七杂八说了下express部分的,现在开始进入正题。
接下去的顺序,就是项目从零开始的顺序(思路方向)。
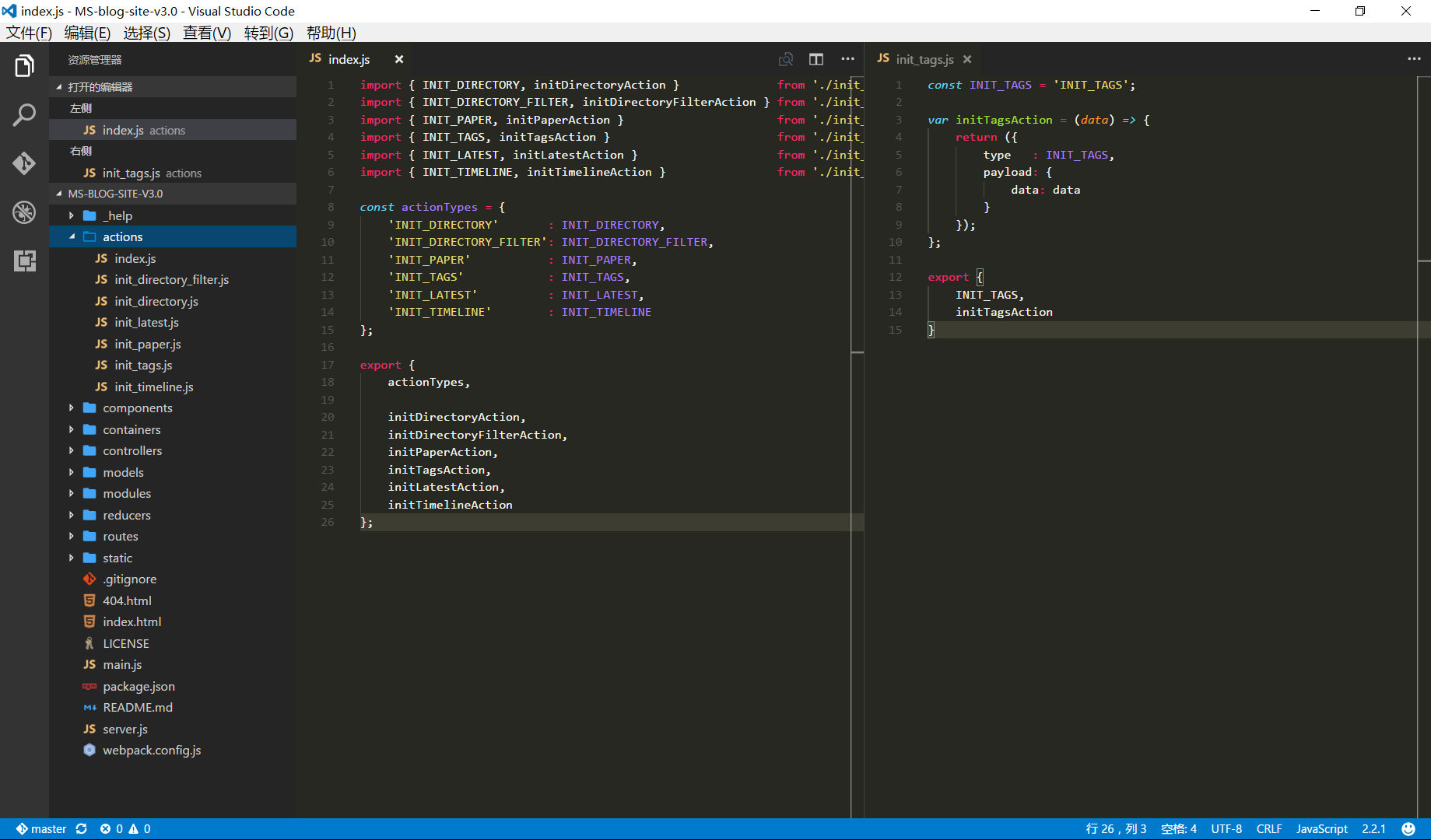
【actions定义】
如图,目录页,有4部分的内容,所以以下几个actions是需要的:initTags、initLatest、initTimeline、initDirectory,然后点击tags和timeline后,出来的经过筛选的目录列表,所以还需要一个initDirectoryFilter的action,另外点击某个文章title后,查看具体的文章内容,所以还需要一个initPaper的action。

大致,思路就是这样,然后关于目录组织,以及action的写法(以initTags为例),我做了如下的调整(主要还是个人习惯),能够正常导出就好。

按照以上的actions文件夹下的index.js的写法,从别的地方引入模块,import整个actions即可(可参考下一部分,reducers的引入方式)。
另外,因为一开始必然不会把数据什么全考虑进来,所以可以暂时把传入的data去掉,具体如下图所示(以initTags为例)。

【reducers部分】
对应actions,每个action对应到一个reducer。按照原本的设想,因为有多个页面(其实好像只有三个:directory、directoryFilter、paper),每个页面对应一个reducer,然后配合
react-router-redux,方便管理,后来为了偷懒,直接写到一个reducer里面算了。
具体,看代码部分吧(以initTags为例)。

和actions中的index.js类似,在main.js中引入reducer,直接import整个reducer即可,具体等会看main.js的内容。
另外,因为一开始必然没有考虑那么全,而且数据相关的也不太会一下子就接进来,所以刚开始只做“搭结构”这动作就可以了,具体如下图代码所示(以initTags为例)。

