实例一:基本下拉效果
usage: label for value in array
<!-- lang: html -->
<select ng-model="selected" ng-options="m.productName for m in model">
<option value="">-- 请选择 --</option>
</select>
效果:

说明
- usage中的 value 也就是 ng-options 中的 m,而 m 是数组model的一个元素,它是一个变量
- usage中的 label 也就是 ng-options 中的
m.productName, 其实就是一个 AngularJS Expression
实例二:自定义下拉显示名称
usage: label for value in array
<!-- lang: html -->
<select ng-model="selected" ng-options="(m.productColor + ' - ' + m.productName) for m in model">
<option value="">-- 请选择 --</option>
</select>
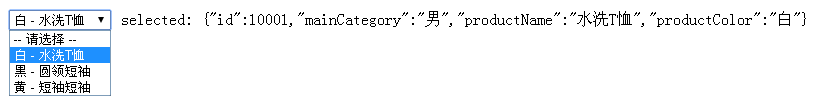
效果

说明
- 可以看到,usage 中的 label 可以根据需求拼接出不同的字符串
实例三: 让选项分组
usage: label group by group for value in array
<!-- lang: html -->
<select ng-model="selected" ng-options="(m.productColor + ' - ' + m.productName) group by m.mainCategory for m in model">
<option value="">-- 请选择 --</option>
</select>
效果

说明
- 这里使用了
group by,通过$scope.model中的mainCategory字段进行分组
实例四:自定义ngModel的值
usage: select as label for value in array
<!-- lang: html -->
<select ng-model="selected" ng-options="m.id as m.productName for m in model">
<option value="">-- 请选择 --</option>
</select>
效果

说明
- 这种用法也是select指令最复杂的一种。从效果中可以看出,usage中select的作用就是重新定义
ng-model的值。在这里,ng-model等于m.id,当ng-model发生改变的时候,得到的是m.id的值