1.队列是遵循先进先出(FIFO)原则的一组有序的项,队列在尾部添加元素,并从顶部移除元素,最新添加的元素必须排在队列的末尾。生活中常见的例子如排队等。
2.创建一个队列类
class Queue{ constructor(){ this.count = 0;//记录队列的数量 this.lowestCount = 0;//记录当前队列头部的位置 this.items = [];//用来存储元素。 } }
3.添加元素
enqueue(element){ this.items[this.count] = element; this.count++; }
4.删除元素(只删除队列头部)
dequeue(){ if(this.isEmpty()){ return 'queue is null'; } let resulte = this.items[this.lowestCount]; delete this.items[this.lowestCount]; this.lowestCount++; return resulte; }
5.查看队列头部元素
peek(){ return this.items[this.lowestCount]; }
6.判断队列是否为空
isEmpty(){ return this.count - this.lowestCount === 0; }
7.清除队列的元素
clear(){ this.count = 0; this.lowestCount = 0; this.items = []; }
8.查看队列的长度
size(){ return this.count - this.lowestCount; }
9.查看队列的所有内容
toString(){ if(this.isEmpty())return "queue is null"; let objString = this.items[this.lowestCount]; for(let i = this.lowestCount+1; i < this.count;i++){ objString = `${objString},${this.items[i]}`; } return objString; }
10.完整代码
class Queue{ constructor(){ this.count = 0;//记录队列的数量 this.lowestCount = 0;//记录当前队列顶部的位置 this.items = [];//用来存储元素。 } enqueue(element){ this.items[this.count] = element; this.count++; } dequeue(){ if(this.isEmpty()){ return 'queue is null'; } let resulte = this.items[this.lowestCount]; delete this.items[this.lowestCount]; this.lowestCount++; return resulte; } peek(){ return this.items[this.lowestCount]; } isEmpty(){ return this.count - this.lowestCount === 0; } size(){ return this.count - this.lowestCount; } clear(){ this.count = 0; this.lowestCount = 0; this.items = []; } toString(){ if(this.isEmpty())return "queue is null"; let objString = this.items[this.lowestCount]; for(let i = this.lowestCount+1; i < this.count;i++){ objString = `${objString},${this.items[i]}`; } return objString; } }
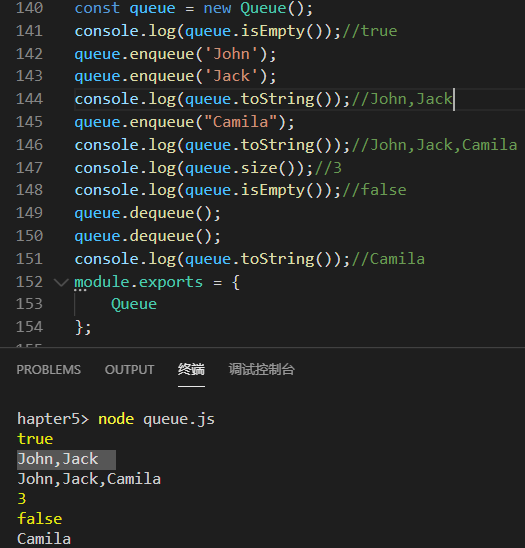
11.运行结果