<!--
需求:
用户注册页面要有用户名、密码、确认密码、邮箱
用户名文本框:用户名不能为空,且必须为数字与字母的6到12位的组合
密码框:密码不能为空,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符
确认密码框:确认密码不能为空,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符,并且要和密码框中的内容保持一致
邮箱框:邮箱需要输入正确的邮箱格式并且不能为空
-->
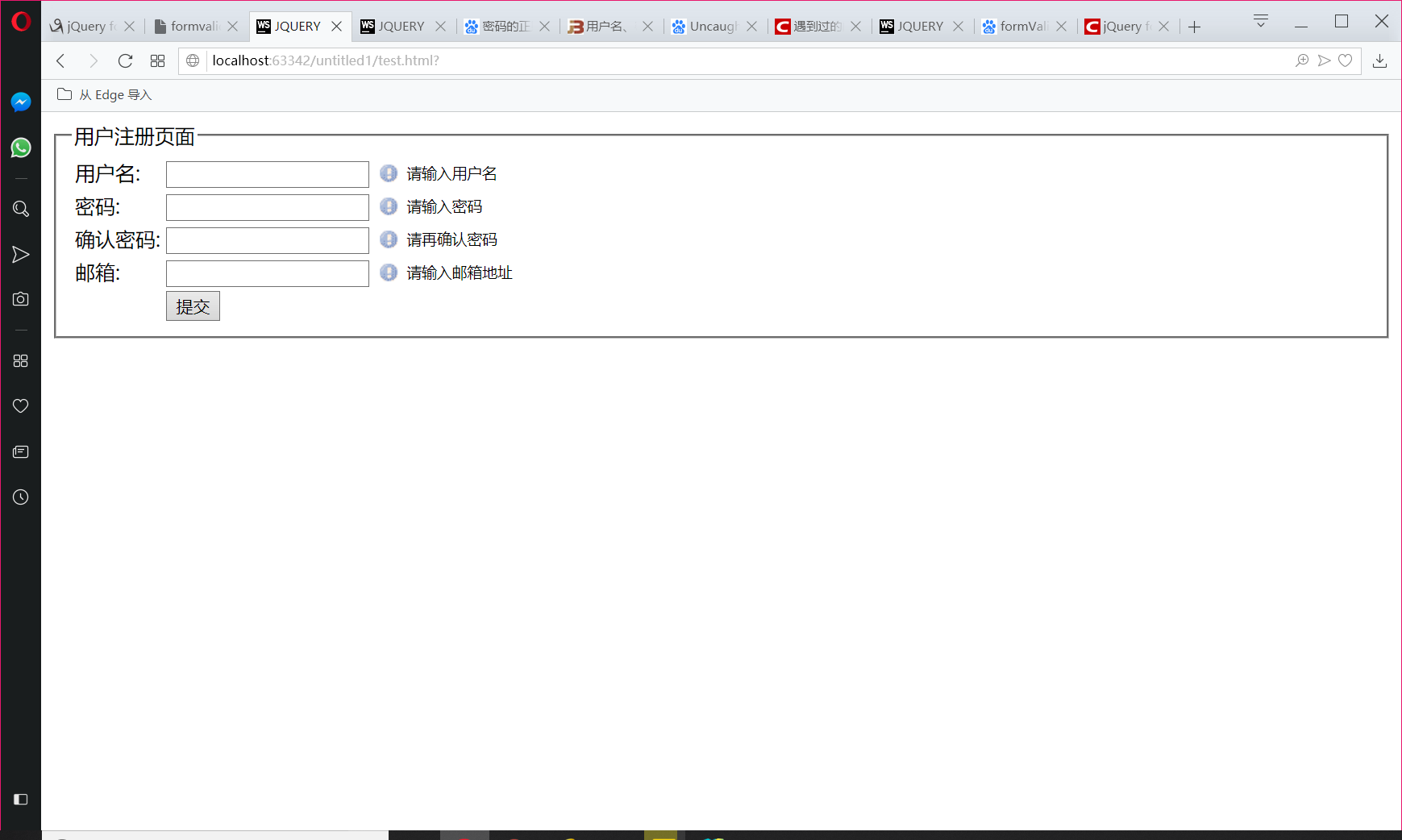
效果图:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>JQUERY</title>
<script src="jquery-3.3.1.js"></script>
<script src="formValidator4.0.1/formValidator-4.0.1.js"></script>
<script src="formValidator4.0.1/formValidatorRegex.js"></script>
<link type="text/css" rel="stylesheet" href="formValidator4.0.1/style/validator.css">
//rel并不能省略,省略了就看不到小图片的显示了
</head>
<fieldset>
<legend>用户注册页面</legend>
<form>
<table>
<tr>
<td>用户名:</td>
<td><input type="text" id="username"></td>
<td>
<div id="usernameTip"></div>
</td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" id="pwd"></td>
<td>
<div id="pwdTip"></div>
</td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" id="repwd"></td>
<td>
<div id="repwdTip"></div>
</td>
</tr>
<tr>
<td>邮箱:</td>
<td><input type="email" id="email"/></td>
<td>
<div id="emailTip"></div>
</td>
</tr>
<tr>
<td></td>
<td><input type="submit" id="submit"></td>
<td></td>
</tr>
</table>
</form>
</fieldset>
<body>
</body>
</html>
<script type="text/javascript">
$.formValidator.initConfig({
validatorGroup: "1",
submitOnce: true,
