- 认识CSS的 盒子模型。
- CSS选择器的灵活使用。
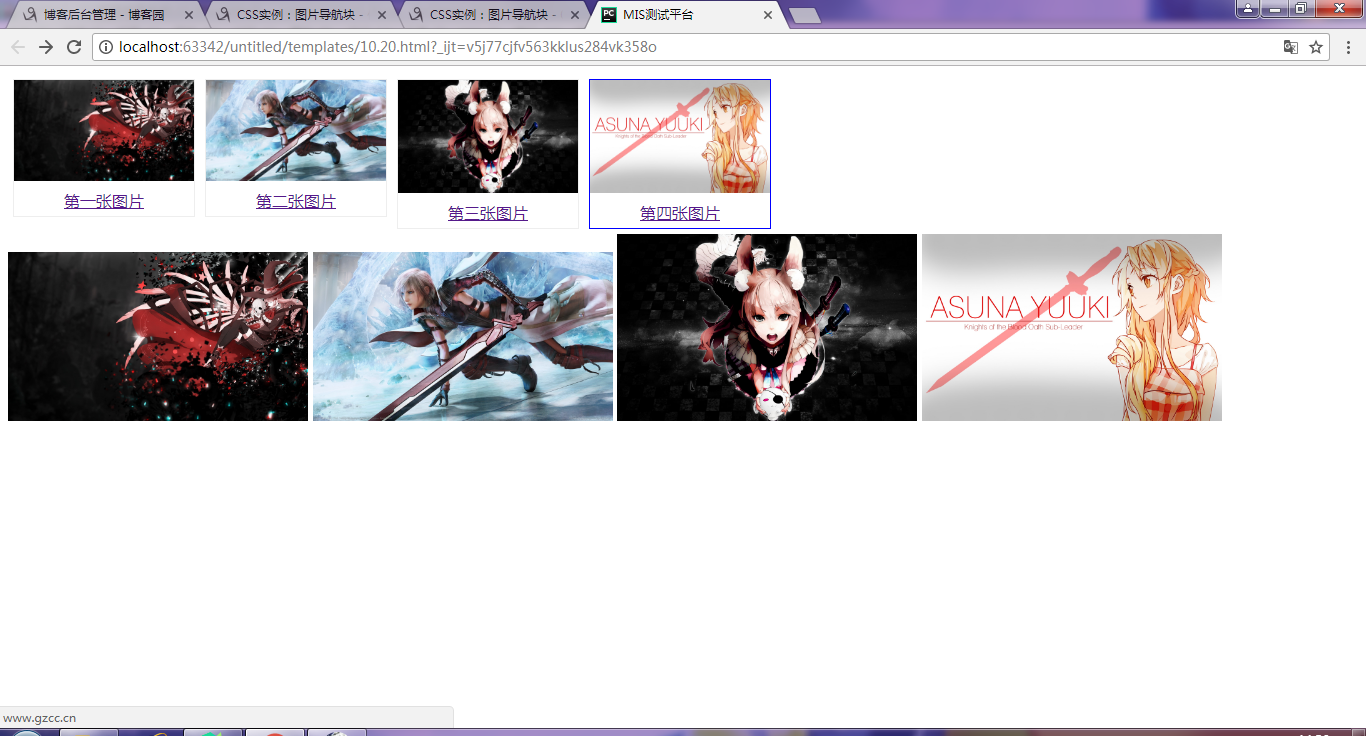
- 实例:
- 图片文字用div等元素布局形成HTML文件。
- 新建相应CSS文件,并link到html文件中。
- CSS文件中定义样式
- div.img:border,margin,width,float
- div.img img:width,height
- div.desc:text-align,padding
- div.img:hover:border
- div.clearfloat:clear
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>MIS测试平台</title> <link rel="stylesheet" type="text/css" href="../static/CSS/10.20.css"> </head> <body> <div> <div class="img"> <a href="http://www.gzcc.cn"><img src="http://old.bz55.com/uploads/allimg/150316/140-150316134616.jpg"></a> <div class="desc"><a href="http://www.gzcc.cn">第一张图片</a></div> </div> <div class="img"> <a href="http://www.gzcc.cn"><img src="http://www.pp3.cn/uploads/201701/2017011709.jpg"></a> <div class="desc"><a href="http://www.gzcc.cn">第二张图片</a></div> </div> <div class="img"> <a href="http://www.gzcc.cn"><img src="http://old.bz55.com/uploads/allimg/150316/140-150316134610.jpg"></a> <div class="desc"><a href="http://www.gzcc.cn">第三张图片</a></div> </div> <div class="img"> <a href="http://www.gzcc.cn"><img src="http://old.bz55.com/uploads/allimg/150316/140-150316134613.jpg"></a> <div class="desc"><a href="http://www.gzcc.cn">第四张图片</a></div> </div> </div> <div class="clearfloat"> <img src="http://old.bz55.com/uploads/allimg/150316/140-150316134616.jpg"> <img src="http://www.pp3.cn/uploads/201701/2017011709.jpg"> <img src="http://old.bz55.com/uploads/allimg/150316/140-150316134610.jpg"> <img src="http://old.bz55.com/uploads/allimg/150316/140-150316134613.jpg"> </div> </body> </html>
div.img{ width: 180px; border:1px solid #eeeeee; float: left; margin:5px; } img{ width:300px; } div.img img{ width: 100%; height: auto; } div.desc{ text-align: center; padding: 5px; } div.clearfloat{ clear: both; } div.img:hover{ border: 1px solid blue; }