声明:以下的所有连接地址,打开之后请点击右上角的skip ad进行访问


然后去你填的邮箱验证

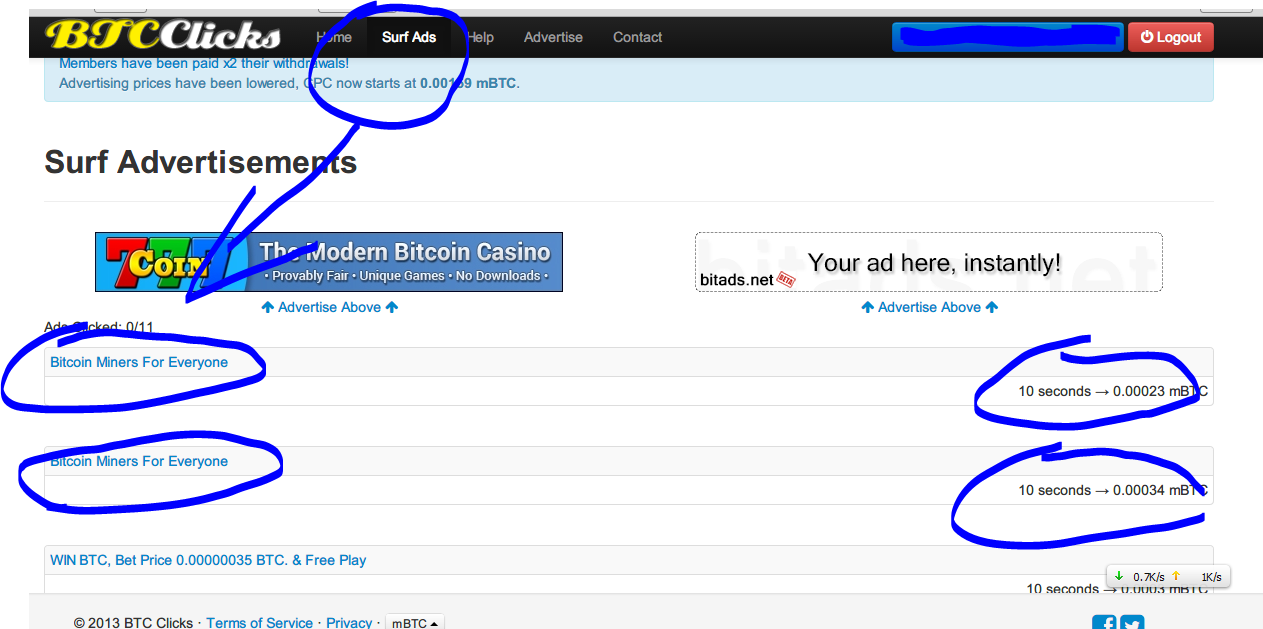
ok了,然后登入,surf ads搞起




(声明:在此期间,鼠标不能离开网页区域,不然时间会暂停!!!!!)
像这种点进去,等时间,输个验证码,ok,BTC进账,虽然很少
持之以恒就有收益了
超过0.001btc就可以自由转入你的钱包了
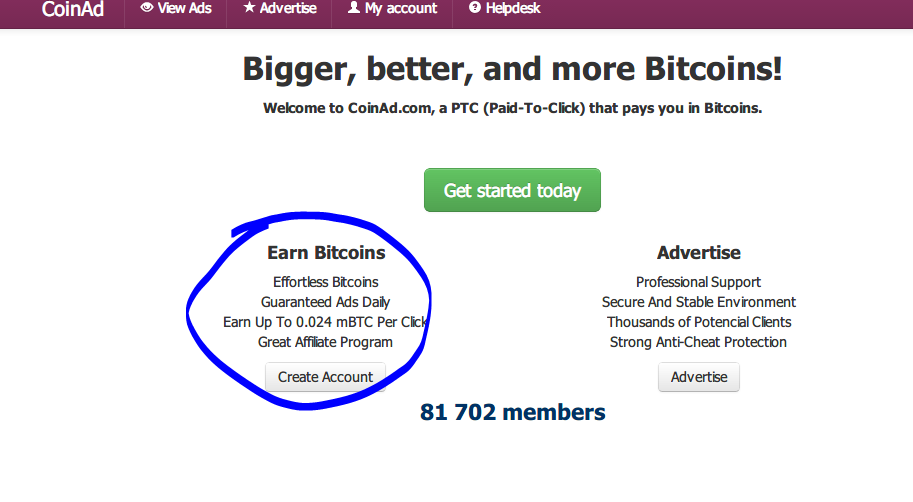
顺便加个CoinAd教程

