listView中提供了两种点击事件的处理方法,分别是OnItemClick和OnItemLongClick。
OnItemClick提供的是点击操作的处理,OnItemLongClick提供的是长按操作的处理。
第一种的单次点击之后,默认跳转到了另外一个Activity,用于显示当前这一行的内容信息。
public class DetailedActivity extends Activity
{
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.item2);
String index = getIntent().getStringExtra("index");
String title = getIntent().getStringExtra("title");
TextView textView = (TextView)findViewById(R.id.te);
textView.setText("编号:" + index + ", 名字:" + title);
}
}
仅仅是用一个TextView来显示内容信息。
单次点击的情况:
public void onItemClick(AdapterView<?> parent, View view, int position, long id)
{
Intent intent = new Intent();
intent.setClass(this, DetailedActivity.class);
//获取点击的数据
HashMap<String, Object>itemMap = (HashMap<String, Object>) parent.getItemAtPosition(position);
intent.putExtra("index", "" + position);
intent.putExtra("title", "" + itemMap.get("title"));
startActivity(intent);
}
这是对于一次点击操作的处理,常用来做Activity的跳转。
parent.getItemAtPosition(position)
这一句的目的是为了获得当前点击的这一行的情况,这一行的具体内容是用一个HashMap存储的,map中的键值分别是“logo”、“title”、“version”、“size”。
所以用一个map的对象来存储,然后再使用key取出相应的值即可。

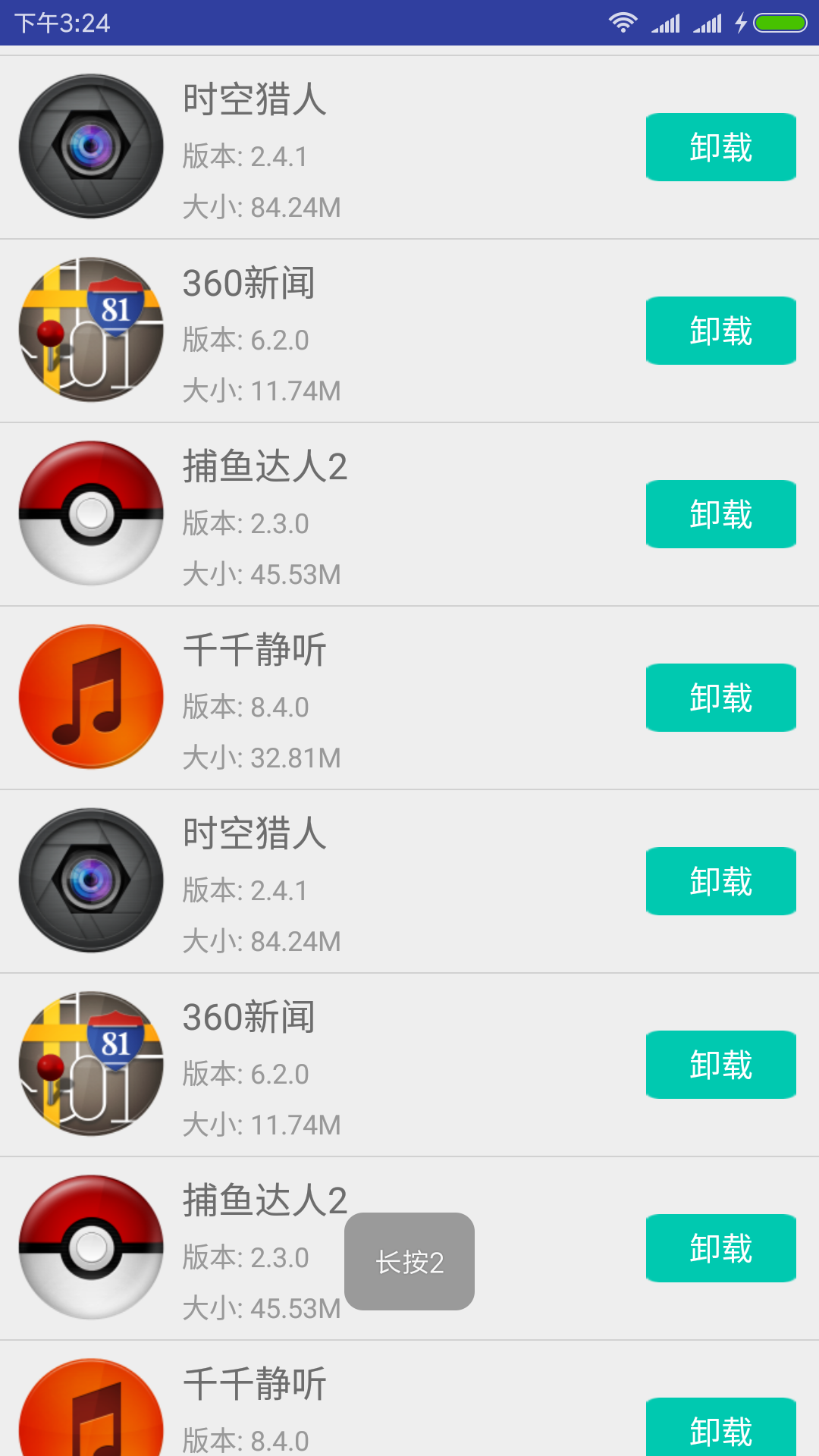
长按操作的情况
public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id)
{
Toast.makeText(this, "长按" + position, Toast.LENGTH_SHORT).show();
return true;
}
这是用来做长按操作的处理,常被用来显示一些提示信息。