onSuccess: function () {
alert("表单验证成功");
},
onError: function () {
alert("表单验证失败");
}
});
$("#username").formValidator({
validatorGroup: "1",
onShow: "请输入用户名",
onEmpty:"用户名不能为空",
onFocus: "请输入用户名,由6-12位数字或英文字母的组合",
onCorrect: "用户名输入正确",
}).inputValidator({
type: "size",
max: 12,
min: 6,
onError: "用户名长度错误"
}).regexValidator({
regExp: "^[a-zA-z0-9]{6,12}$",
dataType: "string",
onError: "用户名输入格式错误。"
});
//密码
$("#pwd").formValidator({
validatorGroup: "1",
onShow: "请输入密码",
onEmpty:"密码不能为空",
onFocus: "请输入密码,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符",
onCorrect: "密码输入正确"
}).inputValidator({
type: "size",
max: 12,
min: 6,
onError: "密码长度错误",
}).regexValidator({
//密码强度正则,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符
regExp: "^.*(?=.{6,12})(?=.*\d)(?=.*[A-Z])(?=.*[a-z])(?=.*[!@#$%^&*? ]).*$",
dataType: "string",
onError: "密码格式错误,请重新输入!"
});
//确认密码
$("#repwd").formValidator({
validatorGroup: "1",
onShow: "请再确认密码",
onEmpty:"确认密码不能为空",
onFocus: "请再次输入密码,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符",
onCorrect: "确认密码输入正确"
}).inputValidator({
type: "size",
max: 12,
min: 6,
onError: "确认密码长度错误",
}).regexValidator({
//密码强度正则,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符
regExp: "^.*(?=.{6,12})(?=.*\d)(?=.*[A-Z])(?=.*[a-z])(?=.*[!@#$%^&*? ]).*$",
dataType: "string",
onError: "确认密码格式错误,请重新输入!"
}).compareValidator({
desID: "pwd",//注意这里的pwd不能再加#号
operateOr: "=",
dataType: "string",
onError: "两次密码输入不一致,请重新输入。"
});
//邮箱
$("#email").formValidator({
validatorGroup: "1",
onShow: "请输入邮箱地址",
onEmpty:"邮箱不能为空",
onFocus: "请输入正确的邮箱格式",
onCorrect: "恭喜,邮箱输入正确",
}) .regexValidator({
regExp: "^([A-Za-z0-9_\-\.])+\@([A-Za-z0-9_\-\.])+\.([A-Za-z]{2,4})$",
dataType: "string",
onError: "邮箱格式输入错误"
});
/*
邮箱这块使用inputValidator就会出现始终为空的现象,不知道为什么,
.inputValidator({
type: "size",
max: 12,
min: 1,
onError: "邮箱不能为空",
})
*/
</script>
---恢复内容结束---
<!--
需求:
用户注册页面要有用户名、密码、确认密码、邮箱
用户名文本框:用户名不能为空,且必须为数字与字母的6到12位的组合
密码框:密码不能为空,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符
确认密码框:确认密码不能为空,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符,并且要和密码框中的内容保持一致
邮箱框:邮箱需要输入正确的邮箱格式并且不能为空
-->
效果图:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>JQUERY</title>
<script src="jquery-3.3.1.js"></script>
<script src="formValidator4.0.1/formValidator-4.0.1.js"></script>
<script src="formValidator4.0.1/formValidatorRegex.js"></script>
<link type="text/css" rel="stylesheet" href="formValidator4.0.1/style/validator.css">
//rel并不能省略,省略了就看不到小图片的显示了
</head>
<fieldset>
<legend>用户注册页面</legend>
<form>
<table>
<tr>
<td>用户名:</td>
<td><input type="text" id="username"></td>
<td>
<div id="usernameTip"></div>
</td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" id="pwd"></td>
<td>
<div id="pwdTip"></div>
</td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" id="repwd"></td>
<td>
<div id="repwdTip"></div>
</td>
</tr>
<tr>
<td>邮箱:</td>
<td><input type="email" id="email"/></td>
<td>
<div id="emailTip"></div>
</td>
</tr>
<tr>
<td></td>
<td><input type="submit" id="submit"></td>
<td></td>
</tr>
</table>
</form>
</fieldset>
<body>
</body>
</html>
<script type="text/javascript">
$.formValidator.initConfig({
validatorGroup: "1",
submitOnce: true,
onSuccess: function () {
alert("表单验证成功");
},
onError: function () {
alert("表单验证失败");
}
});
$("#username").formValidator({
validatorGroup: "1",
onShow: "请输入用户名",
onEmpty:"用户名不能为空",
onFocus: "请输入用户名,由6-12位数字或英文字母的组合",
onCorrect: "用户名输入正确",
}).inputValidator({
type: "size",
max: 12,
min: 6,
onError: "用户名长度错误"
}).regexValidator({
regExp: "^[a-zA-z0-9]{6,12}$",
dataType: "string",
onError: "用户名输入格式错误。"
});
//密码
$("#pwd").formValidator({
validatorGroup: "1",
onShow: "请输入密码",
onEmpty:"密码不能为空",
onFocus: "请输入密码,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符",
onCorrect: "密码输入正确"
}).inputValidator({
type: "size",
max: 12,
min: 6,
onError: "密码长度错误",
}).regexValidator({
//密码强度正则,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符
regExp: "^.*(?=.{6,12})(?=.*\d)(?=.*[A-Z])(?=.*[a-z])(?=.*[!@#$%^&*? ]).*$",
dataType: "string",
onError: "密码格式错误,请重新输入!"
});
//确认密码
$("#repwd").formValidator({
validatorGroup: "1",
onShow: "请再确认密码",
onEmpty:"确认密码不能为空",
onFocus: "请再次输入密码,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符",
onCorrect: "确认密码输入正确"
}).inputValidator({
type: "size",
max: 12,
min: 6,
onError: "确认密码长度错误",
}).regexValidator({
//密码强度正则,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符
regExp: "^.*(?=.{6,12})(?=.*\d)(?=.*[A-Z])(?=.*[a-z])(?=.*[!@#$%^&*? ]).*$",
dataType: "string",
onError: "确认密码格式错误,请重新输入!"
}).compareValidator({
desID: "pwd",//注意这里的pwd不能再加#号
operateOr: "=",
dataType: "string",
onError: "两次密码输入不一致,请重新输入。"
});
//邮箱
$("#email").formValidator({
validatorGroup: "1",
onShow: "请输入邮箱地址",
onEmpty:"邮箱不能为空",
onFocus: "请输入正确的邮箱格式",
onCorrect: "恭喜,邮箱输入正确",
}) .regexValidator({
regExp: "^([A-Za-z0-9_\-\.])+\@([A-Za-z0-9_\-\.])+\.([A-Za-z]{2,4})$",
dataType: "string",
onError: "邮箱格式输入错误"
});
/*
邮箱这块使用inputValidator就会出现始终为空的现象,不知道为什么,
.inputValidator({
type: "size",
max: 12,
min: 1,
onError: "邮箱不能为空",
})
*/
</script>