Reveal地址:http://revealapp.com
下载好安装包之后,用Reveal连接模拟器调试:
Reveal官方介绍了好几种办法使Reveal连接模拟器,都需要修改工程文件。但如果修改了工程文件,就需要参与项目开发的所有人都装有Reveal,这其实是相当不友好的。本节要介绍一种不修改任何工程文件的办法,在实际使用中,这种办法最简单方便。该方法的步骤如下:
首先打开终端,输入 vim ~/.lldbinit 创建一个名为.lldbinit的文件(如果找不到这个文件,可以在终端中执行:defaults write com.apple.finder AppleShowAllFiles YES 显示隐藏文件),然后将如下内容输入到该文件中:
command alias reveal_load_sim expr (void*)dlopen("/Applications/Reveal.app/Contents/SharedSupport/iOS-Libraries/libReveal.dylib", 0x2);
command alias reveal_load_dev expr (void*)dlopen([(NSString*)[(NSBundle*)[NSBundle mainBundle] pathForResource:@"libReveal" ofType:@"dylib"] cStringUsingEncoding:0x4], 0x2);
command alias reveal_start expr (void)[(NSNotificationCenter*)[NSNotificationCenter defaultCenter] postNotificationName:@"IBARevealRequestStart" object:nil];
command alias reveal_stop expr (void)[(NSNotificationCenter*)[NSNotificationCenter defaultCenter] postNotificationName:@"IBARevealRequestStop" object:nil];
该步骤其实是为lldb设置了4个别名,为了后续方便操作,这4个别名意义如下:
reveal_load_sim 为模拟器加载reveal调试用的动态链接库
reveal_load_dev 为真机加载reveal调试用的动态链接库
reveal_start 启动reveal调试功能
reveal_stop 结束reveal调试功能
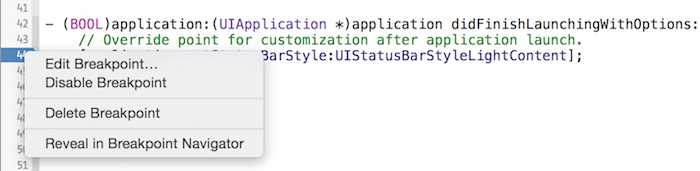
接下来,我们在AppDelegate类的 application: didFinishLaunchingWithOptions: 方法中,加一个断点,然后右键选择 编辑断点

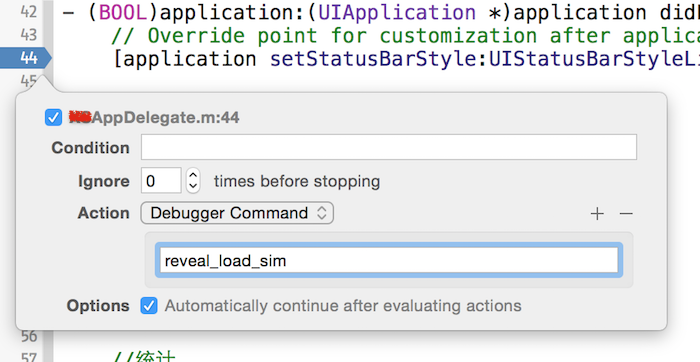
点击”Action”项边右的”Add Action”,然后输入“reveal_load_sim”,勾选上Options上的”Automatically continue after evaluating”选项
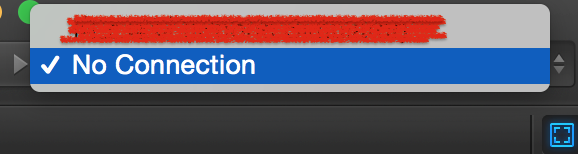
打开Reveal后,运行程序。运行完成之后,点击Reveal左上方的No Connection选择你当前的app就可以调试你模拟器上当前运行的界面了。
注:
模拟器 工程与Reveal之间不是实时连接的,如果你更改了模拟上的界面后想在Reveal上继续调试,只需要到No Connection处重新选择一下当前的app(或者可以Command + R)就可以了,相当于刷新界面。
如果反复调试都无法在No Connection中找到当前的app,那么找到Reveal包,不管包名是什么,都修改成Reveal,没有任何后缀,然后重启Xcode、Reveal,应该就没问题了,这是因为我们在编译时,需要调取Reveal包内的资源,如果Reveal名字不对,最后读取时路径肯定错误,调取不到包内的资源,Reveal就不能发挥作用。