在标准流中,一个块级元素在水平方向会自动伸展,直到包含它的元素的边界;而在竖直方向和兄弟元素依次排列,不能并排。使用“浮动”方式后,块级元素的表现就会有所不同。
CSS中有一个float属性,默认为none,也就是标准流通常的情况。如果将float属性的值设置为left或right,元素就会向其父元素的左侧或右侧靠紧,同时默认情况下,盒子的宽度不在伸展,而是根据盒子里面的内容的宽度来确定。
准备基础代码
浮动的性质比较复杂,这里先制作一个基础的页面,代码如下。后面一系列的实验将基于下面的代码为基础,并根据不同的知识点添加不同的新代码。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
body {
margin:15px;
font-family:Arial; font-size:12px;
}
.father {
background-color:#ffff99;
border:1px solid #111111;
padding:5px;
}
.father div {
padding:10px;
margin:15px;
border:1px dashed #111111;
background-color:#90baff;
}
.father p {
border:1px dashed #111111;
background-color:#ff90ba;
}
.son1 {
/* 这里设置son1的浮动方式*/
}
.son2 {
/* 这里设置son1的浮动方式*/
}
.son3 {
/* 这里设置son1的浮动方式*/
}
</style>
</head>
<body>
<div class="father">
<div class="son1">Box-1</div>
<div class="son2">Box-2</div>
<div class="son3">Box-3</div>
<p>这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字.</p>
</div>
</body>
</html>
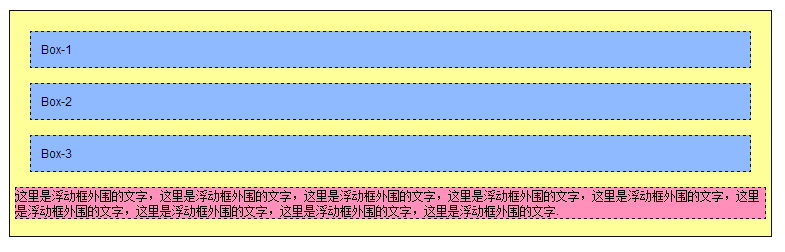
上面的代码定义了4个<div>块,其中的一个父块,另外3个是它的子块。为了便于观察,将各个块都加上了边框以及背景颜色,并且让<body>标记以及各个div之间有一定的margin值。如果3个子div都没有任何浮动设置,就为标准流中的盒子状态。在父盒子中,4个盒子各自向右伸展,竖直方向依次排列,如下图。

下面开始在这个基础上做实验,通过一些列的实验,就可以充分体会到浮动盒子具有哪些性质了。
实验一:设置第一个浮动的div
.son1 {
float: left;
}
效果如下图,可以看到标准流中的Box-2的文字在围绕着Box-1排列,而此时Box-1的宽度不再伸展,而是能容纳下内容的最小宽度。与此同时,由于Box-1脱离了标准流,而标准流中的Box-2会顶到原来Box-1的位置,因此Box-2的左边框与Box-1的左边框重合。

实验二:设置第二个浮动的div
继续将Box-2的float属性设置为left,此时可以看到Box-2也变为根据内容确定宽度,并使Box-3的文字围绕Box-2排列。从下图中可以清晰的看出,Box-3的左边框仍在Box-1左边框下面,否则Box-1和Box-2之间的空白不会是深色,这个深色实际上就是Box-3的背景色,Box-1和Box-2之间的空白是由二者的margin构成的。

实验三:设置第三个浮动的div
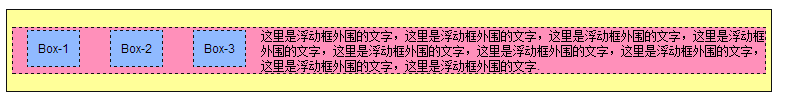
接下来,我们把Box-3也设置为向左浮动,此时从下图中可以清楚的看到文字所在的盒子的范围,以及文字会围绕浮动的盒子排列。
 实验四:改变浮动方向
实验四:改变浮动方向
将Box-3改为向右浮动,即float:right。此时效果如下图。

