


代码部分:
activity_main.xml
<?xml version="1.0" encoding="UTF-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <ExpandableListView android:id="@+id/elv" android:layout_width="match_parent" android:layout_height="match_parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
group_item.xml
<?xml version="1.0" encoding="UTF-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="40dp" android:orientation="horizontal"> <ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" app:srcCompat="@mipmap/ic_launcher" /> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:text="TextView" /> </LinearLayout>
child_item.xml
<?xml version="1.0" encoding="UTF-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <TextView android:id="@+id/textView2" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="30sp" android:text="TextView" /> </LinearLayout>
MainActivity.java
package com.example.expandlistviewtest; import android.os.Bundle; import android.view.View; import android.widget.ExpandableListView; import android.widget.Toast; import androidx.appcompat.app.AppCompatActivity; public class MainActivity extends AppCompatActivity { // 定义扩展ExpandableListView 所需要变量 private ExpandableListView expandablelistview; private MyExpandAdapter myExpandAdapter; // 好友群组名称设定 // 群组名称 private String[] groupName = new String[]{"一", "二", "三"}; private int[] groupPic = new int[]{R.mipmap.ic_launcher ,R.mipmap.ic_launcher, R.mipmap.ic_launcher}; // 好友名称 private String[][] childName = new String[][]{{"1", "2"}, {"1", "2", "3"}, {"1", "3"}}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); expandablelistview = findViewById(R.id.elv); myExpandAdapter = new MyExpandAdapter(this, groupName, childName, groupPic); expandablelistview.setAdapter(myExpandAdapter); expandablelistview.setOnChildClickListener(new ExpandableListView.OnChildClickListener() { @Override public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id) { Toast.makeText(getApplicationContext(), groupName[groupPosition] + ":" + childName[groupPosition][childPosition], Toast.LENGTH_SHORT).show(); return false; } }); } }
MyExpandAdapter.java
package com.example.expandlistviewtest; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseExpandableListAdapter; import android.widget.ImageView; import android.widget.TextView; public class MyExpandAdapter extends BaseExpandableListAdapter { private String[] groupName; private String[][] childName; private int[] groupPic; LayoutInflater inflater; public MyExpandAdapter(Context context, String[] groupName, String[][] childName, int[] groupPic) { this.inflater = LayoutInflater.from(context); this.groupName = groupName; this.childName = childName; this.groupPic = groupPic; } @Override public int getGroupCount() { return groupName.length; } @Override public int getChildrenCount(int groupPosition) { return childName[groupPosition].length; } @Override public Object getGroup(int groupPosition) { return groupName[groupPosition]; } @Override public Object getChild(int groupPosition, int childPosition) { return childName[groupPosition][childPosition]; } @Override public long getGroupId(int groupPosition) { return groupPosition; } @Override public long getChildId(int groupPosition, int childPosition) { return childPosition; } @Override public boolean hasStableIds() { return true; } @Override public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) { convertView = inflater.inflate(R.layout.group_item, null); TextView textView = convertView.findViewById(R.id.textView); textView.setText(getGroup(groupPosition).toString()); ImageView imageView = convertView.findViewById(R.id.imageView); imageView.setImageResource(groupPic[groupPosition]); return convertView; } @Override public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) { convertView = inflater.inflate(R.layout.child_item, null); TextView nickTextView = convertView.findViewById(R.id.textView2); nickTextView.setText(getChild(groupPosition, childPosition).toString()); return convertView; } @Override public boolean isChildSelectable(int groupPosition, int childPosition) { return true; } }
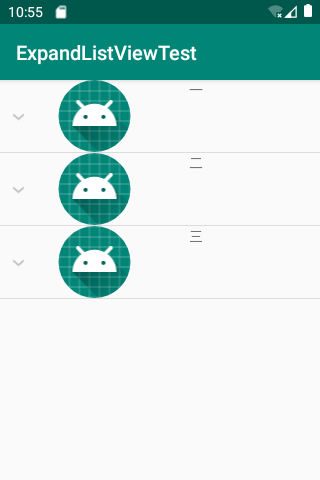
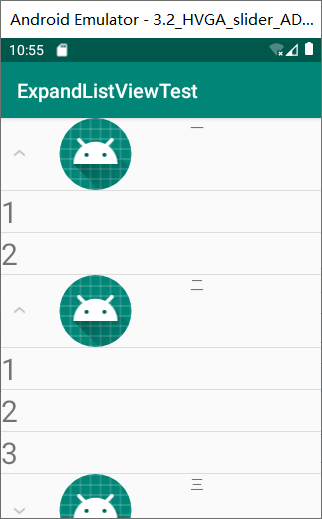
效果图: