一、Git时光机之Inbox 体系
工作区有一个隐藏目录.git,这个不算工作区,而是Git的版本库。
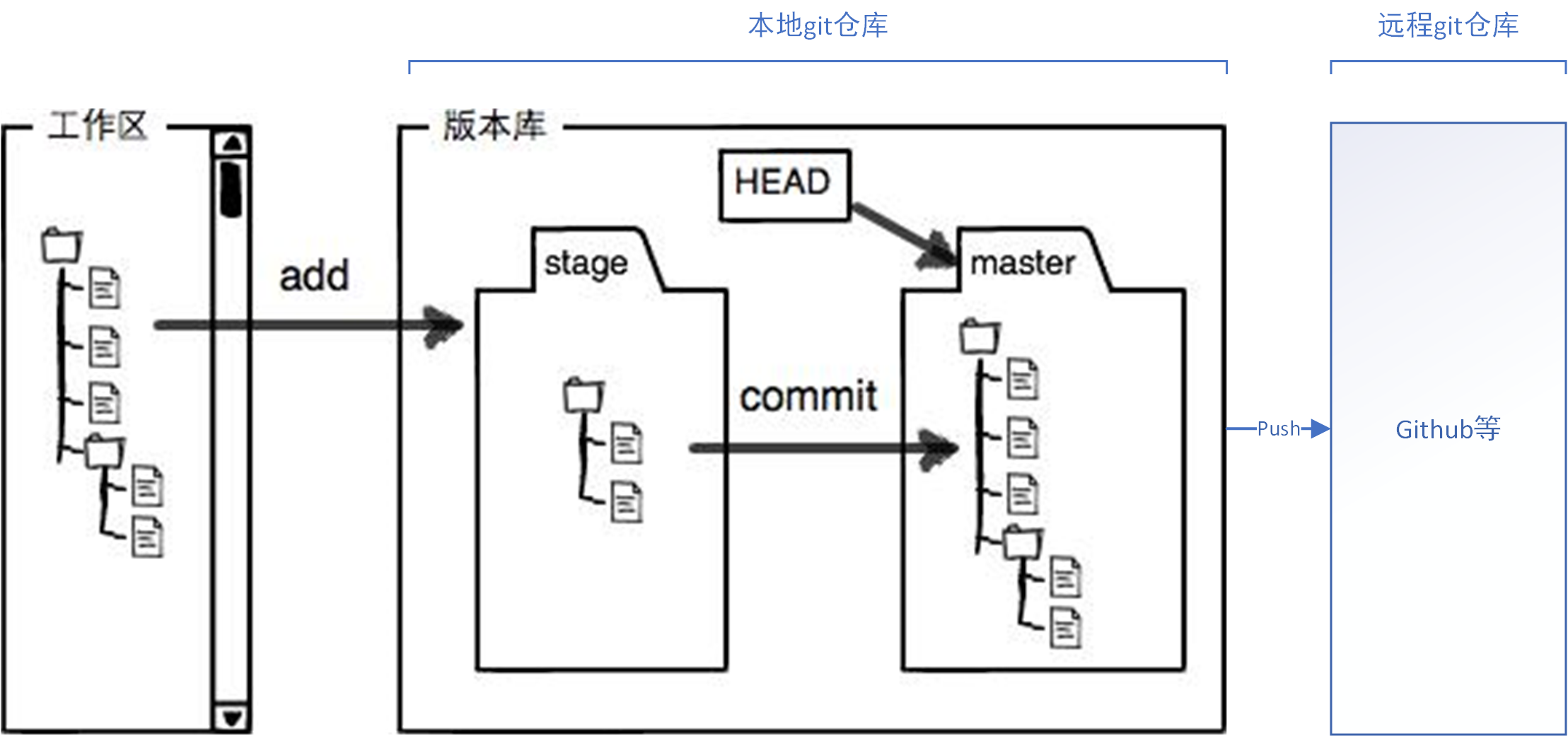
Git的版本库里存了很多东西,其中最重要的就是称为stage(或者叫index)的暂存区,还有Git为我们自动创建的第一个分支master,以及指向master的一个指针叫HEAD。

前面讲了我们把文件往Git版本库里添加的时候,是分两步执行的:
第一步是用git add把文件添加进去,实际上就是把文件修改添加到暂存区;
第二步是用git commit提交更改,实际上就是把暂存区Inbox(stage)的所有内容提交到当前分支。
P.S. 非暂存区的内容不会被commit
二、Git时光机之管理修改
2.1 为什么Git比其他版本控制系统设计得优秀?
因为Git跟踪并管理的是修改,而非文件。
2.2 添加修改
每次修改,如果不add到暂存区,那就不会加入到commit中。
2.3 撤销修改
场景1(Workplace):当你改乱了工作区某个文件的内容,想直接丢弃工作区的修改时,用命令git checkout -- filename。
场景2(Inbox):当你不但改乱了工作区某个文件的内容,还添加到了暂存区时,想丢弃修改,分两步,第一步用命令git reset HEAD filename,就回到了场景1,第二步按场景1操作。
场景3(committed):已经提交了不合适的修改到版本库时,想要撤销本次提交,参考版本回退一节,不过前提是没有推送到远程库。
三、Git时光机之删除文件
3.1 确实要删除文件
- 删除本地文件
$ rm test.txt
- 从版本库删除文件
$ git rm test.txt
$ git commit -m "remove test.txt"
3.2 误删恢复
$ git checkout -- test.txt
git checkout其实是用版本库里的版本替换工作区的版本,无论工作区是修改还是删除,都可以“一键还原”。