1.创建Flask项目

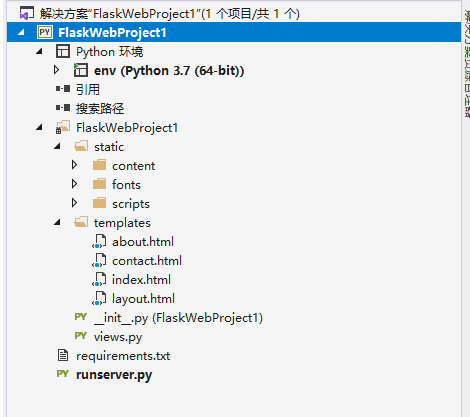
项目结构长这样

M:model(数据模型-自己创建)T:templates(视图模板)V:views.py(视图函数)
2.创建虚拟环境

3.编写sqlhelper.py(pip安装:pyodbc)

import pyodbc class sqlhelper: '''sql帮助类''' def __init__(self): '''初始化 ''' self.DRIVER='{ODBC Driver 17 for SQL Server}'#数据库引擎 self.SERVER=r'127.0.0.1'#数据库地址 self.DATABASE= 'NovelDB'#数据库名称 self.UID = 'sa'#登录名 self.PWD = '123456'#密码 def GetConnect(self): ''''' 连接数据库 ''' self.conn = pyodbc.connect('DRIVER=%s;SERVER=%s;DATABASE=%s;UID=%s;PWD=%s' % (self.DRIVER,self.SERVER,self.DATABASE,self.UID,self.PWD)) cur = self.conn.cursor() if not cur: print("connected failed!") else: return cur def ExecuteReader(self, sql): ''''' 查询''' cur = self.GetConnect() #连接数据库 cur.execute(sql)#执行sql指令 ret = cur.fetchall()#获取数据 cur.close()#关闭游标 self.conn.close()#关闭数据库连接 return ret def ExecuteNonQuery(self,sql): ''''' 增删改''' cur = self.GetConnect() cur.execute(sql) #执行sql指令 self.conn.commit()#提交 cur.close()#关闭游标 self.conn.close() def ExecuteScalar(self,sql): '''返回单个字段''' cur = self.GetConnect() cur.execute(sql)#执行sql指令 ret = cur.fetchone()[0]#获取一条数据的一个字段 cur.close()#关闭游标 self.conn.close()#关闭数据库连接 return ret
还有一个连接数据库的方式,DSN,不需要密码,我没试过,顺嘴说一下。
关于数据库引擎

4.创建menu.py(用来测试看的)
from . import sqlhelper class menu: def __init__(self): '''初始化 ''' self.ms = sqlhelper.sqlhelper() def loadlist(self): #获取全部数据 return self.ms.ExecuteReader("select menuid,name from menu") def addmenu(self,name): #添加 self.ms.ExecuteNonQuery("insert menu(name) values('{0}')".format(name)) print('添加菜单')
5.将数据传递到前台(views.py)
from .models.menu import menu @app.route('/test') def test(): """菜单管理""" r = menu().loadlist() print(r) return render_template('test.html',data=r,title = '菜单管理')
6.前台显示数据(创建一个test.html页面,把下面的代码丢到body里面去)
<table class="table table-bordered"> <tr> <th>菜单标识</th> <th>菜单</th> <th>操作栏</th> </tr> {% for i in data %} <tr> <td>{{ i[0] }}</td> <td>{{ i[1] }}</td> <td><input type="button" value="编辑" onclick="edit({{ i[0] }})" /></td> </tr> {% endfor %} </table> <script src="/static/scripts/jquery-1.10.2.js"></script> <script type="text/javascript"> function edit(menuid) { alert(menuid); } </script>
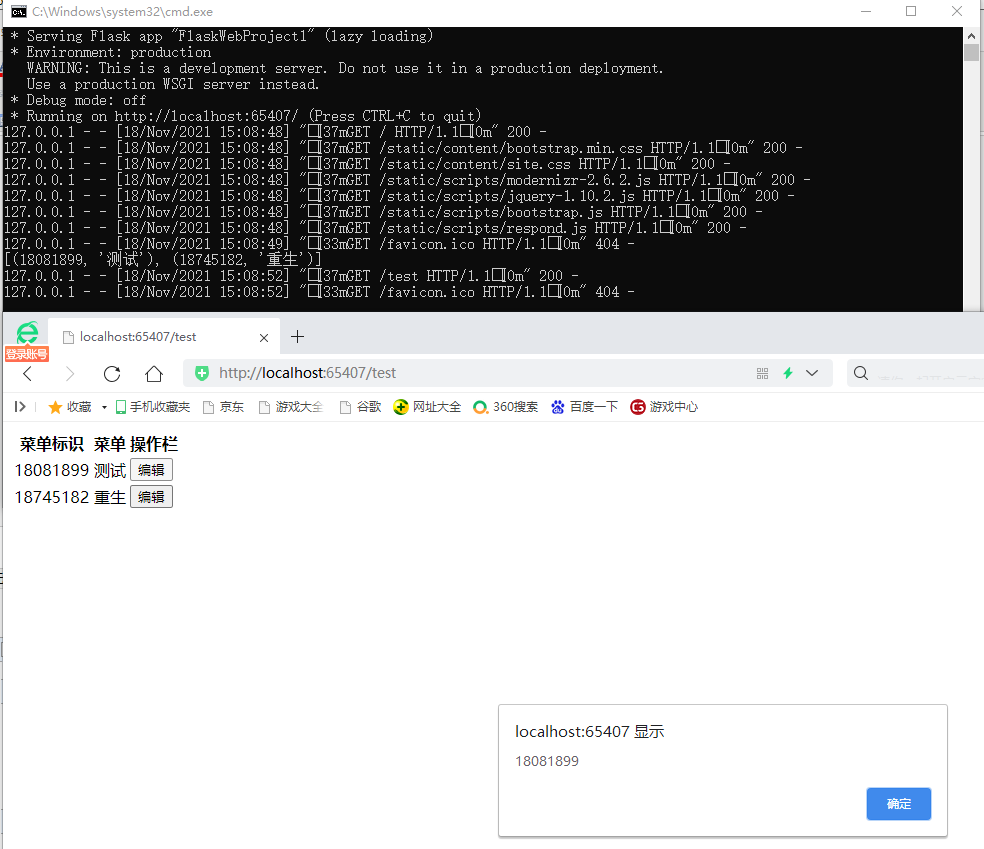
跑起来就是这样的