描述:模拟网页账户密码登录、退出,验证seesion的在浏览器、数据库seesion表的变化过程
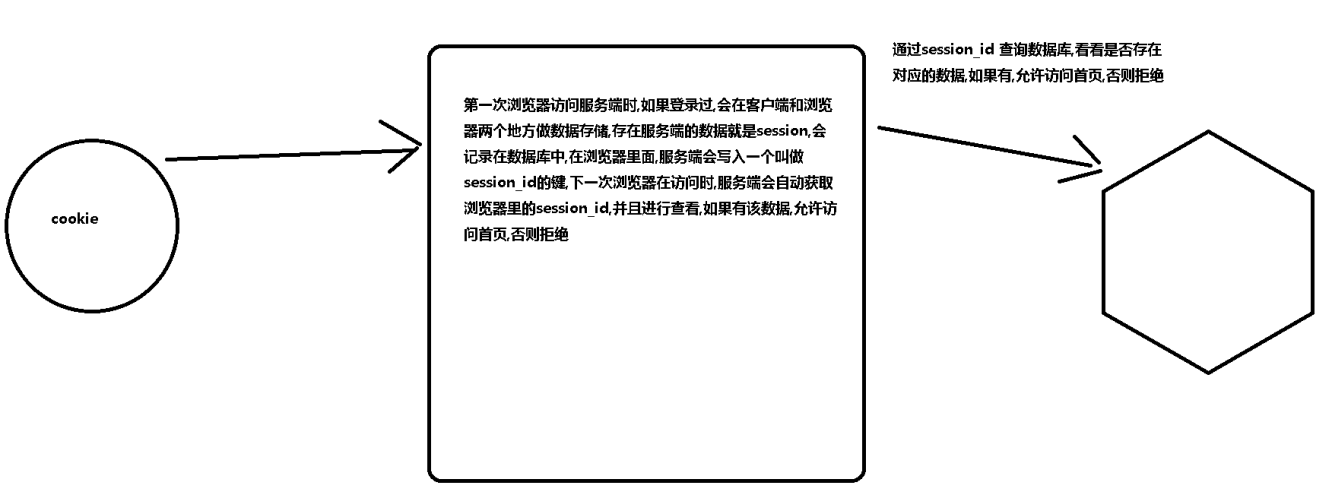
整体原理:

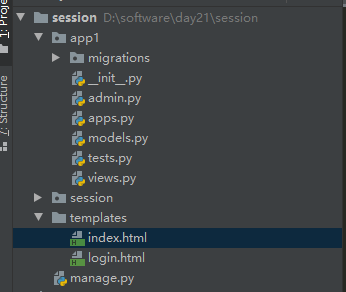
1. Django框架目录解构截图

(1)创建及配置templates目录,创建index.html,login.html 2个html文件
【login.html文件】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1> hello session {{ user }}</h1>
<h2><a href="/loginout/">注销</a></h2>
</body>
</html>
【index.html文件】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/login/" method="post">
用户名:<input type="text" name="user">
密码:<input type="text" name="pwd">
<input type="submit" value="提交">
</form>
</body>
</html>
(2)创建数据库seesion文件
因为此处实现没有model文件创建表结果,只需要一个django_session表即可,用于存储测试seesion信息
>python manage.py makemigrations No changes detected >python manage.py migrate Operations to perform: Apply all migrations: admin, auth, contenttypes, sessions Running migrations: Applying contenttypes.0001_initial... OK Applying auth.0001_initial... OK Applying admin.0001_initial... OK Applying admin.0002_logentry_remove_auto_add... OK Applying admin.0003_logentry_add_action_flag_choices... OK Applying contenttypes.0002_remove_content_type_name... OK Applying auth.0002_alter_permission_name_max_length... OK Applying auth.0003_alter_user_email_max_length... OK Applying auth.0004_alter_user_username_opts... OK Applying auth.0005_alter_user_last_login_null... OK Applying auth.0006_require_contenttypes_0002... OK Applying auth.0007_alter_validators_add_error_messages... OK Applying auth.0008_alter_user_username_max_length... OK Applying auth.0009_alter_user_last_name_max_length... OK Applying auth.0010_alter_group_name_max_length... OK Applying auth.0011_update_proxy_permissions... OK Applying sessions.0001_initial... OK
2. 建立url路由路径
from django.contrib import admin
from django.urls import path
from app1 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('login/', views.login), ## 用于测试登录页面
path('index/', views.index), ## 用于测试登录成功后,浏览器会保存session信息,无需再次login登录即可登录index页面,用于模拟网页登录账户密码成功之后,才能访问其他内部页面。
path('loginout/', views.loginout), ## 模拟退出登录,seesion清除,返回登录页;模拟需要登录才能访问内部其他页面
]
3. 配置views视图
from django.shortcuts import render,HttpResponse,redirect
# Create your views here.
def login(request):
if request.method == "GET":
# return HttpResponse('ok')
return render(request,"login.html")
elif request.method == "POST":
user = request.POST.get("user")
pwd = request.POST.get("pwd")
if user == "wangwen" and pwd == "111":
"""
(1) 生成一个session_id 作为键 (一个随机字符串) e98xho04o8drexvdgij17tzjyhzab1jg 系统自己写
(2) 存放在客户端浏览器一份, response.set_cookie("session_id","键名") 系统自己写
相当于给浏览器一把下一次取件的钥匙,通过session_id来取件
(3) 存放在服务端数据库一份,在django_session 表中添加记录 系统自己写
session_key session_data expire_date
键名 数据 过期时间
"""
# 存储session的写法
request.session["is_login"] = True
request.session["user"] = "wangwen"
return HttpResponse("验证成功")
else:
return HttpResponse("验证失败")
def index(request):
# 获取session的相关数据
is_login = request.session.get("is_login")
user = request.session.get("user")
"""
(1) 浏览器拿着cookie中存放的session_id去服务端取数据, session_id = request.COOKIES.get("session_id")
(2) 在django_session表中,查看下该键名对应的过期时间是否到期
(3) ok的话,获取到该键对应的session_data,进而取出里面的数据
"""
print(is_login)
print(user)
if is_login:
return render(request,"index.html",{"user":user})
else:
return redirect('/login/')
def loginout(request):
# 清除服务端的session 删除的是当前的sessionid在数据库储存的那一条自己的记录
request.session.flush()
return redirect('/login/')
4. 测试网页
(1)登录网页,输入账户密码:kyle/111

