夜间模式的开启与关闭
- 放置点击的按钮或图片。
- 定义开关切换函数。
- onclick函数调用。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>日夜模式测试</title> <script> function NightModel() { var body=document.getElementById("_Body"); var onoff=document.getElementById("_Onoff"); if(onoff.src.match("sun")){ body.style.backgroundColor="#C0C0C0" onoff.src="../static/Img/moon54.png" body.style.color="white" }else { body.style.backgroundColor="#FFFFFF" onoff.src="../static/Img/sun.png" body.style.color="black" } } </script> </head> <body id="_Body"> <img id="_Onoff" src="../static/Img/sun.png" onclick="NightModel()" style=" 40px"> <script> document.write(Date()) </script> </body> </html>
效果图:


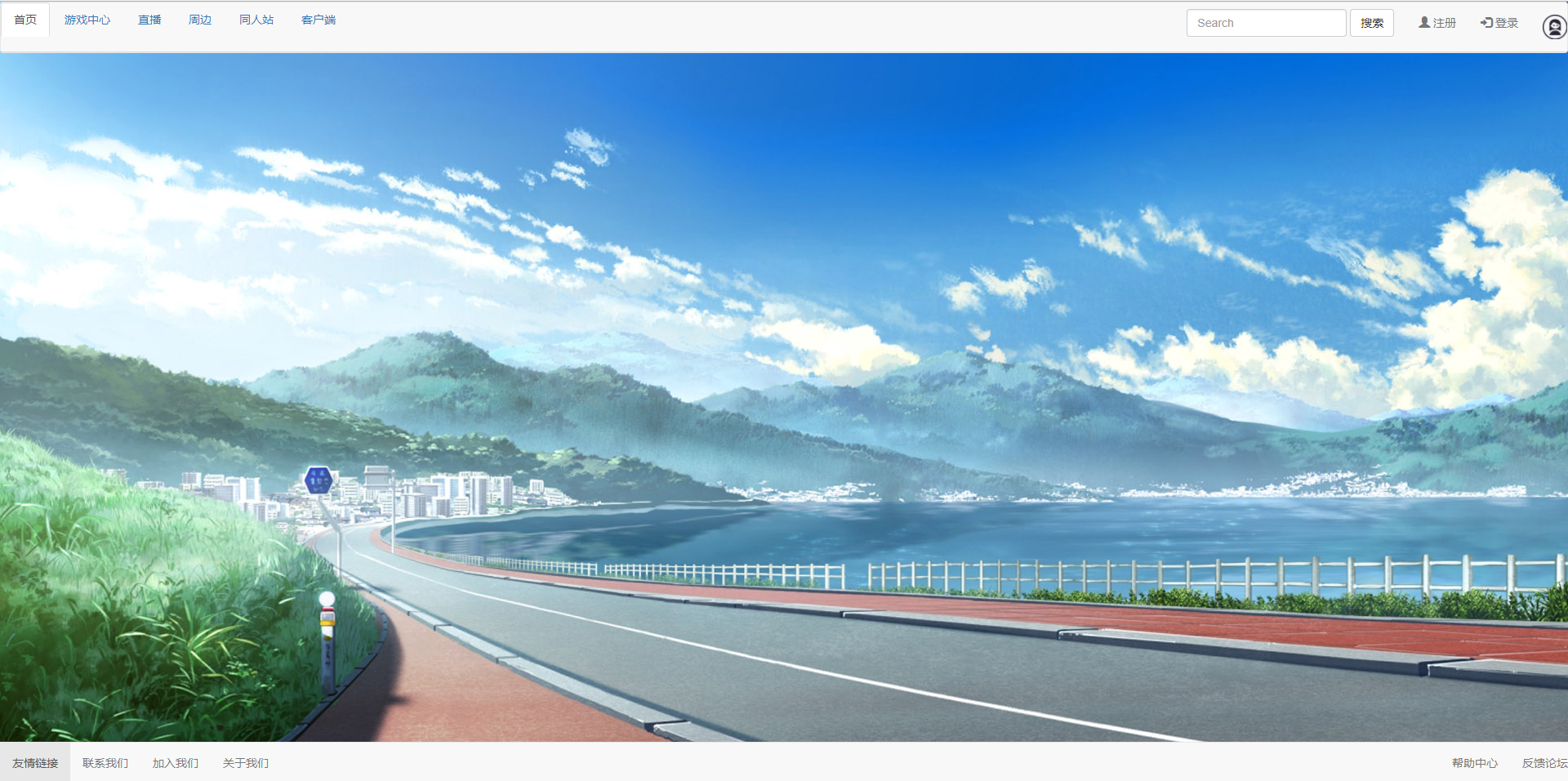
父模板的制作
- 制作网站网页共有元素的父模板html,包括顶部导航,中间区块划分,底部导航,底部说明等。
- 汇总相关的样式形成独立的css文件。
- 汇总相关的js代码形成独立的js文件。
- 形成完整的base.html+css+js
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首页</title> <!-- 引入 Bootstrap --> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <link href="../static/CSS/bass.css" type="text/css" rel="stylesheet" charset="UTF-8"> </head> <body class="body"> <nav class="navbar navbar-default" role="navigation"> <ul class="nav nav-tabs"> <li class="active"><a href="#">首页</a></li> <li><a href="#">游戏中心</a></li> <li><a href="#">直播</a></li> <li><a href="#">周边</a></li> <li><a href="#">同人站</a></li> <li><a href="#">客户端</a></li> <ul class="nav navbar-nav navbar-right"> <li><a href="#"><span class="glyphicon glyphicon-user"></span> 注册</a></li> <li><a href="#"><span class="glyphicon glyphicon-log-in"></span> 登录</a></li> <li><a href="#"><img src="../static/Img/90sheji_linggan_13196144.png" style=" 30px "></a></li> </ul> <form class="navbar-form navbar-right" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default"> 搜索 </button> </form> </ul> </div> </div> </nav> <nav class="navbar navbar-default navbar-fixed-bottom" role="navigation"> <ul class="nav navbar-nav"> <li class="active"><a href="#">友情链接</a></li> <li><a href="#">联系我们</a></li> <li><a href="#">加入我们</a></li> <li><a href="#">关于我们</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#"> 帮助中心</a></li> <li><a href="#"> 反馈论坛</a></li> </ul> </div> </div> </nav> </body> </html>
CSS:
.body{ background-image: url("../Img/58806143e838f.jpg"); }
效果图: