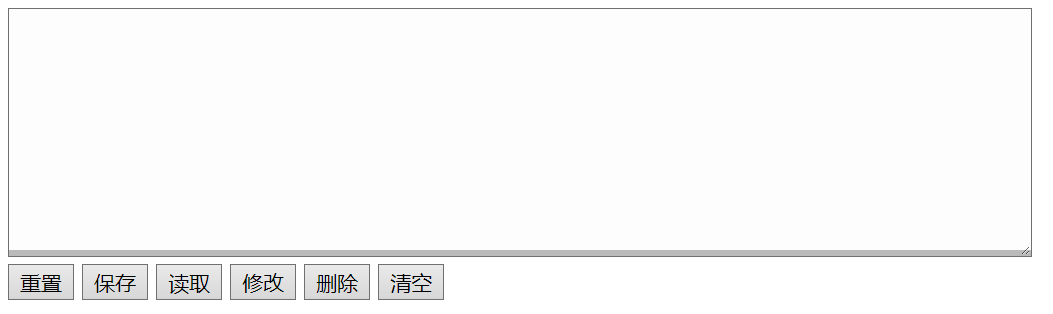
功能图如图所示:

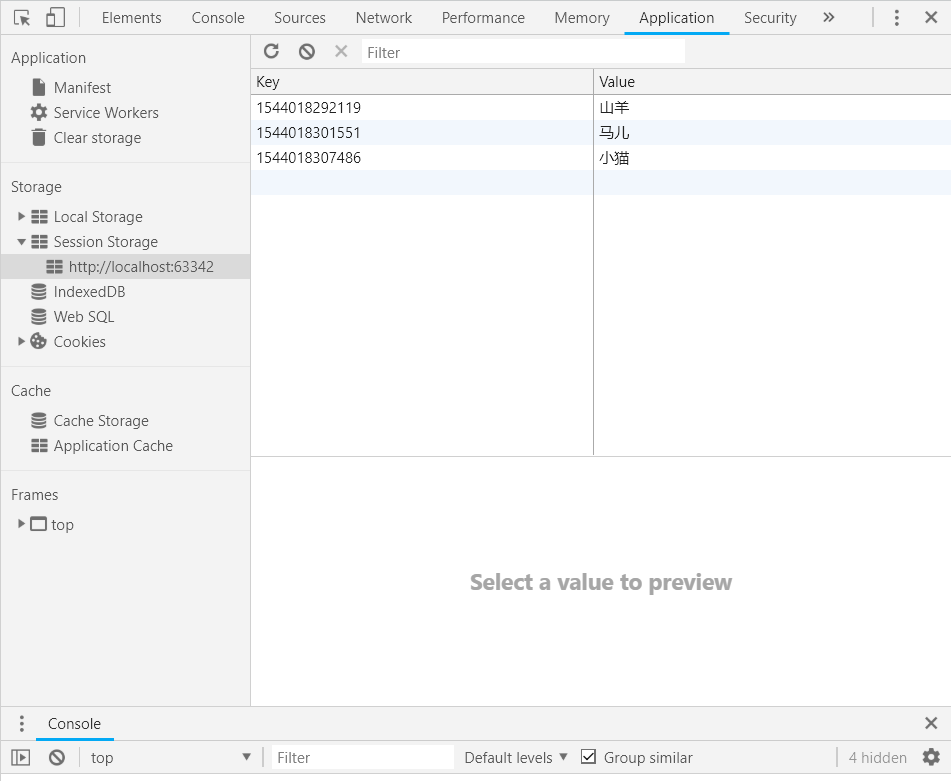
文本域中输入点击保存后的结果如图所示:

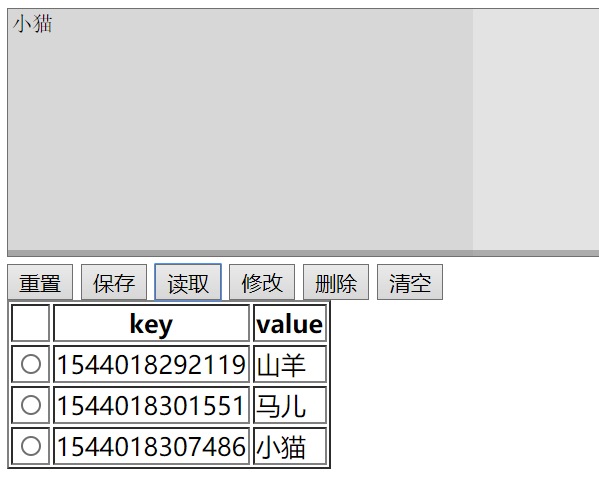
点击读取后的结果图:

选择山羊对应的按钮进行修改并点击保存后的结果:

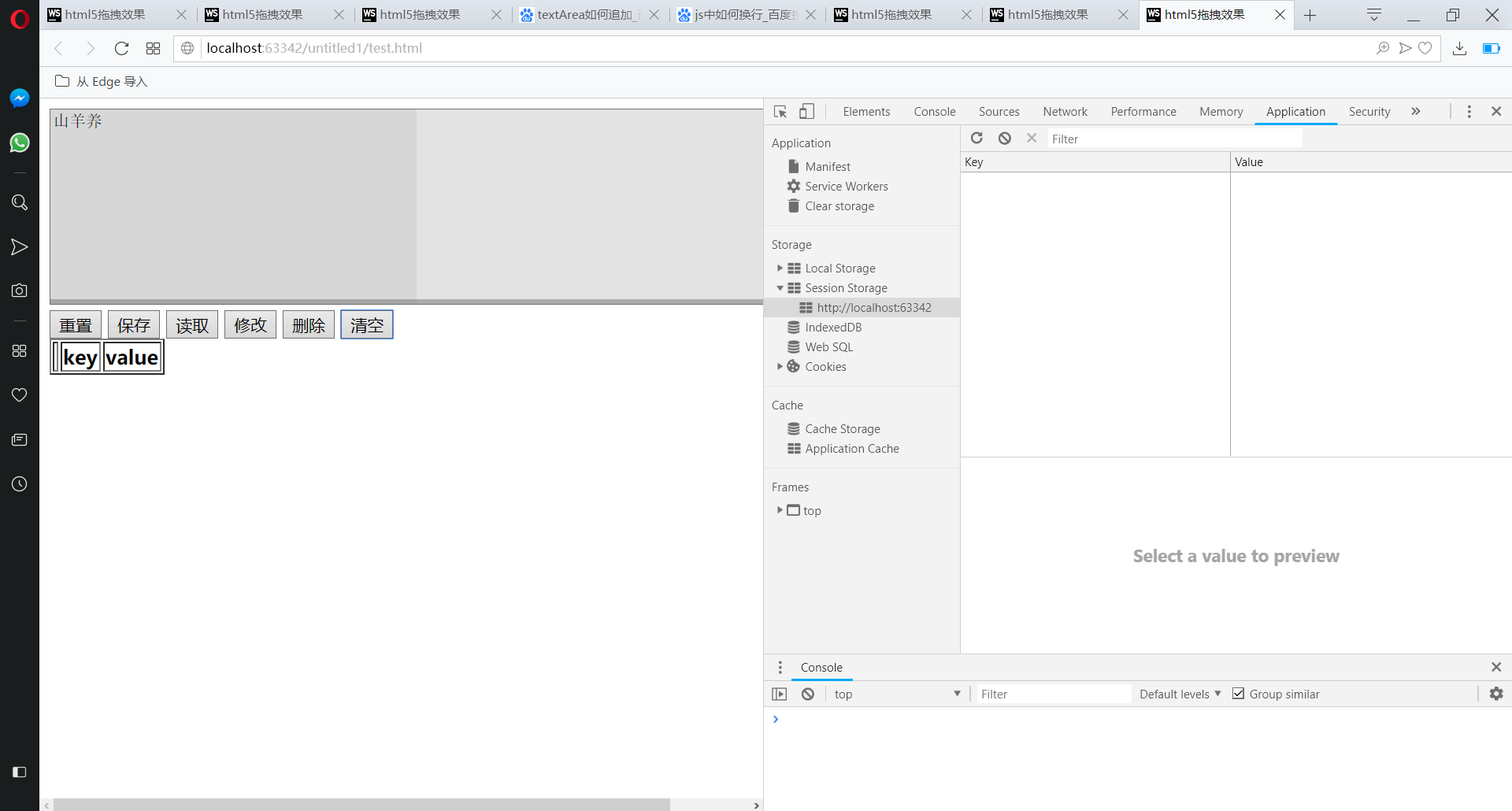
选择山羊养对应的单选按钮进行删除操作后的结果图:

