有具体问题的可以参考之前的关于shiro的博文,关于shiro的博文均是一次工程的内容 !
shiro标签:
Shiro提供了JSTL标签用于在JSP页面进行权限控制:
1.guest标签:用户没有身份验证时显示的信息,相当于游客模式
<shiro:guest>
游客模式,请进行登陆:<a href="...">登陆</a>
<shiro:guest>
2.user标签:用户已经认证登陆后的显示/记住我
<shiro:user>
恭喜<shiro:principal/>已经成功登陆!
<shiro:user>
3.authenticated标签:用户已经验证通过,不是记住我登陆的
<shiro:authenticated> 恭喜<shiro:principal/>已验证通过
<shiro:authenticated>
4.notAuthenticated:用户未进行身份验证,没有调用Subject.login进行登陆
包括记住我自动登陆的也属于未进行身份验证
<shiro:notAuthenticated> 未身份验证(包括"记住我") </shiro:notAuthenticated>
5.principal :显示用户身份信息,默认调用Subject.getPrincipal(),即Primary Principal
<shiro:principal property="username" />
6.hasRole标签:如果当前Subject有角色将显示body体内的内容
<shiro:hashRole name = "admin"> 用户[<shiro:principal/>]拥有角色admin </shiro:hashRole>
7.hasAnyRoles标签:如果Subject有任意一个角色(或的关系)将显示body体里的内容<shiro:hasAnyRoles name = "admin,user"> 用户[<shiro:pricipal/>]拥有角色admin 或者 user </shiro:hasAnyRoles>
8.lacksRole:如果当前 Subjec没有角色将显示body体内的内容
<shiro:lacksRole name = "admin"> 用户[<shiro:pricipal/>]没有角色admin</br> </shiro:lacksRole>
9.hashPermission:如果当前Subject有权限将显示body体内容<shiro:hashPermission name = "user:create"> 用户[<shiro:pricipal/>] 拥有权限user:create </shiro:hashPermission>
10.lacksPermission:如果当前Subject没有权限将显示body体内容<shiro:lacksPermission name = "org:create"> 用户[<shiro:pricipal/>] 没有权限org:create </shiro:lacksPermission>
在list.jsp文件中:
<body> list. welcome:<shiro:principal></shiro:principal> <shiro:hasRole name="admin"> <a href="admin.jsp">TO Admin</a> </shiro:hasRole> <shiro:hasRole name="user"> <a href="user.jsp">TO User</a> </shiro:hasRole> <a href="shiro/logout">Logout</a> </body>
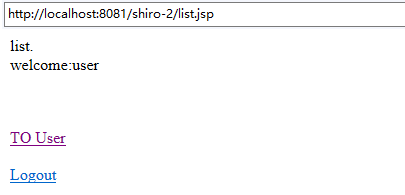
使用user登陆:

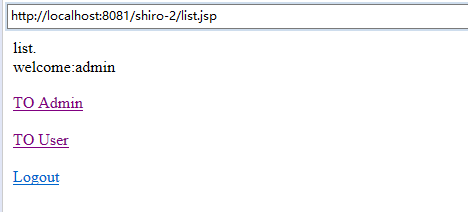
使用admin登陆: