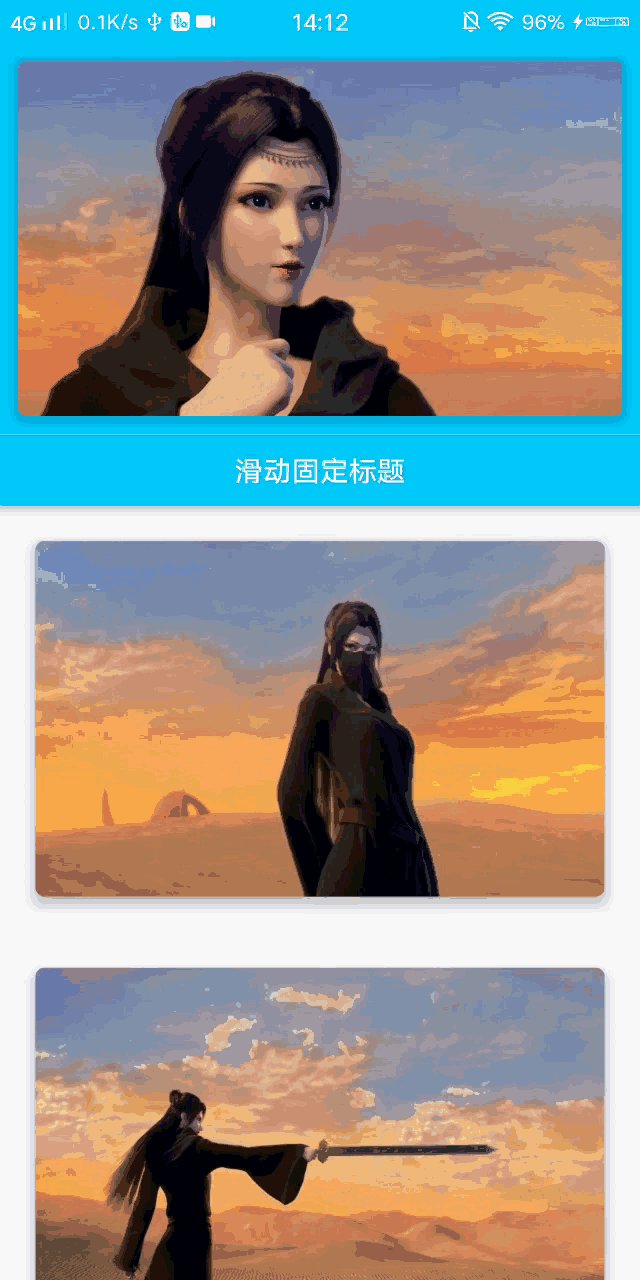
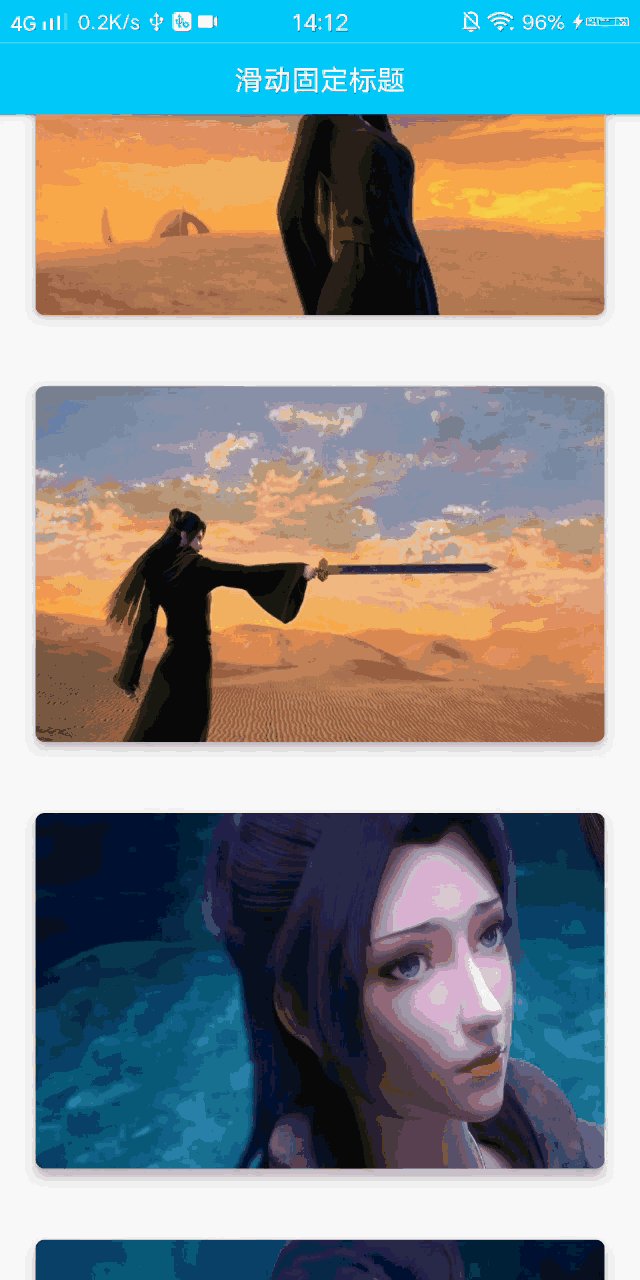
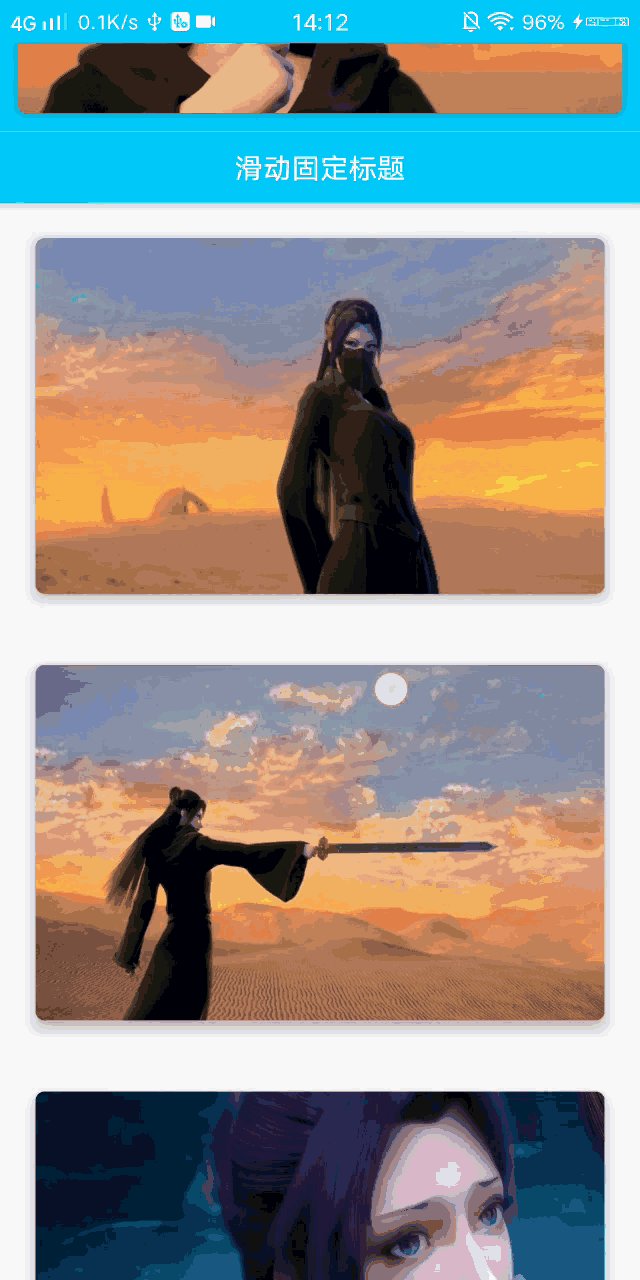
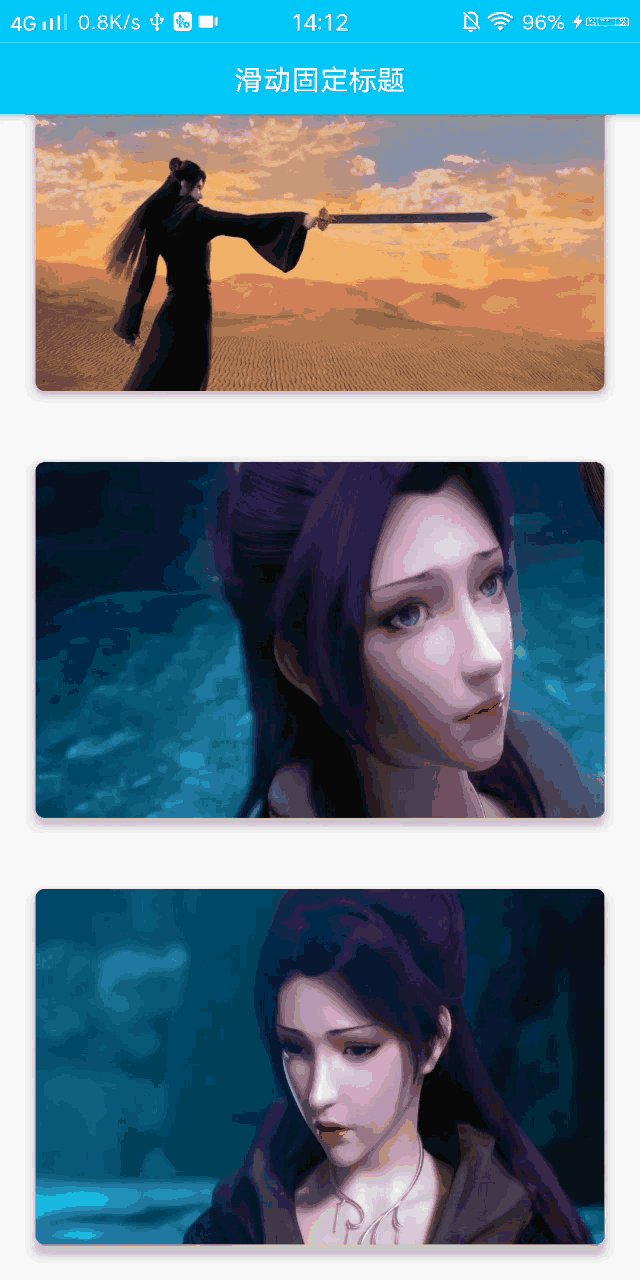
首先看下效果图:

然后在build.gradle引入依赖:
implementation 'com.android.support:design:28.0.0'
在xml布局文件中就能实现该效果,这里我直接贴出代码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 xmlns:app="http://schemas.android.com/apk/res-auto"> 7 <com.google.android.material.appbar.AppBarLayout 8 android:fitsSystemWindows="true" 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content"> 11 <androidx.cardview.widget.CardView 12 app:layout_scrollFlags="scroll" 13 android:padding="5dp" 14 app:cardCornerRadius="5dp" 15 app:cardElevation="5dp" 16 android:layout_margin="10dp" 17 android:layout_width="match_parent" 18 android:layout_height="wrap_content"> 19 <ImageView 20 android:layout_width="match_parent" 21 android:layout_height="200dp" 22 android:scaleType="fitXY" 23 android:src="@drawable/img1"/> 24 </androidx.cardview.widget.CardView> 25 <View 26 android:background="#fff" 27 android:layout_width="match_parent" 28 android:layout_height="1px"/> 29 <TextView 30 android:background="#01CCFF" 31 android:textColor="#fff" 32 android:gravity="center" 33 android:textStyle="bold" 34 android:textSize="16sp" 35 android:layout_width="match_parent" 36 android:layout_height="40dp" 37 android:text="滑动固定标题"/> 38 </com.google.android.material.appbar.AppBarLayout> 39 40 <androidx.core.widget.NestedScrollView 41 android:layout_width="match_parent" 42 android:layout_height="wrap_content" 43 app:layout_behavior="@string/appbar_scrolling_view_behavior"> 44 <LinearLayout 45 app:layout_scrollFlags="scroll" 46 android:orientation="vertical" 47 android:layout_width="match_parent" 48 android:layout_height="match_parent"> 49 <androidx.cardview.widget.CardView 50 android:padding="5dp" 51 app:cardCornerRadius="5dp" 52 app:cardElevation="5dp" 53 android:layout_margin="20dp" 54 android:layout_width="match_parent" 55 android:layout_height="wrap_content"> 56 <ImageView 57 android:layout_width="match_parent" 58 android:layout_height="200dp" 59 android:scaleType="fitXY" 60 android:src="@drawable/img2"/> 61 </androidx.cardview.widget.CardView> 62 63 <androidx.cardview.widget.CardView 64 android:padding="5dp" 65 app:cardCornerRadius="5dp" 66 app:cardElevation="5dp" 67 android:layout_margin="20dp" 68 android:layout_width="match_parent" 69 android:layout_height="wrap_content"> 70 <ImageView 71 android:layout_width="match_parent" 72 android:layout_height="200dp" 73 