【搭骨架】
好吧,取名有点取不出来了,只能这样了。
基本上,把actions和reducers定义好,然后就开始要把他们两个给用上了,但是现在网站的页面部分还没开始(或者完成),那就只有老老实实开始写了。
根据原网站(传送门),大致需要用到以下几个:前端路由(react-router)、配合路由使用的redux(react-redux和react-router-redux),这两样是额外的,至于其他bootstrap静态文件、自定义的css文件等,默认当成必须的了。
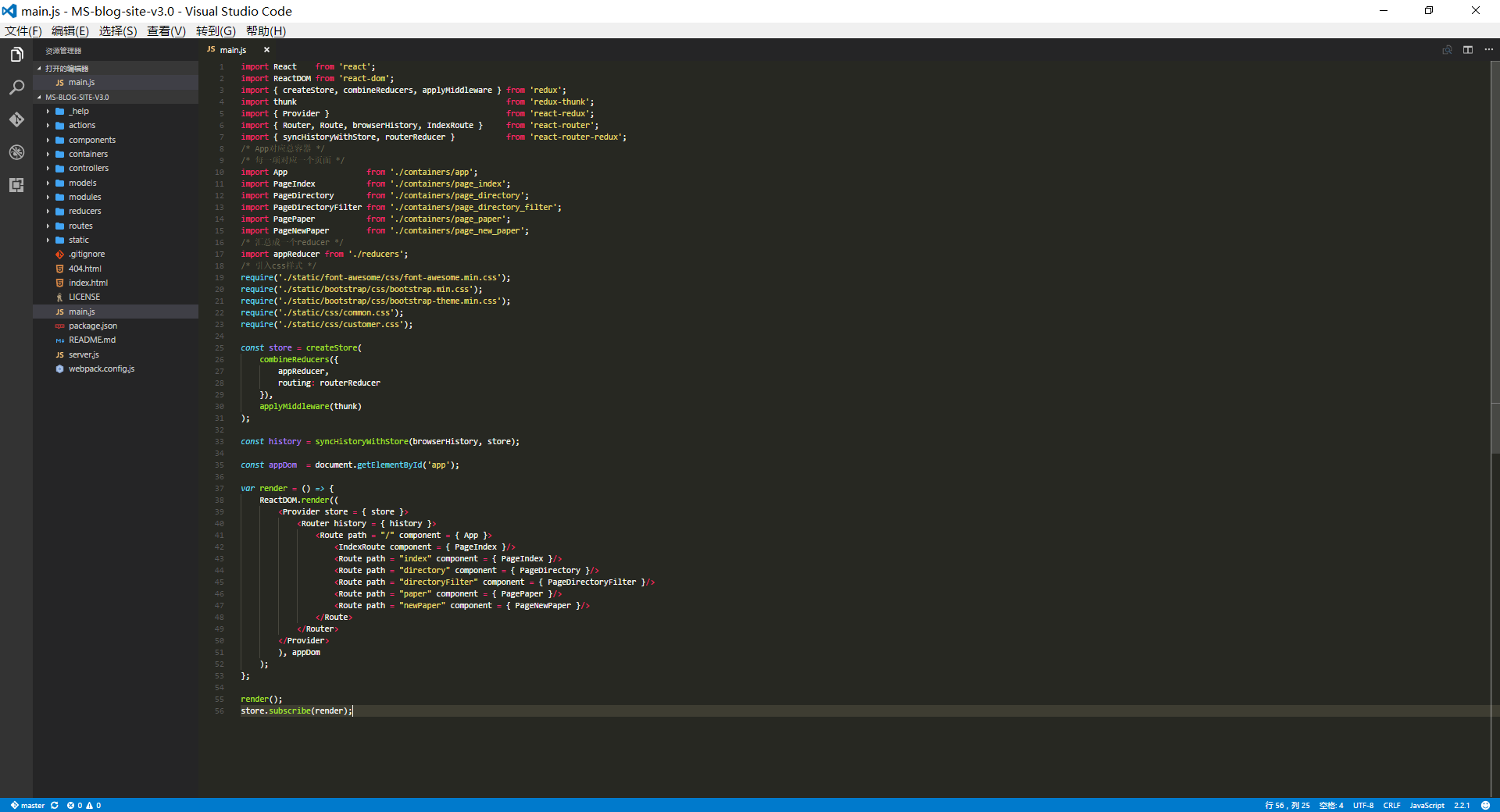
先从main.js开始(因为涉及到路由,所以先从总的入口文件开始,把路由定好),具体如下图代码所示。

有个东西差点忘了,因为这个是我最后的main.js的样子,我取数据用了ajax异步获取,所以用了redux-thunk,但是一开始没有用到,直接使用,会导致出错(action返回的是一个object,redux-thunk会把原action改造,使其能够接收function,详细的有点不太描述的清,大致应该是没错),所以,刚开始的时候,因为没用到ajax,可以先把createStore中的applyMiddleware进行省略,使现阶段的流程能够正常走下去。
另外,可以看到页面部分是有个indexPage的,但是这个页面部分实际只是静态的,和其他的主要页面相关性不大,所以暂时不用理会了。
暂时,现在先写到这里,后续再继续聊containers和components部分,以及如何把同步的action改成异步的action。