点击清空后的结果:

源代码:
<!DOCTYPE html>
<html xmlns:height="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8"/>
<title>sessionStorage</title>
</head>
<body>
<textarea id="textArea" rows="10" cols="100"></textarea><br/>
<button id="reset" value="重置">重置</button>
<button id="restore" value="保存">保存</button>
<button id="read" value="读取">读取</button>
<button id="set" value="修改">修改</button>
<button id="del" value="删除">删除</button>
<button id="clear" value="清空">清空</button>
<br/>
<div id="show"></div>
<!--用来以表格形式展示利用sessionStorage存储的键值对-->
<input type="hidden" id="hidden"><!--隐藏区域,点击修改后会将单选按钮选中的键存储在它的value中,
以便在按下保存按钮触发事件时判断对应的键是否已经存在了,这块区域对用户是不可见的-->
</body>
</html>
<script type="text/javascript">
var restore = document.getElementById("restore");
var read = document.getElementById("read");
var set = document.getElementById("set");
var del = document.getElementById("del");
var hidden = document.getElementById("hidden");
var reset = document.getElementById("reset");
var textArea = document.getElementById("textArea");
//重置
reset.onclick = function (event) {
textArea.value = "";//重置即键对应的文本域的value设置位空
};
//保存
restore.addEventListener("click", function () {
var key = hidden.value;//取得隐藏区域的value
if (!key) {//若为空或者位undefind,则将当前事件作为键
key = new Date().getTime();//将时间作为键
}
var value = textArea.value;//文本域中输入的内容即为值
sessionStorage.setItem(key, value);//设置操作
hidden.value = "";//将hidden的value置为空,以免后面进行修改时出现hidden的value有值的情况发生
alert("保存成功");
});
//读取
read.onclick = reading;
function reading() {
var show = document.getElementById("show");
//这里采用拼接字符串的形式,拼出html语句,最后再添加到show面板上面
var str = "<table border='thin black solid'><tbody></tbody><tr><th> </th><th>key</th><th>value</th></tr>";
for (var i = 0; i < sessionStorage.length; i++) {//遍历sessionStorage
var key = sessionStorage.key(i);//通过索引值找到对应的键
var value = sessionStorage.getItem(key);//通过键找到对应的值
str += "<tr><td><input type='radio' name='radios'></td><td>" + key + "</td><td>" + value + "</td></tr>";
}
str += "</tbody></table>";
show.innerHTML = str;//添加到show面板上面
}
//修改
set.onclick = function () {
var radios = document.getElementsByName("radios");//getElementsByName和getElementsByTagName是不一样的
var value;
for (var i = 0; i < radios.length; i++) {
if (radios[i].checked) {
var key = sessionStorage.key(i);//通过索引获得键
value = sessionStorage.getItem(key);//通过键获得值
textArea.value = value;//将值显示在文本域中
hidden.value = key;//隐藏区的value设置为key,以便在保存的时候判断键是否存在
break;
}
}
};
//删除
del.addEventListener("click", function () {
var radios = document.getElementsByName("radios");//getElementsByName和getElementsByTagName是不一样的
for (var i = 0; i < radios.length; i++) {
if (radios[i].checked) {
var key = sessionStorage.key(i);
sessionStorage.removeItem(key);//通过键删除键值对,键唯一
reading();
break;
}
}
});
//清除
var clear = document.getElementById("clear");
clear.addEventListener("click", function () {
// for (var i = sessionStorage.length - 1; i >= 0; i--) {
// var key = sessionStorage.key(i);//通过索引值找到对应的键
// sessionStorage.removeItem(key);//通过键删除键值对,键唯一
// //这里注意每当删除一个之后,比删除索引大的索引值都会减一,
// // 所以不能使用(var i=0;i<length;i++)的形式,这样找到后面就会超出索引的范围
// var key = sessionStorage.key(i);//通过索引值找到对应的键
// sessionStorage.removeItem(key);//通过键删除键值对,键唯一
// }
sessionStorage.clear();//这一个方法就可以代替上面注释部分的所有代码
reading();
})
</script>