在开发的过程中,响应式的网站是目前很常用的布局方式,可以在pc端 pad端以及手机端设置各自的样式,很好的提升了用户的体验,接下来博主就以自己的经验对响应式布局的知识点进行总结。
1、什么是响应式布局
响应式网页设计就是一个网站能够兼容多个终端-而不是为每个终端做一个特定的版本。打个比方来说:现在社会有很多响应产品,例如折叠沙发,折叠床等等,当我们需要把沙发放到一个角落的时候,此刻沙发就好比div吧,而角落里的某个地方就好比父元素,由于父元素空间的改变,我们不得不调整div,让它能够依然放在角落里。在项目中你会遇到不同的终端,由于终端分辨率不同,所以你要想让用户体验更好,就必要让你的页面能够兼容多个终端。
2、三大技术成分
-
flexible grid layout 弹性网格布局
-
flexible image 弹性图片
-
media queries 媒体查询
3、优点
-
减少工作量
网站、设计、代码、内容都只需要一份
多出来的工作量只是JS脚本、css样式做一些改动
-
节省时间
-
每个设备都能得到正确的设计
-
搜索优化
4、缺点
-
会加载更多的样式和脚本资源
-
设计比较难精确定位和控制
-
老版本浏览器兼容不好
5、布局及设置meta标签
当创建一个响应式网站,或者非响应式网站变成响应式的时候,首先要关注元素的布局。我在创建响应式布局的时候习惯先写非响应式布局,页面固定宽度大小,我觉得这个对在座的各位没有任何难度。如果完成了非响应式那么我在去添加媒体查询(Media Query)和响应式代码。这种操作更容易实现响应式特性。
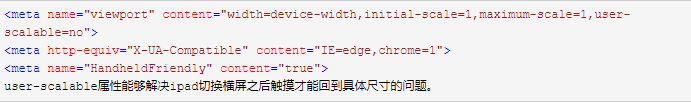
当你完成当你已经完成了无响应的网站,做的第一件事是在你的 HTML 页面,粘贴下面的代码到和标签之间。这将设置屏幕按1:1的尺寸显示,在 iPhone 和其他智能手机的浏览器提供网站全视图浏览,并禁止用户缩放页面。

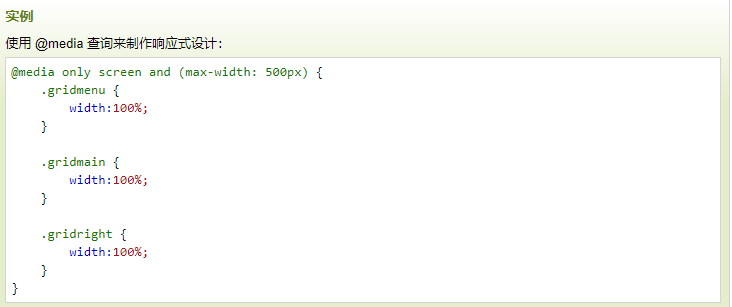
使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。

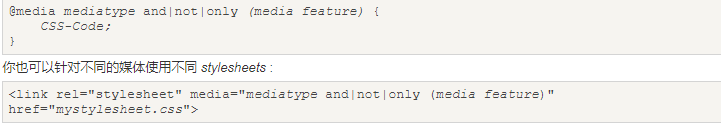
css语法

例子: