magic Toolbox是一款处理图像的javascript插件,这款插件号称用户仅需五分钟便可让网站拥有酷炫的效果。我个人认为在用户体验方面做得相当不错,最让我满意的是支持PC端及跨移动设备的用户体验。magicToolBox主要有六大功能,分别为:Magic Zoom、Magic Zoom Plus、Magic Scroll、Magic 360、Magic Slideshow、Magic Thumb。每个功能分别为一个插件,使用时按照需要的功能进行购买或者下载试用版本。不过,作为学生的我们,并没有收入支持正版 , 所以有了下面所谓的"瞎折腾":
Magic Zoom : 图片的放大镜效果。
Magic Zoom Plus : Magic Zoom的属性上做了扩展。
Magic Scroll : 图片滚动效果。
Magic 360 : 图片360度旋转效果。
Magic Slideshow : 图片镜头移动效果。
Magic Thumb : 图片弹出框效果。
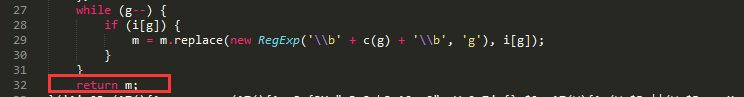
这次,为了体验它酷炫的放大镜效果,我下载了一个试用版(v5.1.10),看了下源码发现它是加密的,这对于爱折腾的我可不是一件高兴的事儿。开始用了几个小时找到它的1247个映射,于是蠢蠢地开始了手动替换。。。(我对自己都跪了- -!) 改到三分之一,发现(开始并没有注意到)这句话

我勒个去,m 不就是 解析后的源码吗?
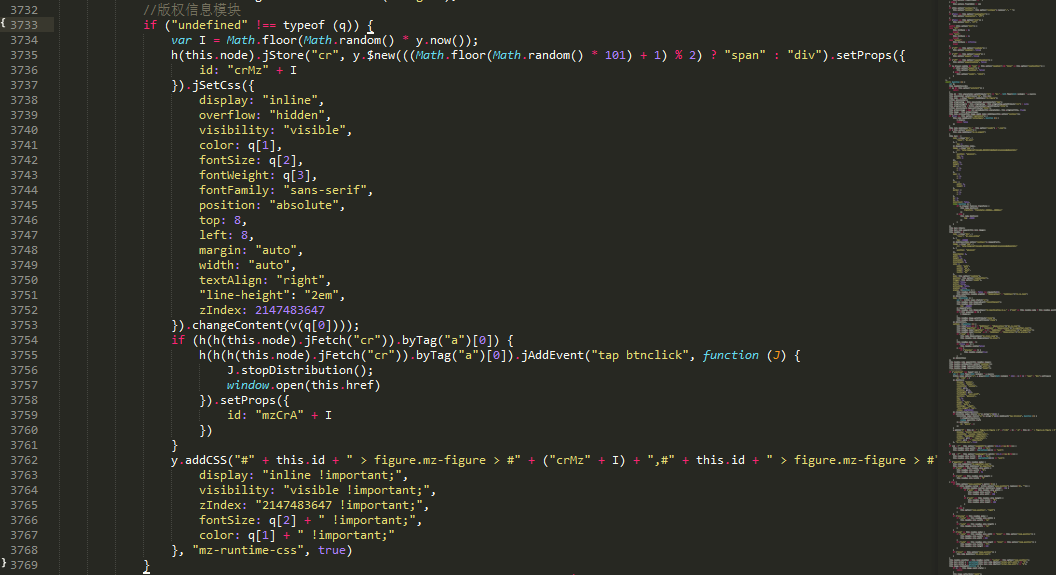
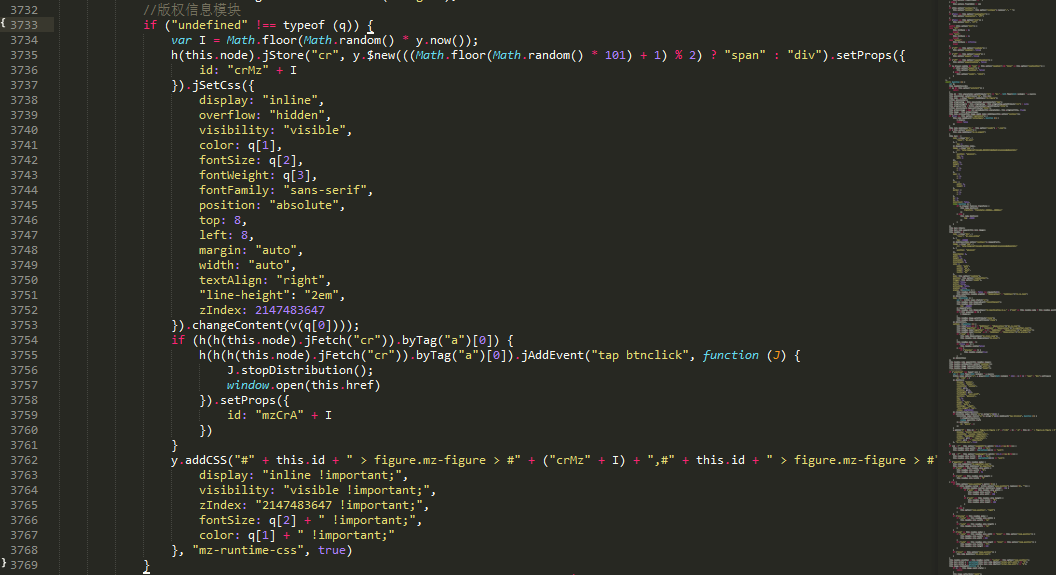
找到源码后,测试了下,正常。OK,现在就可以开始破解工作啦!浏览器打开 index.html,点击鼠标右键"查看元素",找到当前这个图片的标签域,点击Zoom In按钮,发现放大镜效果出来了,而且图片也"正常"的出现了版权信息字样, 同时标签域多出来一个 id为"crMz1207659792368"的<span>,然后进入解析后的magicZoom.js,关键词搜索"crMz",懂一点javascript代码的童鞋便会找到版权信息其实就是这一块儿。
同时标签域多出来一个 id为"crMz1207659792368"的<span>,然后进入解析后的magicZoom.js,关键词搜索"crMz",懂一点javascript代码的童鞋便会找到版权信息其实就是这一块儿。
 同时标签域多出来一个 id为"crMz1207659792368"的<span>,然后进入解析后的magicZoom.js,关键词搜索"crMz",懂一点javascript代码的童鞋便会找到版权信息其实就是这一块儿。
同时标签域多出来一个 id为"crMz1207659792368"的<span>,然后进入解析后的magicZoom.js,关键词搜索"crMz",懂一点javascript代码的童鞋便会找到版权信息其实就是这一块儿。
把这行注释掉就OK啦。! 不过我建议大家如果用作商业用途的工作的话,还是购买正版。好了,这次就给大家分享到这儿吧~!