在Asp.Mvc项目中有自带的一套完整的数据验证功能,客户端可以用HtmlHelper工具类,服务端可以用ModelState进行验证。而他们都需要System.ComponentModel.DataAnnotations类库中的特性功能,通过在属性上方添加特性就可以达到验证前后端验证数据的目的了。
常用的特性有Required,Range,RegularExpression等几个,这也是框架自带的几种常用验证特性,但是如果几种默认的验证规则满足不了我们功能要求得时候,这个时候就需要我们扩展一下了。
这几个特性都继承自ValidationAttribute这个类,也就是说它是验证特性的基类。
新建LyrAttribute.cs类,验证输入内容必须是“张三丰”这三个字才能通过验证
[AttributeUsage(AttributeTargets.Property | AttributeTargets.Field | AttributeTargets.Parameter, AllowMultiple = false)] //继承
public class LyrAttribute : ValidationAttribute {
//是否开启验证 public bool AllowNull { get; set; }
//重写方法 public override bool IsValid(object value) { if (value == null) { return false; } var stringValue = value as string; if (stringValue != null && !AllowNull) { return stringValue.Trim() == "张三丰"; } return base.IsValid(value); }
/// <summary>
///重写方法
/// </summary>
/// <param name="value">验证内容</param>
/// <param name="validationContext">验证上下文类</param>
/// <returns></returns>
protected override ValidationResult IsValid(object value, ValidationContext validationContext) { if (value == null) {
//返回验证结果 return new ValidationResult(ErrorMessage = "不能为空"); } var stringValue = value as string; if (stringValue != null && !AllowNull) { return stringValue.Trim() == "张三丰" ? ValidationResult.Success : new ValidationResult(ErrorMessage = "输入错误,必须是张三丰"); } return ValidationResult.Success; } }
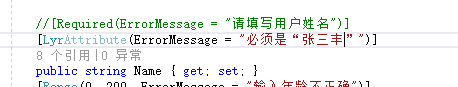
在实体类中使用:

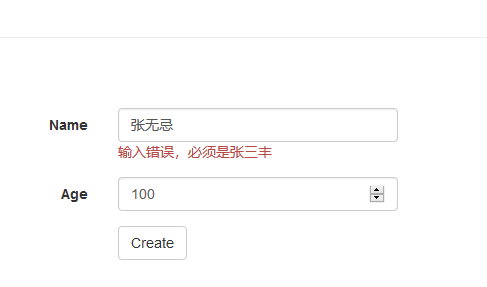
验证结果:

这样就完成了