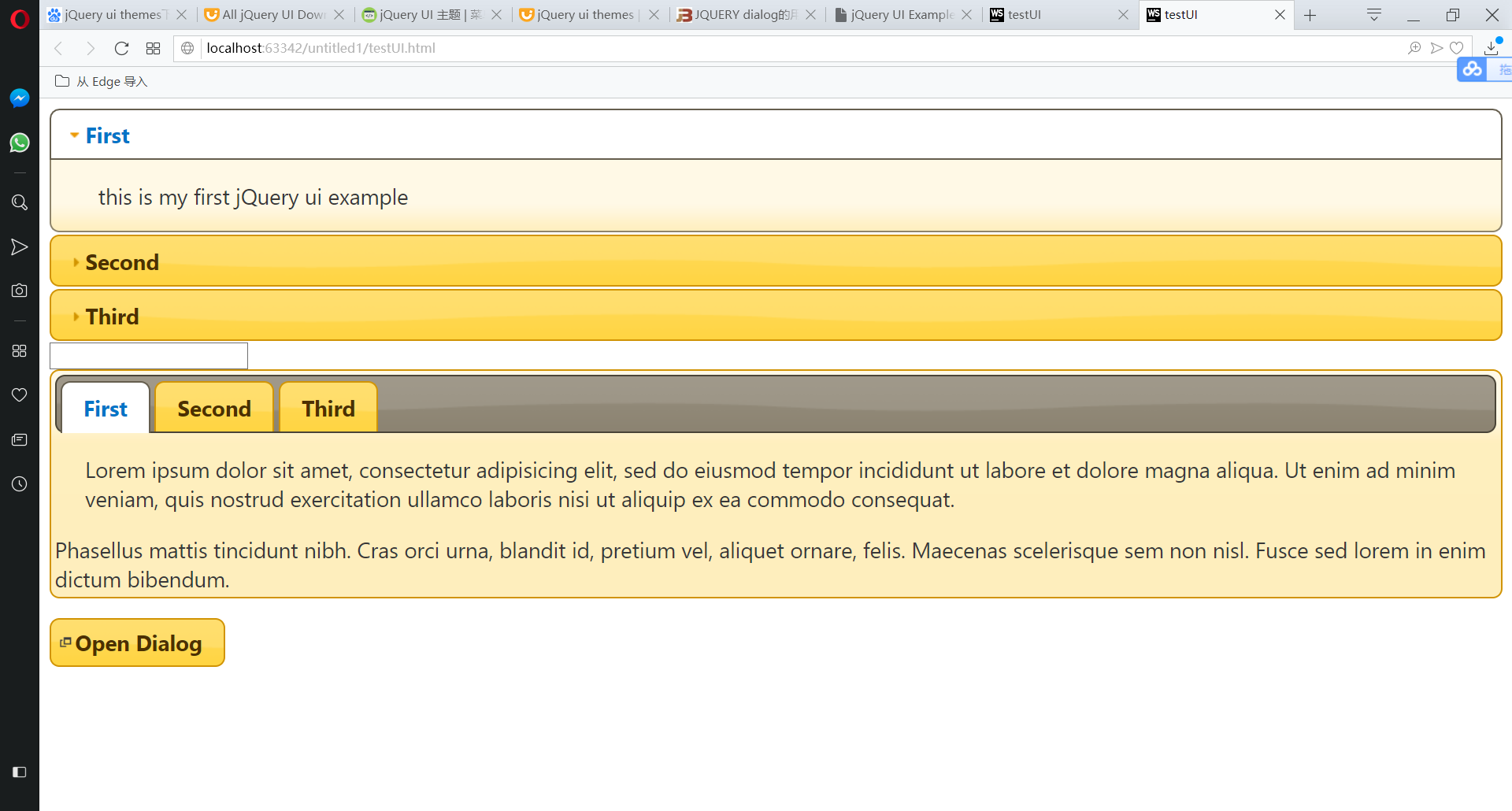
使用效果图:

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>testUI</title>
<link href="jQueryUI/sunny/jquery-ui.css" rel="stylesheet" type="text/css"><!--引入css文件时要使用link而不是script,记住了-->
<script src="jQueryUI/jquery.js"></script>
<script src="jQueryUI/jquery-ui.js"></script>
<style>
#dialog-link {
padding: .4em 1em .4em 20px;
text-decoration: none;
position: relative;
}
#dialog-link span.ui-icon {
margin: 0 5px 0 0;
position: absolute;
left: .2em;
top: 50%;
margin-top: -8px;
}
</style>
</head>
<body>
<div id="accordion">
<h3>First</h3>
<div>this is my first jQuery ui example</div>
<h3>Second</h3>
<div>this is my Second jQuery ui example</div>
<h3>Third</h3>
<div>this is my Third jQuery ui example</div>
</div>
<div>
<input id="autoComplete" title="sjkdjfl">
</div>
<div id="tabs">
<ul>
<li><a href="#tabs-1">First</a></li>
<li><a href="testA.html">Second</a></li>
<li><a href="#tabs-3">Third</a></li>
</ul>
<div id="tabs-1">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat.
</div>
<div id="tabs-2">Phasellus mattis tincidunt nibh. Cras orci urna, blandit id, pretium vel, aliquet ornare, felis.
Maecenas scelerisque sem non nisl. Fusce sed lorem in enim dictum bibendum.
</div>
<div id="tabs-3">Nam dui erat, auctor a, dignissim quis, sollicitudin eu, felis. Pellentesque nisi urna, interdum
eget, sagittis et, consequat vestibulum, lacus. Mauris porttitor ullamcorper augue.
</div>
</div>
<div id="dialog" title="基本的对话框">
<p>这是一个默认的对话框,用于显示信息。对话框窗口可以移动,调整尺寸,默认可通过 'x' 图标关闭。</p>
</div>
<p>
<button id="dialog-link" class="ui-button ui-corner-all ui-widget">
<span class="ui-icon ui-icon-newwin"></span>Open Dialog
</button>
</p>
<script>
$("#accordion").accordion();
var availableTags = [
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"
];
$("#autoComplete").autocomplete({
source: availableTags
});
$("#tabs").tabs();
$( "#dialog" ).dialog({
modal: true, // 创建模式对话框
autoOpen: false,
400,
buttons: [
{
text: "Ok",
click: function() {
$( this ).dialog( "close" );
}
},
{
text: "Cancel",
click: function() {
$( this ).dialog( "close" );
}
}
]
});
$( "#dialog-link" ).click(function( event ) {
event.preventDefault();
$( "#dialog" ).dialog("open");
});
</script>
</body>
</html>