访问登录成功页面:

(2)查看数据库seesion与网页seesion id信息一致
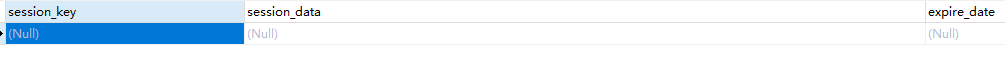
查看数据库session:

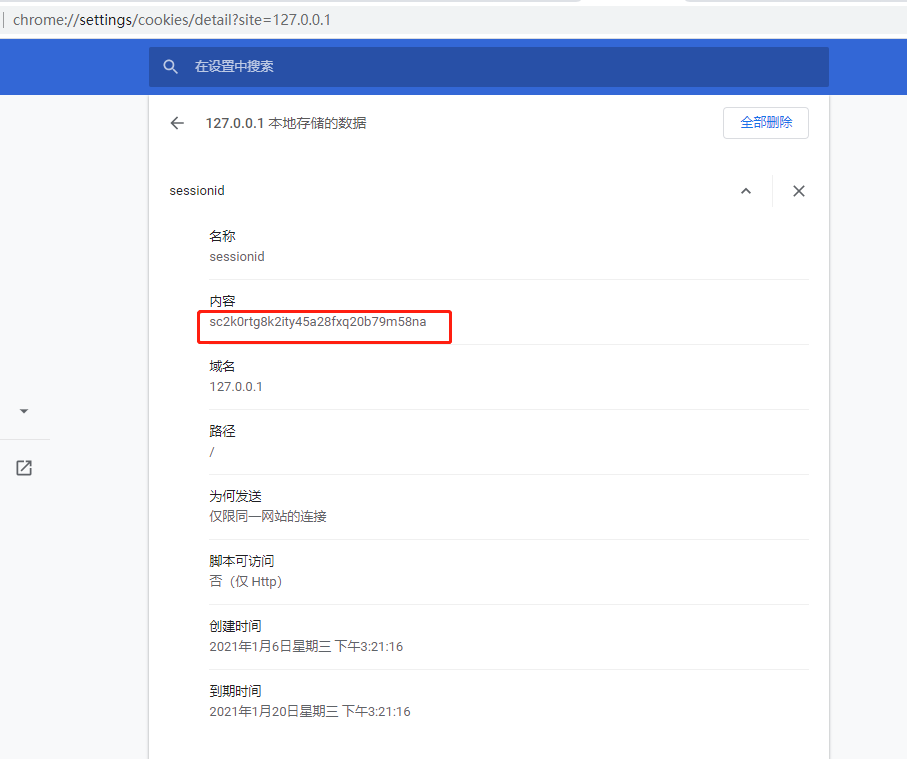
查看网页session信息:

验证说明浏览器会保留缓存seesionid内容信息,用于下次登录与数据库session信息进行比对
(3)经过1,2步骤,完成模拟了类似登录账户密码操作;现在模拟登录成功之后,才能访问其他页面,进行访问index页面
刚刚开发登录index页面是无法进入下面页面的,只会跳转到login页面

(4) 点击注销:模拟退出登录网站,会跳转到登录页面,就会删除浏览器缓存的session信息,数据库也会删除session信息

查询数据库session,发现已经被删除

(5)用户下次登录时候,直接访问网站内容,比如index页面,只能访问跳转登录首页

通过以上,可以模拟出来session在登录退出过程中,seesion信息如何在浏览器、数据库中缓存及删除的过程。