模板嵌套
1 常用的模板标签

-
多个模板之间具有共性,如何把模板之间的共性表示出来
- 三个模板
html之间的区别有:标题、具体内容 - 考虑将重复出现的标签用文件进行存储,方便后续重复调用
- 三个模板
-
在
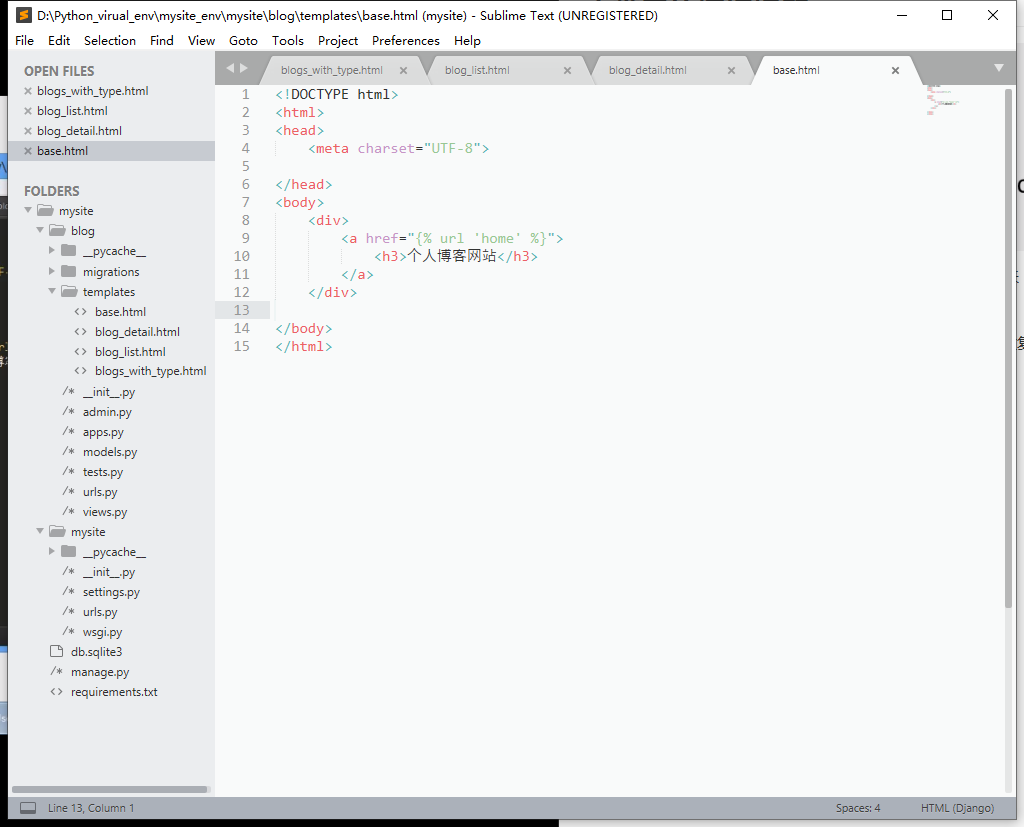
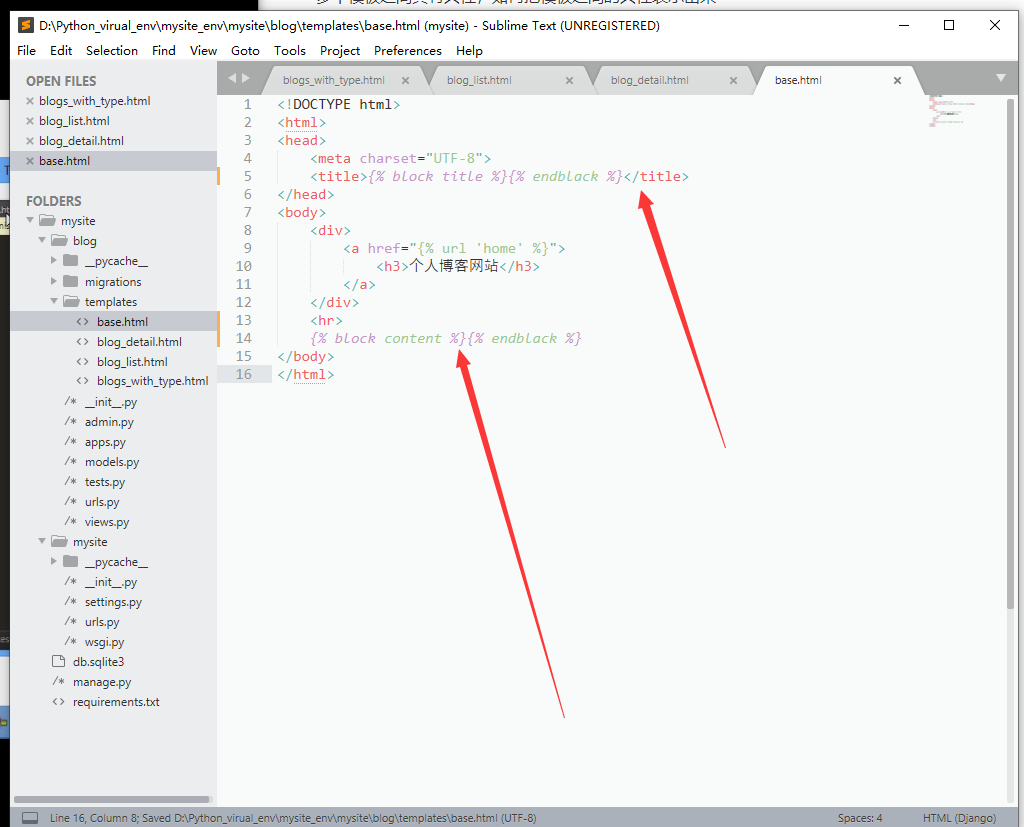
templates文件夹中新建文件base.html
-
使用模板标签预设填充位置

-
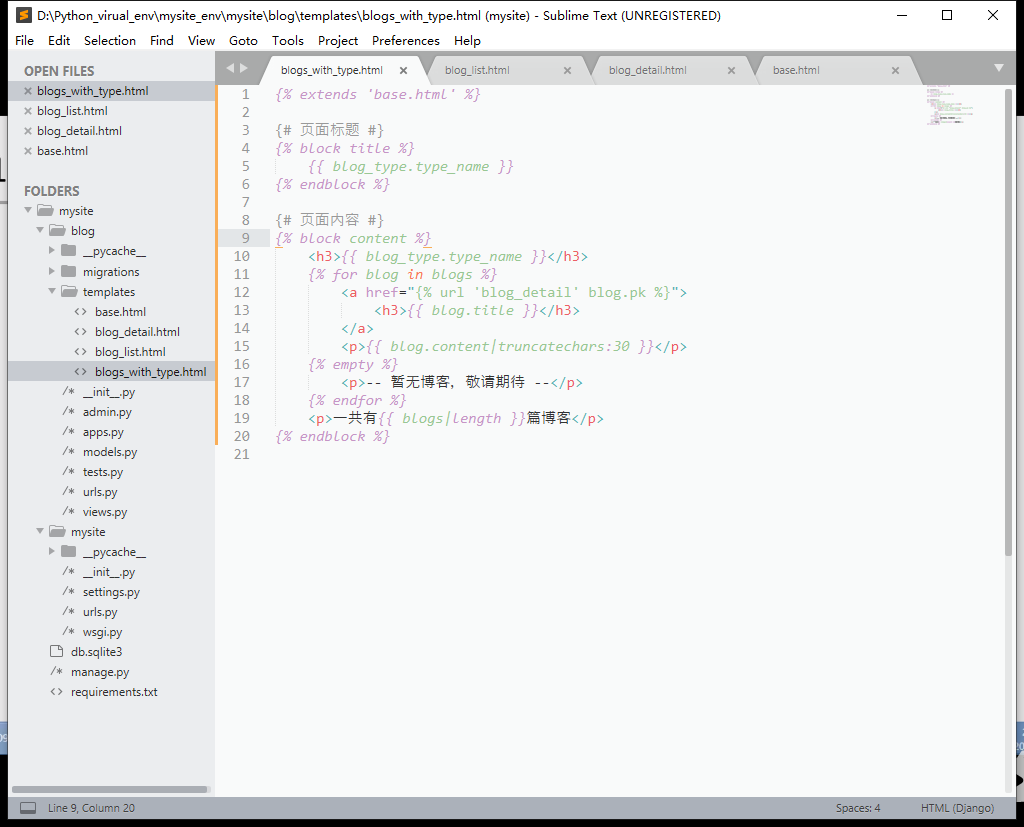
在需要使用模板的
html页面中继承模板,修改填充位置-
blogs_with_type.html
-
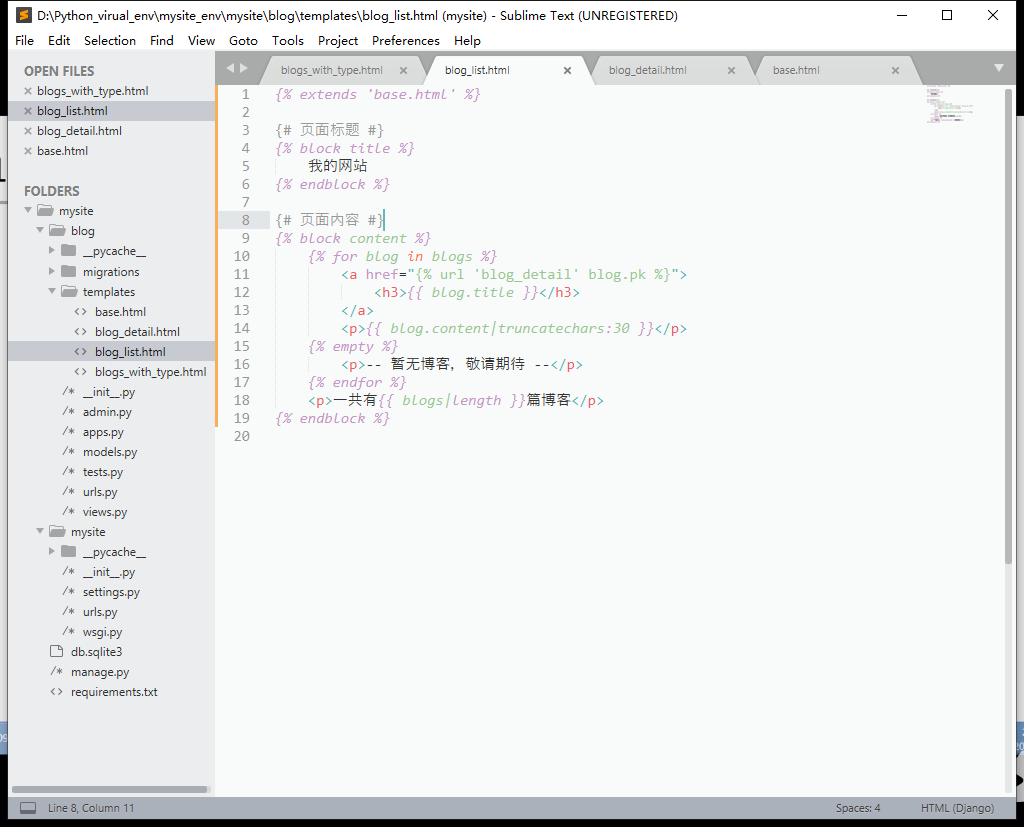
blog_list.html
-
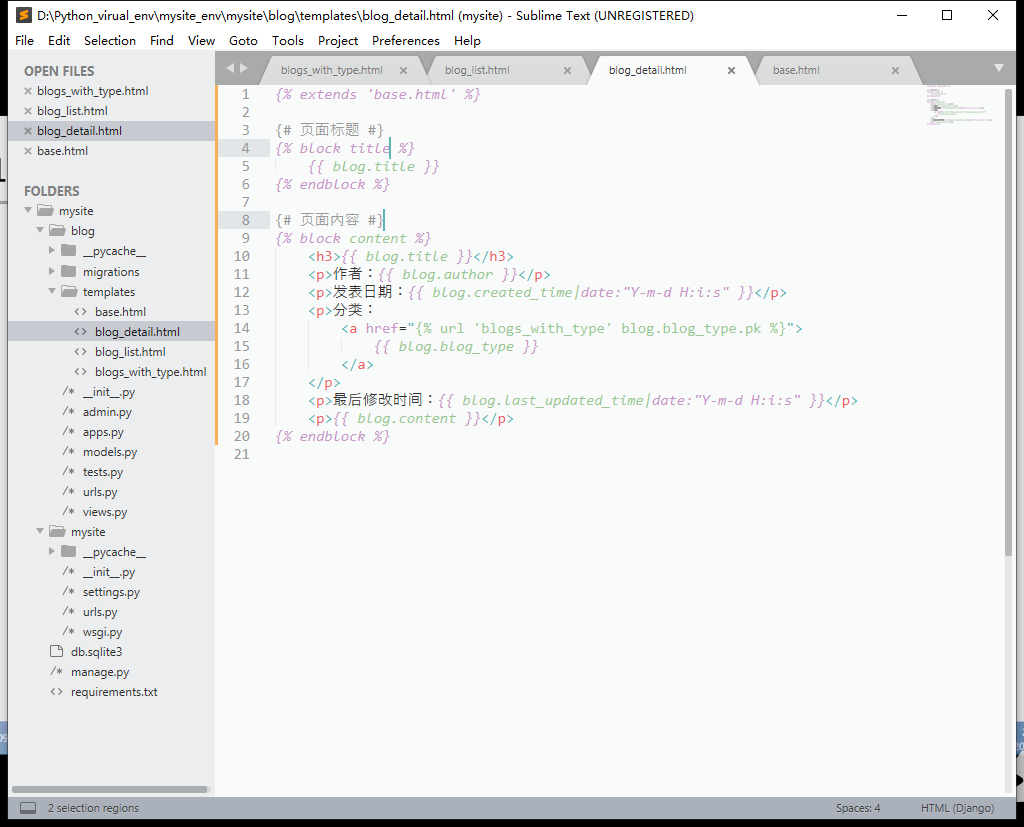
blog_detail.html
-
2 全局模板文件夹的设置
-
上述提到的
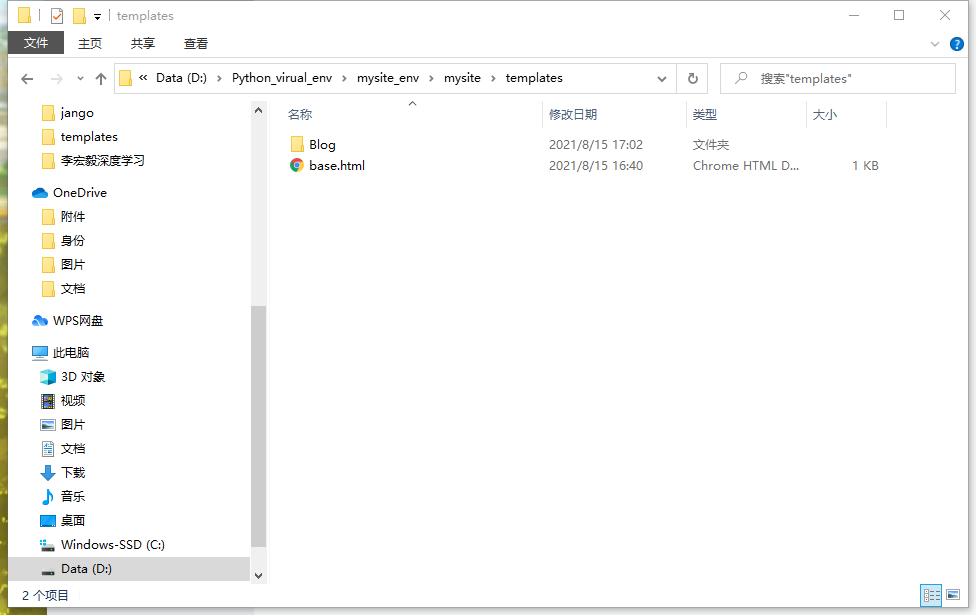
