npm安装依赖时-S和-D的作用以及区别
-S ( --save的缩写)
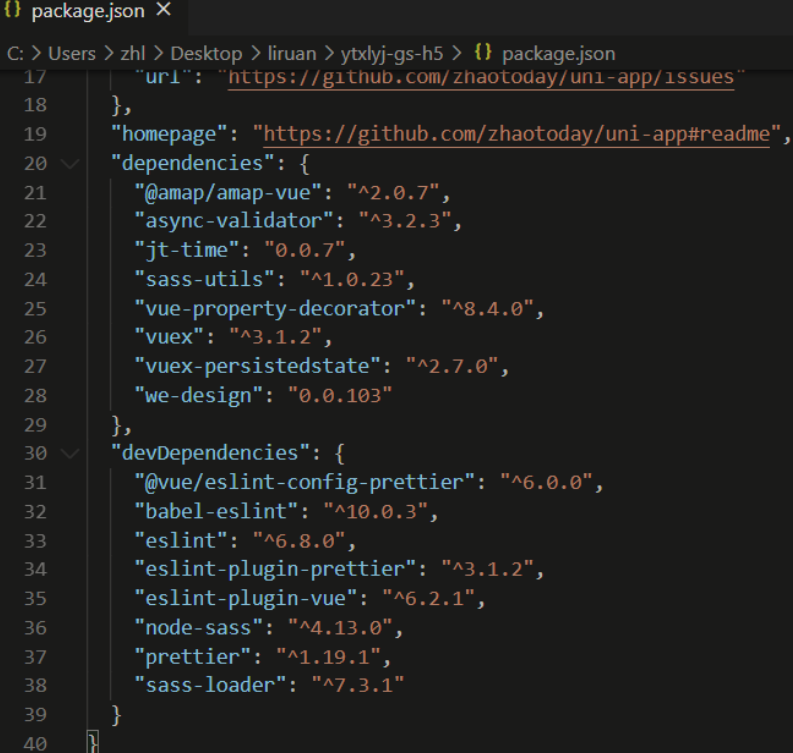
包名会被注册在package.json的dependencies里面,在生产环境下这个包的依赖依然存在。
-D ( --dev 生产环境的缩写)
包名会被注册在package.json的devDependencies里面,仅在开发环境下存在的包用-D,如babel,sass-loader这些解析器。
npm install -d 就是 npm install --save-dev 安装到开发环境 例如 gulp ,babel,webpack 一般都是辅助工具
npm insatll -s 就是npm install --save 安装到生产环境 如 vue ,react 等
npm i module_name -S = > npm install module_name --save 写入到 dependencies 对象
npm i module_name -D => npm install module_name --save-dev 写入到 devDependencies 对象
npm i module_name -g 全局安装
dependencies:生成环境的代码直接执行,这个是需要发布到生产环境中的,就比如你要跑一个基于vue的项目,所以需要vue.js来支持,而这个vue.js文件就需要跟随项目到最终的生产环境。
devDependencies:开发环境的代码经过编译后执行。是我们开发的时候需要用到的一些包,只需要用于开发阶段,真正打包上线的时候并不需要这些包,因为这些工具只是你用来打包代码的,是用来识别特定文件以及代码,帮助我们生产最终文件的。