一、新建空白图片
Mat image = Mat(300,300,CV_8UC3,Scalar(0,0,255));
新建了一个图像image大小为300*300,矩阵元素为8位无符号char3通道,矩阵的内容为Scalar(0,0,255)红色
namedWindow("Test"); 新建一个Test窗口
imshow("Test",image); 在Test窗口中显示image
waitKey(0); 等待
二、画矩形,圆形等
rectangle(image,Point(50,50),Point(100,100),Scalar(255,0,0),2);
以image的(50,50)和(100,100)为对角线,线粗为2的(255,0,0)色矩形
圆circle(image,Point(100,100),50,Scalar(255,255,255),2);
三、载入、修改、保存图片
Mat image = imread("01.jpg"); //写绝对路径
rectangle(image,Point(50,50),Point(100,100),Scalar(255,0,0),2);
保存:imwrite("....",image);
四、定位框选图片
imgROI = image(Rect(40,40,40,40));
对应image图上的(40,40)为左上角,长宽为40的矩形
五、基本图形的绘制
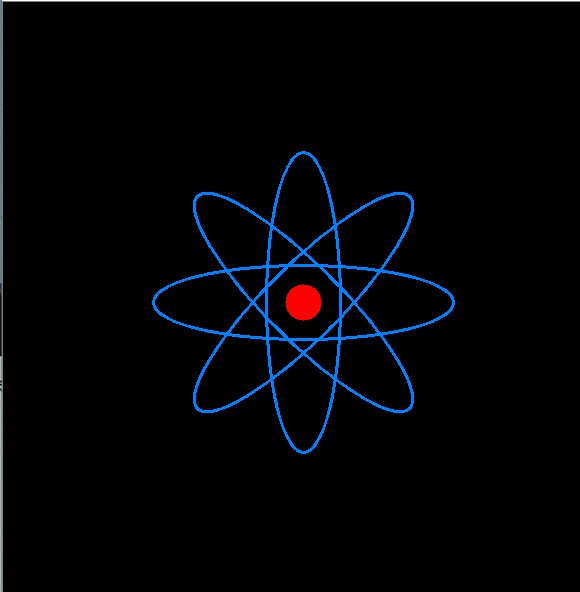
1 #include<opencv2/opencv.hpp> 2 #include<iostream> 3 #include<vector> 4 using namespace cv; 5 using namespace std; 6 7 #define WINDOW_NAME1 "【绘制图1】" 8 #define WINDOW_NAME2 "【绘制图2】" 9 #define WINDOW_WIDTH 600 10 11 12 void DrawEllipse(Mat img, double angle); 13 void DrawFilledCircle(Mat img, Point center); 14 void DrawPloygon(Mat img); 15 void DrawLine(Mat img, Point start, Point end); 16 17 int main() { 18 //创建空白的Mat图像 19 Mat atomImage = Mat::zeros(WINDOW_WIDTH, WINDOW_WIDTH, CV_8UC3); 20 Mat rookImage = Mat::zeros(WINDOW_WIDTH, WINDOW_WIDTH, CV_8UC3); 21 22 //【1.1】先绘制出椭圆 23 DrawEllipse(atomImage, 90); 24 DrawEllipse(atomImage, 0); 25 DrawEllipse(atomImage, 45); 26 DrawEllipse(atomImage, -45); 27 28 //【1.2】绘制圆心 29 DrawFilledCircle(atomImage, Point(WINDOW_WIDTH / 2, WINDOW_WIDTH / 2)); 30 31 DrawPloygon(rookImage); 32 33 imshow(WINDOW_NAME1, atomImage); 34 moveWindow(WINDOW_NAME1, 0, 200); 35 36 imshow(WINDOW_NAME2, rookImage); 37 moveWindow(WINDOW_NAME2, WINDOW_WIDTH, 200); 38 39 waitKey(); 40 return 0; 41 } 42 43 void DrawEllipse(Mat img, double angle) { //椭圆 44 int thickness = 2; 45 int lineType = 8; 46 47 ellipse(img, 48 Point(WINDOW_WIDTH / 2, WINDOW_WIDTH / 2), 49 Size(WINDOW_WIDTH / 4, WINDOW_WIDTH / 16), 50 angle, 51 0, 52 360, 53 Scalar(255, 129, 0), 54 thickness, 55 lineType 56 ); 57 } 58 59 void DrawFilledCircle(Mat img, Point center) { //实心圆 60 int thickness = -1; 61 int lineType = 8; 62 63 circle(img, 64 center, 65 WINDOW_WIDTH / 32, 66 Scalar(0, 0, 255), 67 thickness, 68 lineType); 69 } 70 71 void DrawPloygon(Mat img) { //凹多边形 72 int lineType = 8; 73 74 //创建一些点 75 Point rookPoint[1][20]; 76 rookPoint[0][0] = Point(WINDOW_WIDTH / 4, 7 * WINDOW_WIDTH / 8); 77 rookPoint[0][1] = Point(3 * WINDOW_WIDTH / 4, 7 * WINDOW_WIDTH / 8); 78 rookPoint[0][2] = Point(3 * WINDOW_WIDTH / 4, 13 * WINDOW_WIDTH / 16); 79 rookPoint[0][3] = Point(11 * WINDOW_WIDTH / 16, 13 * WINDOW_WIDTH / 16); 80 81 rookPoint[0][4] = Point(19 * WINDOW_WIDTH / 32, 3 * WINDOW_WIDTH / 8); 82 rookPoint[0][5] = Point(3 * WINDOW_WIDTH / 4, 3 * WINDOW_WIDTH / 8); 83 rookPoint[0][6] = Point(3 * WINDOW_WIDTH / 4, WINDOW_WIDTH / 8); 84 rookPoint[0][7] = Point(26 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 8); 85 86 rookPoint[0][8] = Point(26 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 4); 87 rookPoint[0][9] = Point(22 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 4); 88 rookPoint[0][10] = Point(22 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 8); 89 rookPoint[0][11] = Point(18 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 8); 90 91 rookPoint[0][12] = Point(18 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 4); 92 rookPoint[0][13] = Point(14 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 4); 93 rookPoint[0][14] = Point(14 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 8); 94 95 rookPoint[0][15] = Point(WINDOW_WIDTH / 4, WINDOW_WIDTH / 8); 96 rookPoint[0][16] = Point(WINDOW_WIDTH / 4, 3 * WINDOW_WIDTH / 8); 97 98 rookPoint[0][17] = Point(13 * WINDOW_WIDTH / 32, 3 * WINDOW_WIDTH / 8); 99 rookPoint[0][18] = Point(5 * WINDOW_WIDTH / 16, 13 * WINDOW_WIDTH / 16); 100 rookPoint[0][19] = Point(WINDOW_WIDTH / 4, 13 * WINDOW_WIDTH / 16); 101 102 const Point* ppt[1] = { rookPoint[0] }; 103 int npt[] = { 20 }; 104 105 fillPoly(img, 106 ppt, 107 npt, 108 1, 109 Scalar(255, 255, 255), 110 lineType); 111 } 112 113 void DrawLine(Mat img, Point start, Point end) { //线的绘制 114 int thickness = 2; 115 int lineType = 8; 116 line(img, 117 start, 118 end, 119 Scalar(0, 0, 0), 120 thickness, 121 lineType); 122 }