一:需求
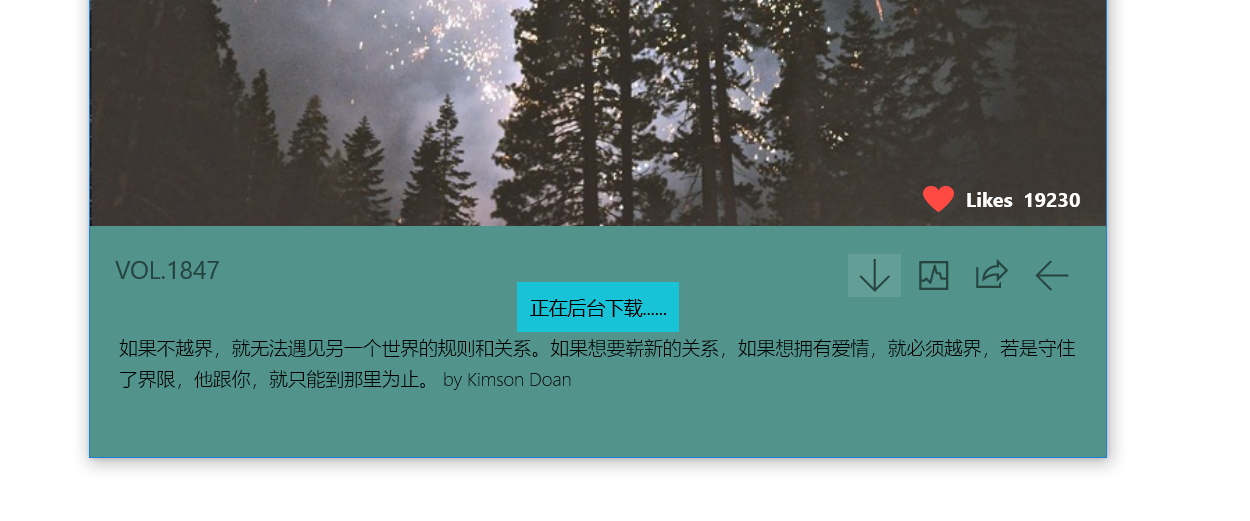
做一个类似于安卓的弹出消息框,如图。当用户点击下载或者选择时,能够从底部弹出一个提示框,用于提示用户。

二:Popup 类
不需要我们自己额外去写一个弹窗类,微软自己有一个Popup 弹窗类。当弹窗打开时,会自动放在当前应用页面的最顶层。
//获取或设置要在弹出项中承载的内容。 public UIElement Child { get; set; }
Popup类里有一个Child属性,用来存弹窗中的内容。
child的类型是UIElement。
UIElement 是具有可视外观并可以处理基本输入的大多数对象的基类。
因此child属性可以存grid stackpannel 这些......
//获取或设置弹出项当前是否显示在屏幕上。 //如果当前显示了弹出项,则为 **true**;否则为 **false**。 默认值为 **false**。 public bool IsOpen { get; set; }
Popup类还有一个IsOpen属性,当会true的时候,弹窗是打开的。false则相反。
三:ps。。。
当创建一个popup的对象,并且将它的IsOpen属性设置为true的时候,代表将会有一个弹窗 显示在当前应用的最顶层。
像上面图中的做法,看上去只有一小块是弹窗,其实我的做法是,最顶层的popup的child属性里放的是一个grid,在grid里才是我显示出来的那一小块提示框,因为grid如果没有背景颜色的话,底下一层是会显示的,所以没有什么问题。不会因为盖了一层grid,底下的内容会被盖住。
四:直接上代码
创建一个用户控件
<UserControl x:Class="One.UC.PopupNotice" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:One.UC" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400"> <UserControl.Resources> <Storyboard x:Name="PopupIn"> <DoubleAnimation From="0" To="1" Duration="00:00:00.5" Storyboard.TargetName="PopupContainer" Storyboard.TargetProperty="Opacity" > <DoubleAnimation.EasingFunction> <PowerEase EasingMode="EaseOut"></PowerEase> </DoubleAnimation.EasingFunction> </DoubleAnimation> <DoubleAnimation From="-10" To="-100" Duration="00:00:00.5" Storyboard.TargetName="PopupContainer" Storyboard.TargetProperty="(UIElement.RenderTransform).(TranslateTransform.Y)" > <DoubleAnimation.EasingFunction> <PowerEase EasingMode="EaseOut"></PowerEase> </DoubleAnimation.EasingFunction> </DoubleAnimation> </Storyboard> <Storyboard x:Name="PopupOut"> <DoubleAnimation From="1" To="0" Duration="00:00:00.5" Storyboard.TargetName="PopupContainer" Storyboard.TargetProperty="Opacity" > <DoubleAnimation.EasingFunction> <PowerEase EasingMode="EaseOut"></PowerEase> </DoubleAnimation.EasingFunction> </DoubleAnimation> <DoubleAnimation From="-100" To="-10" Duration="00:00:00.5" Storyboard.TargetName="PopupContainer" Storyboard.TargetProperty="(UIElement.RenderTransform).(TranslateTransform.Y)" > <DoubleAnimation.EasingFunction> <PowerEase EasingMode="EaseOut"></PowerEase> </DoubleAnimation.EasingFunction> </DoubleAnimation> </Storyboard> </UserControl.Resources> <Grid> <StackPanel Background="#18C3D8" Padding="10" HorizontalAlignment="Center" VerticalAlignment="Bottom" Name="PopupContainer" Opacity="0"> <!--改变Y轴和透明底--> <StackPanel.RenderTransform> <TranslateTransform Y="-10"></TranslateTransform> </StackPanel.RenderTransform> <TextBlock Name="PopupContent"></TextBlock> </StackPanel> </Grid> </UserControl>
