Unity场景设计之切割图片
游戏场景图:

第一步属性调整:
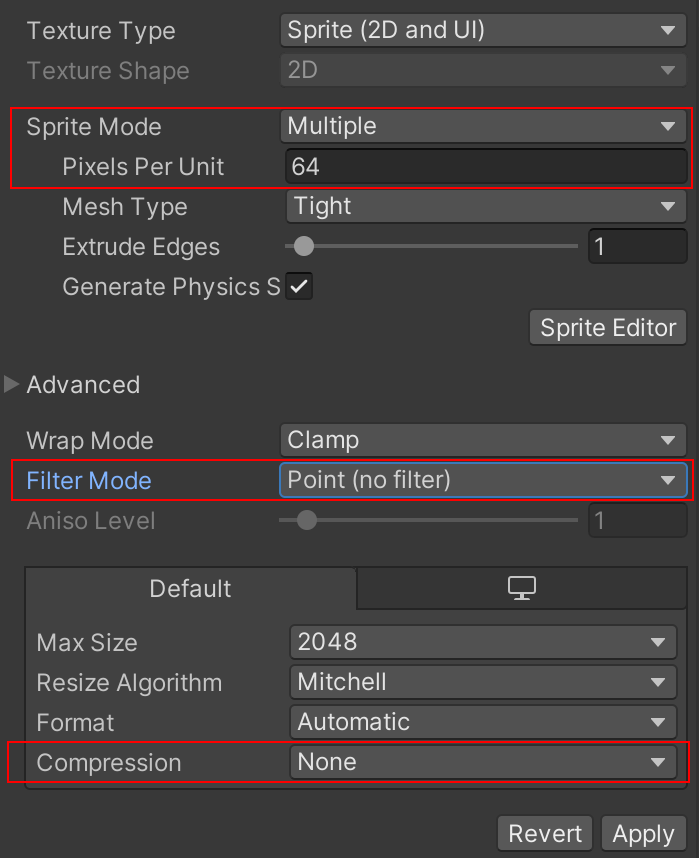
点击场景图调整属性:
- Sprite Mode的属性设置为Multiple(希望是多个图片来构成的)。
- Pixels per Unit(单位像素比例)可以将其设置为64,因为图片的作者已经告诉我们可以使用64。

,当然你也可以调整其比例来适应你的游戏。 - Filter Mode的属性设置为Point(no filter),画面调整比例的时候不会变模糊。
- Compression(压缩选项)的属性设置为None(没有压缩),使画面看起来很清除。
- 属性设置完之后点击Apply接受我们的修改。
完成后的图片:

第二步调整整个画面
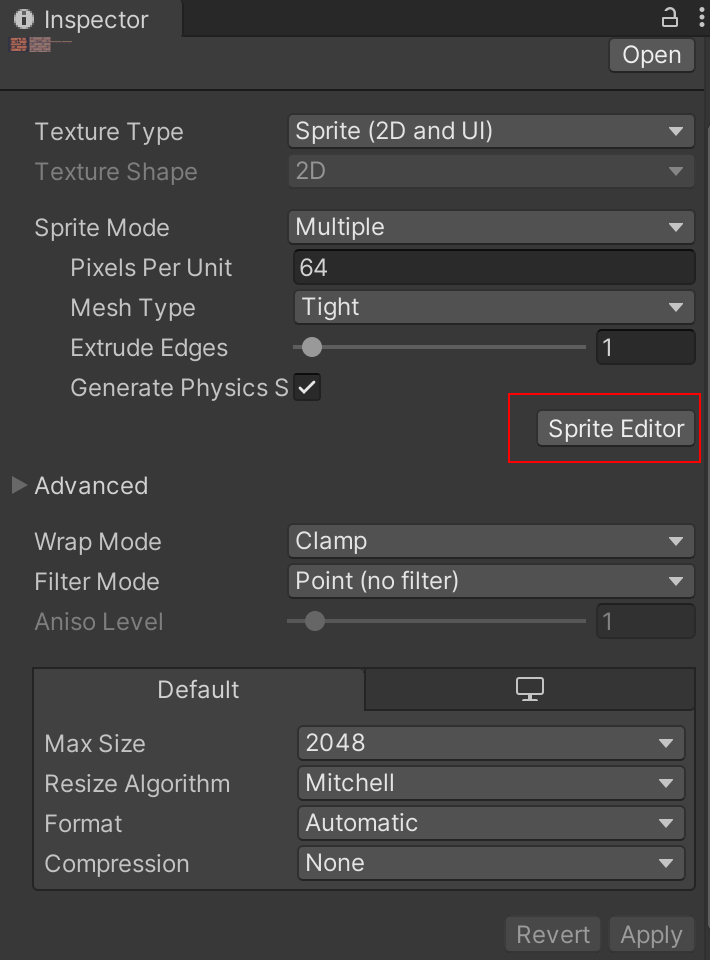
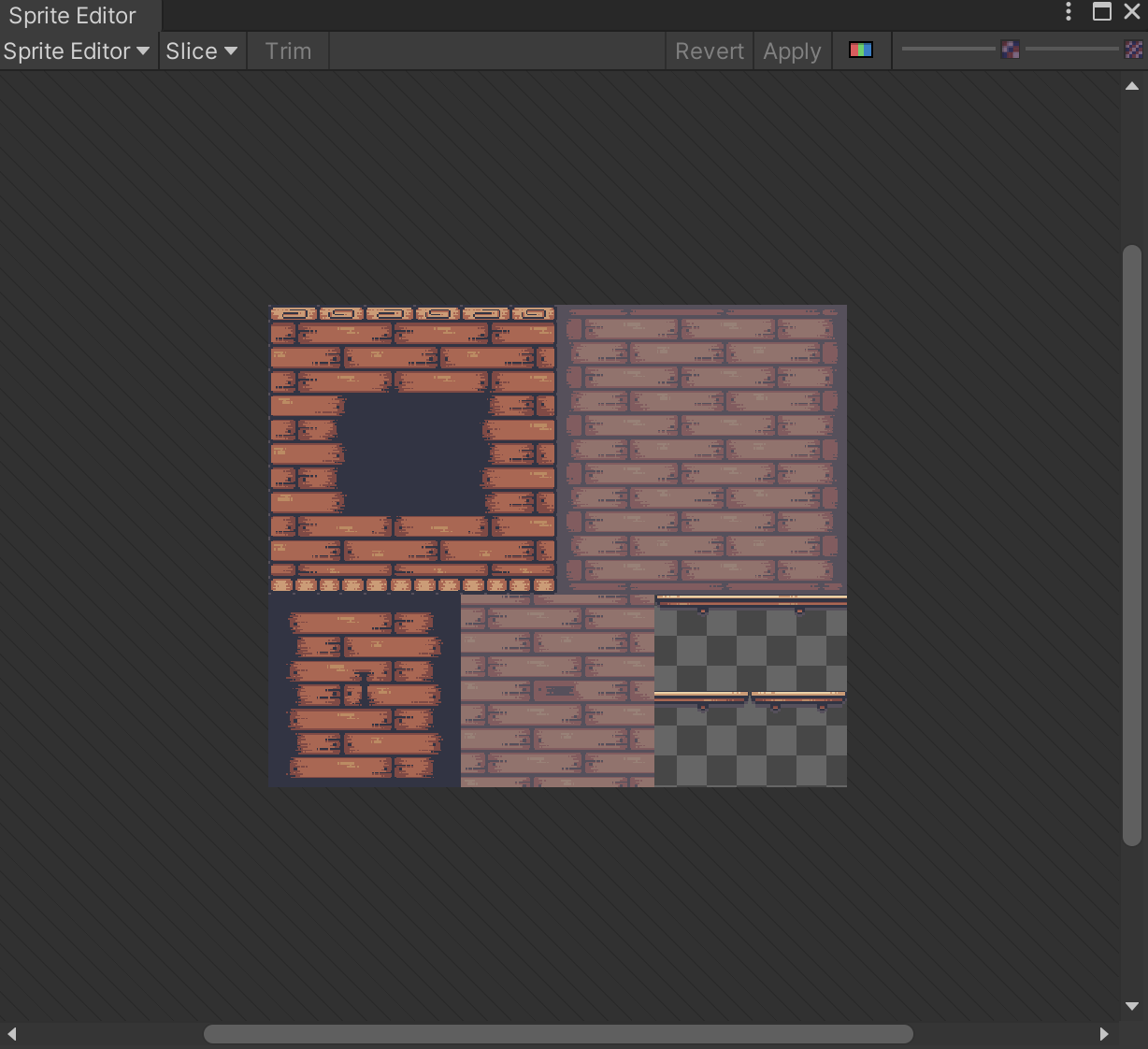
首先选中Sprite Editor

点击后的样子:

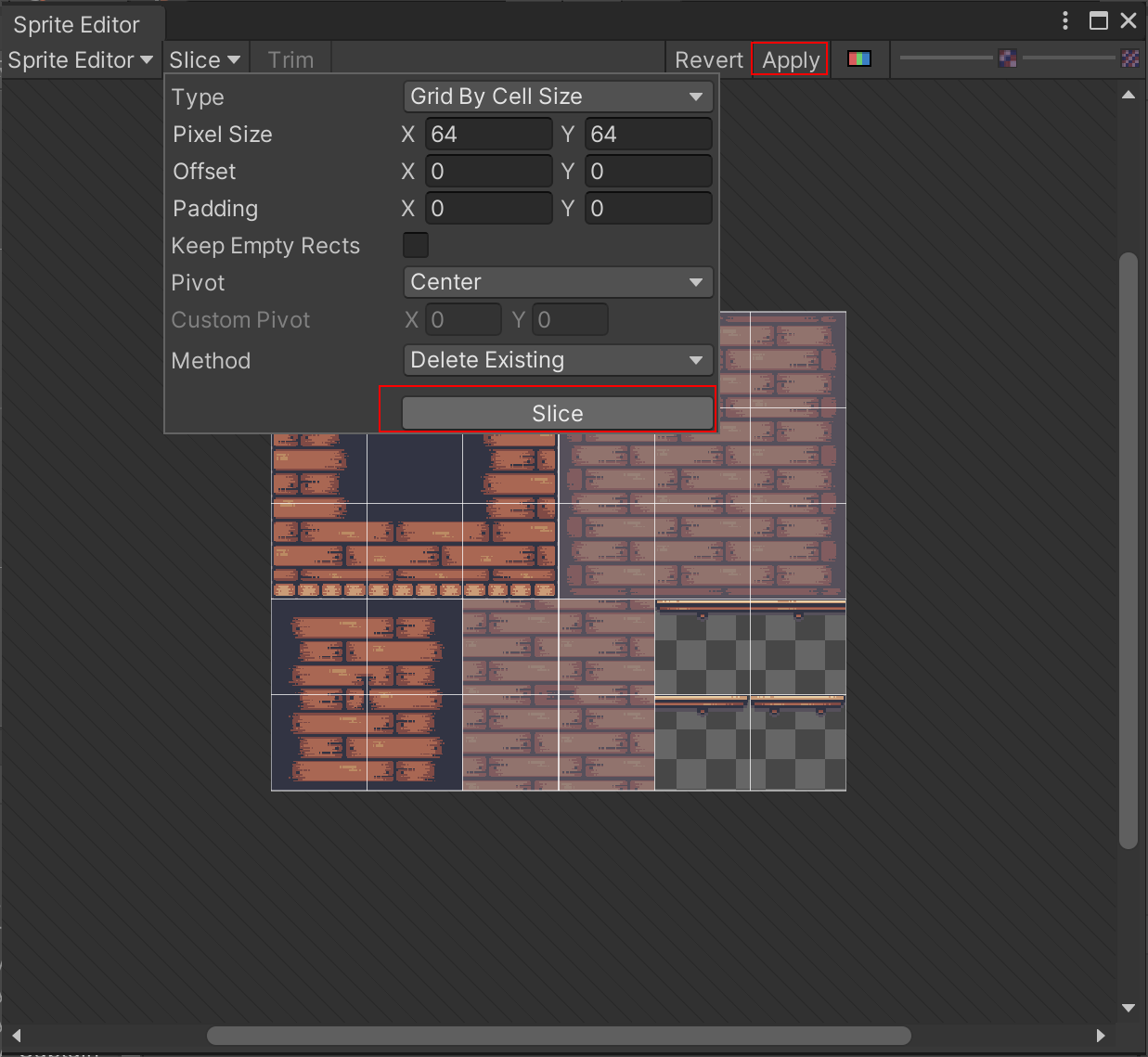
第三步开始切割图片:
切割图片Slice默认Automatic(自动切割,考虑图片的间隙来自动分割),设置为Grod By Cell Size(按单元格切割)。设置Pixel Size的x为64,y为64。
点击Slice进行应用,图片就会被分割成64*64,最后点击apply进行保存:

图片切割完最终效果: