typora-copy-images-to: images
typora-root-url: ./
项目构建
1.使用express生成项目
1.安装 express
1.应用生成器工具 express-generator 可以快速创建一个应用的骨架。
$ npm install express-generator -g
2.如下命令创建了一个名称为 myapp 的 Express 应用。此应用将在当前目录下的 myapp 目录中创建,并且设置为使用 Pug 模板引擎(不带模板引擎--no-view)
$ express --view=pug myapp
3.然后安装所有依赖包:
$ cd myapp $ npm install
4.通过如下命令启动此应用:
npm start
2.配置自动化刷新页面
npm install --save-dev nodemon
修改 package.json 的 scripts 内容:
"scripts": {
"start": "node ./bin/www",
"devstart": "nodemon ./bin/www"
}
此处mpapp为文件夹名称需要更换
SET DEBUG=myapp:* & npm run devstart
我的启动配置项
package.json
"scripts": {
"start": "node ./bin/www",
"devstart": "nodemon ./bin/www",
"dev": "SET DEBUG=REACTAPP:* & npm run devstart"
},
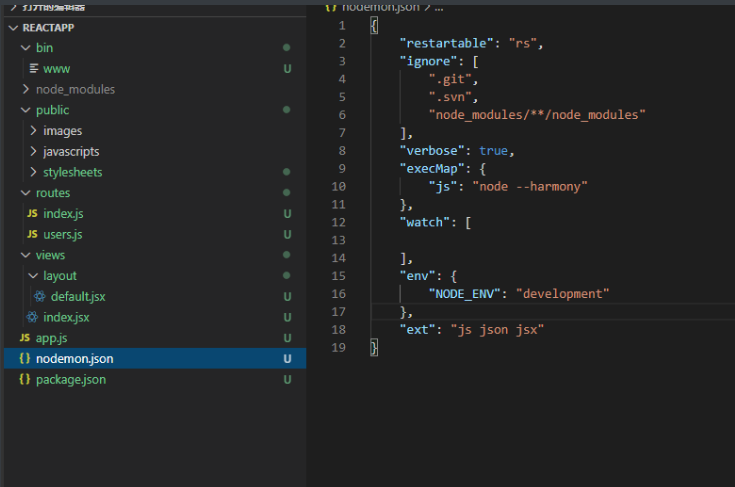
根目录创建nodemon.json代码如下:
{
"restartable": "rs",
"ignore": [
".git",
".svn",
"node_modules/**/node_modules"
],
"verbose": true,
"execMap": {
"js": "node --harmony"
},
"watch": [
],
"env": {
"NODE_ENV": "development"
},
"ext": "js json"
}
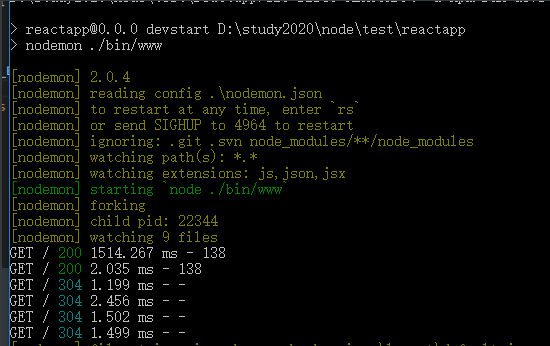
执行npm run dev 即可


缺点:可以监听到jsx变化服务不需要重启,但页面还是需要手动刷新
3.使用包express-react-views配置JSX
npm install express-react-views react react-dom
注意:您必须显式安装react为依赖项。从v0.5开始,react这里是一个对等依赖项。这是为了避免使用不兼容版本时可能出现的问题。
将其添加到您的应用程序。
// app.js
var app = express();
app.set('views', __dirname + '/views');
app.set('view engine', 'jsx');
app.engine('jsx', require('express-react-views').createEngine());
4.安装react相关依赖
cnpm install react react-dom axios --save-dev