android:scaleType="fitXY" 74 android:src="@drawable/img3"/> 75 </androidx.cardview.widget.CardView> 76 77 <androidx.cardview.widget.CardView 78 android:padding="5dp" 79 app:cardCornerRadius="5dp" 80 app:cardElevation="5dp" 81 android:layout_margin="20dp" 82 android:layout_width="match_parent" 83 android:layout_height="wrap_content"> 84 <ImageView 85 android:layout_width="match_parent" 86 android:layout_height="200dp" 87 android:scaleType="fitXY" 88 android:src="@drawable/img4"/> 89 </androidx.cardview.widget.CardView> 90 91 <androidx.cardview.widget.CardView 92 android:padding="5dp" 93 app:cardCornerRadius="5dp" 94 app:cardElevation="5dp" 95 android:layout_margin="20dp" 96 android:layout_width="match_parent" 97 android:layout_height="wrap_content"> 98 <ImageView 99 android:layout_width="match_parent" 100 android:layout_height="200dp" 101 android:scaleType="fitXY" 102 android:src="@drawable/img5"/> 103 </androidx.cardview.widget.CardView> 104 </LinearLayout> 105 </androidx.core.widget.NestedScrollView> 106 </androidx.coordinatorlayout.widget.CoordinatorLayout>
AppBarLayout需要加入以下属性,固定标题
android:fitsSystemWindows="true"
APPBarLayout中的图片控件或者View什么的需要加上以下属性,才能实现标题上的控件滑动
app:layout_scrollFlags="scroll"
代码中的图片我就不提供了,好看的小姐姐图片是很难得的(开个玩笑,哈哈哈 ^_^ )。