一、安装svn
# yum -y install svn
二、查看svn版本信息
# svnserve --version
三、搭建svn版本库(假设项目名称为project)
1、首先创建版本库目录
# mkdir -p /var/svn/project
2、创建版本库
# svnadmin create /var/svn/project //版本库路径跟上一步保持一致
前两步执行完成后 在 /var/svn/project/ 路径下就会创建一些版本配置、日志等文件夹和文件,目录如下

后面主要修改的有 conf/ 和 hooks/ 两个
conf/

hooks/

3、设置svn账号和密码
# vi /var/svn/project/conf/passwd //这里的文件路径可以用相对路径,也可以用绝对路径。例如:当前位置在 /var/svn/project/conf/中,则 #vi passwd 即可打开passwd文件了
打开文件后,英文状态下按(i)键进入编辑模式,录入账号名和密码。格式 username = password。
编辑完成后,先点击(Esc)键,然后同时按下(Shift+;),左下角出现(:),这时输入wq点击回车保存修改并退出。(lll¬ω¬)!!! 居然在描述文本文件编辑命令,后面再遇见就不这么详细了喵″

4、设置svn账号的读写权限
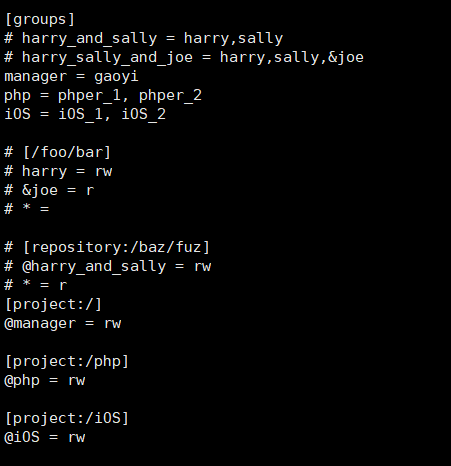
# vi /var/svn/project/conf/authz
[group]为账号分组情况。格式groupname = username_1,username_2,,,
[project:/]
@manager = rw //赋予manager组成员整个项目的读写权限
[project:/php]
@php = rw //赋予php组成员项目库php分支的读写权限
[project:/iOS]
iOS_3 = rw //赋予账号iOS_3项目库iOS分支的读写权限
[project:/]
* = r //赋予所有成员整个项目读取权限
保存退出

5、修改项目svn相关配置文件
# vi /var/svn/project/conf/svnserve.conf
找到图中白色四行,去掉前面(#)即可,保存退出。

6、启动svn版本库
# svnserve -d -r /var/svn/
这里的注意一下,启动svn版本库时路径最好写至svn/,因为后面可以再在该路径下创建其他项目版本库,这样就不必每个项目都启动一个svn进程了。
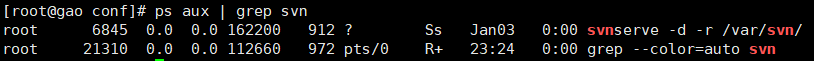
7、查看svn进程
# ps aux | grep svn

8、端口设置
# firewall-cmd --zone=public --add-port=3690/tcp --permanent //开启svn端口,如果使用的是阿里云的服务器话,可能就要登陆阿里云控制台配置安全规则,具体配置方法阿里云那边有详细说明。
# systemctl restart firewalld.service //重启防火墙
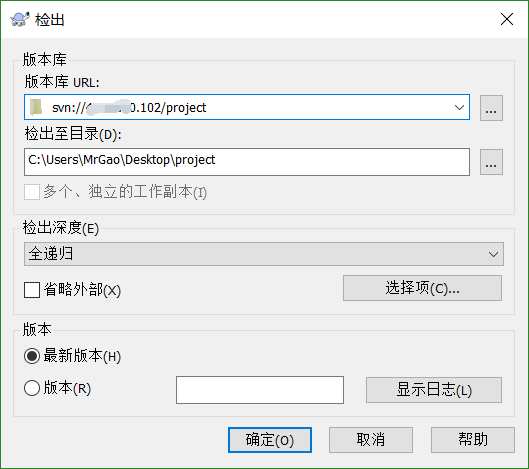
9、到这里版本库搭建就完成了。可以到本地使用svn工具检出看看

四、SVN实现自动更新WEB目录
前面有描述,svn项目下面有一个hooks/目录,里面存放的是全部的钩子脚本的模板。
进入svn项目下的hooks/文件
# cd /var/svn/project/
新建编辑客户端提交后触发的钩子文件
# vi post-commit
编辑内容如下
#!/bin/sh REPOS="$1" REV="$2" export LANG='zh_CN.UTF-8' SVN_PATH=/usr/bin/svn WEB_PATH=/var/www/project SVN_USER=gaoyi SVN_PW=gaoyi950815 LOG_PATH=/var/svn/project/log/svn.log echo `datetime: "+%Y-%m-%d %H:%M:%S"` >>$LOG_PATH $SVN_PATH update $WEB_PATH --username $SVN_USER --password $SVN_PW --no-auth-cache >>$LOG_PATH
保存退出后修改其文件权限
# chmod 777 post-commit
这里的钩子文件就编辑完成了。
接着就到服务器web目录,也就是上面钩子中的WEB_PATH下checkout项目了。操作如下
# svn checkout svn://192.168.6.74/project/ /var/www/project/
其中第三部分为svn版本库地址,第四部分为web目录也就是项目地址
第一次checkout时会要求输入用户名和密码以通过验证。
checkout成功之后,后面提交的更新就会自动同步到web目录下来了。
初次编写博客,写得有什么不对或不明了的地方还请各位指正提示!
谢啦!!☆⌒(*^-゜)v。