using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Runtime.InteropServices.WindowsRuntime; using System.Threading.Tasks; using Windows.Foundation; using Windows.Foundation.Collections; using Windows.UI.Xaml; using Windows.UI.Xaml.Controls; using Windows.UI.Xaml.Controls.Primitives; using Windows.UI.Xaml.Data; using Windows.UI.Xaml.Input; using Windows.UI.Xaml.Media; using Windows.UI.Xaml.Navigation; // The User Control item template is documented at https://go.microsoft.com/fwlink/?LinkId=234236 namespace One.UC { public sealed partial class PopupNotice : UserControl { //存放弹出框中的信息 private string _popupContent; //创建一个popup对象 private Popup _popup = null; public PopupNotice() { this.InitializeComponent(); //将当前的长和框 赋值给控件 this.Width = Window.Current.Bounds.Width; this.Height = Window.Current.Bounds.Height; //将当前的控价赋值给弹窗的Child属性 Child属性是弹窗需要显示的内容 当前的this是一个Grid控件。 _popup = new Popup(); _popup.Child = this; //给当前的grid添加一个loaded事件,当使用了ShowAPopup()的时候,也就是弹窗显示了,这个弹窗的内容就是我们的grid,所以我们需要将动画打开了。 this.Loaded += PopupNoticeLoaded; } /// <summary> /// 重载 /// </summary> /// <param name="popupContentString">弹出框中的内容</param> public PopupNotice(string popupContentString):this() { _popupContent = popupContentString; } /// <summary> /// 显示一个popup弹窗 当需要显示一个弹窗时,执行此方法 /// </summary> public void ShowAPopup() { _popup.IsOpen = true; } /// <summary> /// 弹窗加载好了 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> public void PopupNoticeLoaded(object sender, RoutedEventArgs e) { PopupContent.Text = _popupContent; //打开动画 this.PopupIn.Begin(); //当进入动画执行之后,代表着弹窗已经到指定位置了,再指定位置等一秒 就可以消失回去了 this.PopupIn.Completed += PopupInCompleted; } /// <summary> /// 当进入动画完成后 到此 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> public async void PopupInCompleted(object sender, object e) { //在原地续一秒 await Task.Delay(1000); //将消失动画打开 this.PopupOut.Begin(); //popout 动画完成后 触发 this.PopupOut.Completed += PopupOutCompleted; } //弹窗退出动画结束 代表整个过程结束 将弹窗关闭 public void PopupOutCompleted(object sender, object e) { _popup.IsOpen = false; } } }
在要显示一个弹窗的代码里调用ShowAPopup()
PopupNotice popupNotice = new PopupNotice("正在后台下载......"); popupNotice.ShowAPopup();
最终效果:

--------some words----------
1.Popup 弹出
2.UIElement ui元素
----------the end------------