可以看到Box-3移动到了最右端,文字段落盒子的范围没有改变,但文字却夹在了Box-2和Box-3之间。此时,如果把浏览器窗口慢慢调整变窄,浏览器窗口就无法在一行中容纳Box-1到Box-3,Box-3会被挤到下一行中,但仍然保持向右浮动,这时文字会自动布满空间。

实验五:再次改变浮动的方向
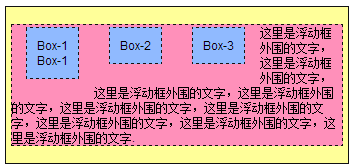
将Box-2改为向右浮动,Box-3改为向左浮动。从下图可以看出布局没有变化,只是Box-2和Box-3交换了位置。

现在,再次回到实验中,把浏览器窗口慢慢变窄,当浏览器窗口无法在一行中容纳Box-1到Box-3时,和上一个实验一样会有一个Box被挤到下一个。那么这次被挤到下一行的是哪一个呢?答案是在HTML中写在后面的,也就是Box-3会被挤到下一行中,但仍然保持向左浮动,会到下一行的左端,这时文字仍然会自动排列,如下图。

实验六:全部向左移动
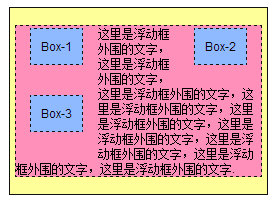
下面把3个Box都设置为向左浮动,然后再在Box-1中增加一行,使它的高度比原来高一些,如下图所示。

那么请想一想,如果继续把浏览器的窗口变窄,结果会如何呢?Box-3会被挤到下一行,那么它会在Box-1的下面,还是Box-2的下面呢?答案如下图。

Box-3被挤到下一行并向左移动,发现Box-1比Box-2高出一块儿,这样Box-3就会被卡住,进而停留在Box-2的下面。说道最后,需要非常注意的是,如果某个盒子被设置为float,那么它将脱离标准流,其后面的标准流中的盒子将不再受它影响。
实验七:使用clear属性清除浮动的影响
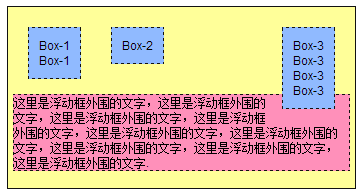
以使文字的左右两侧同时围绕浮动的盒子。首先将Box-1到Box-2的浮动都改为float:left,而Box-3的浮动为float:right,之后再将Box-3的内容修改为:
<div class="son3">
Box-3<br>
Box-3<br>
Box-3<br>
Box-3
</div>
效果如下图:
 如果不希望文字围绕浮动的盒子,又该如何呢?此时对围绕文字所在标签<p>的样式进行如下修改后,从下面的效果图中可以看出,段落的上边界向下移动,直到文字不受左边的两个盒子影响位置,但仍然受到Box-3的影响。
如果不希望文字围绕浮动的盒子,又该如何呢?此时对围绕文字所在标签<p>的样式进行如下修改后,从下面的效果图中可以看出,段落的上边界向下移动,直到文字不受左边的两个盒子影响位置,但仍然受到Box-3的影响。
.father p {
border:1px dashed #111111;
background-color:#ff90ba;
clear:left;
}

接着,将clear属性设置为right,将看到如下效果。由于Box-3比较高,因此清除了右边的影响,自然左边也就不会受到影响了。还有说明的是可以将clear属性设置为both,从直接消除左右两边浮动盒子的影响。

实验八:扩展盒子的高度
关于clear的应用,这里再给出一个例子,将文字所在的段落<p>标签删除,这时在父div里面只有3个浮动的盒子,它们都不在标准流中,这时浏览器的显示效果如下:

可以看到,文字段落被删除以后,父div的范围缩成一条,是由padding和border构成的,也就是说,一个div的范围是由它里面的标准流内容决定的,与里面的浮动内容无关。下面将介绍一种方法以使父div的范围能够包含3个浮动的子div,见如下修改后的HTML代码和与之对应的效果图。
<div class="father">
<div class="son1">Box-1<br>Box-1</div>
<div class="son2">Box-2</div>
<div class="son3">
Box-3<br>
Box-3<br>
Box-3<br>
Box-3
</div>
<div style="clear:both;border:0;padding:0;margin:0;"></div>
</div>