base.html放在templates文件夹下,默认是属于blog应用的模板文件,可能别的应用也可能需要它,那么将它放在一个应用文件夹下显得突兀,需要进行全局设置。 -
根目录下创建文件夹存放公用的模板文件

-
用
os创建路径指向公用模板文件文件夹
3 模板文件设置建议
-
app模板文件 ->app -
project模板文件 ->project -
将
blogs_with_type.html、blog_list.html、blog_detail.html三个文件用文件夹的形式存储在全局模板文件夹下
-
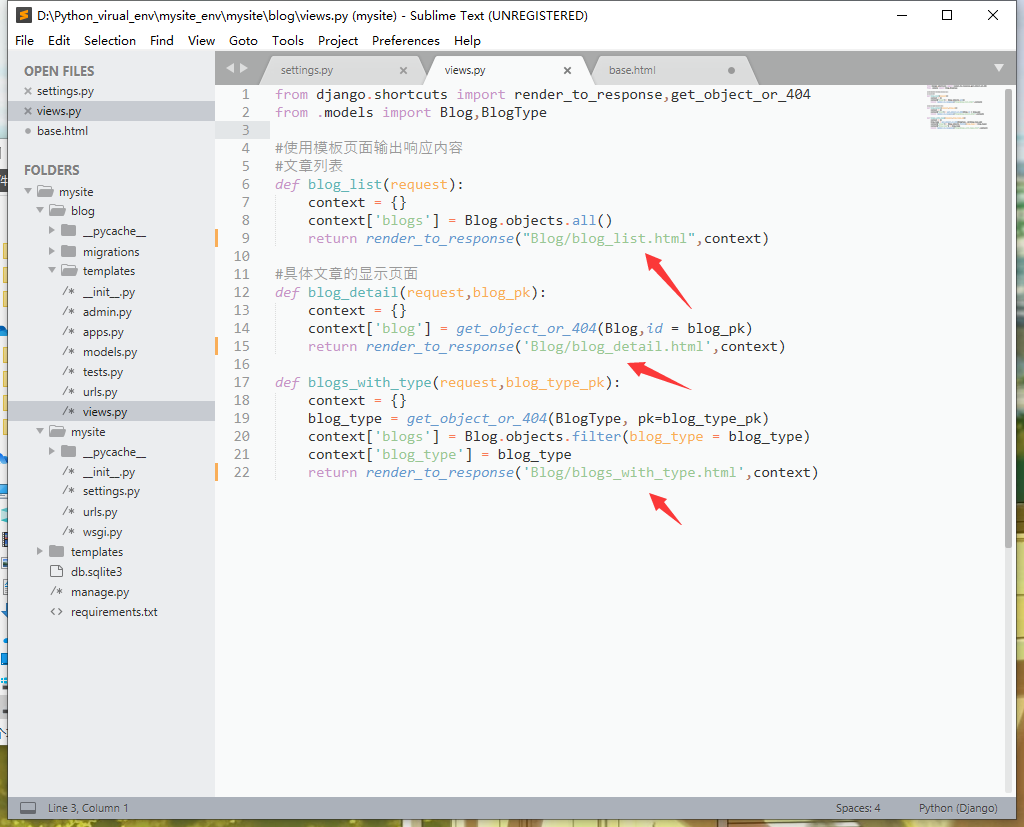
修改
views.py的文件夹目录设置