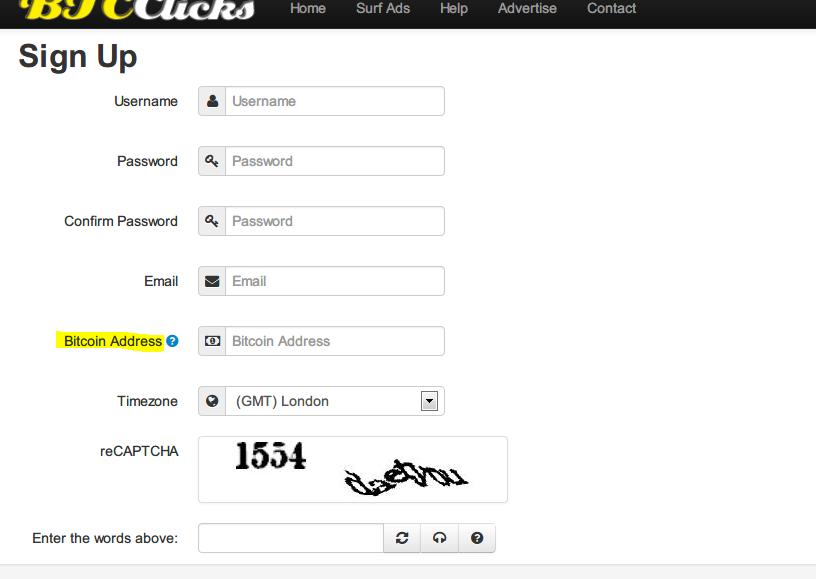
2、点击红框,创建新用户,如下图:

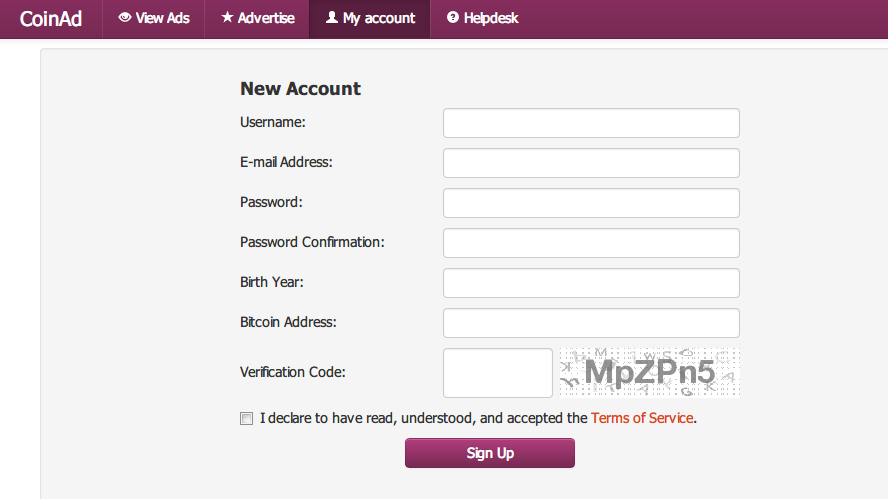
说明:
用户名:数字或字母的组合,长度范围为4至14个字符。
邮 箱:一定要是自己使用的邮箱,注册完毕后Coinad会发送激活信息到邮箱用于激活账户。经测试,国内主流邮箱可使用。
登录密码:长度范围为4至30个字符。
确认密码:再次输入设置的密码。
出生年份:只填年份,随便填一个年份就行,比如19XX或20XX就行。
比特币地址:填写你下载客户端或是申请在线钱包的地址,注意不要有空格符。
验证码:填写右侧图片中显示的数字或字母,如果图片不显示内容或是难于识别,单击图片更换新的验证图片。
最后一行勾选,表示知晓Coinad网站相关条款。
点击sinup注册。
3、登录注册用的邮箱进行激活,以笔者126邮箱为例:将图中灰色标注的部分(笔者经过处理)在浏览器中打开,在打开的网址中填写用户名密码及验证码,完成激活登录,如下图:

4、登录后就点击view ads,如下图:



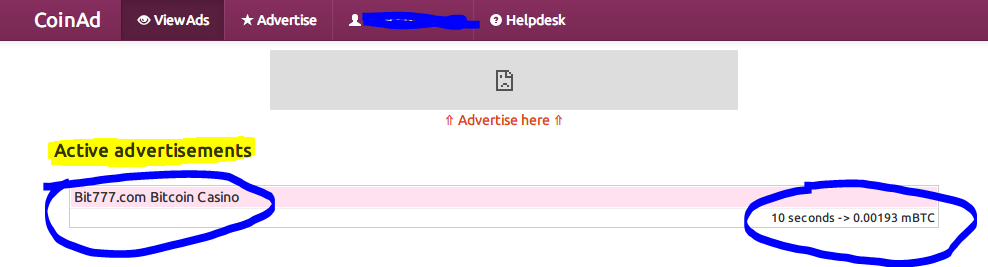
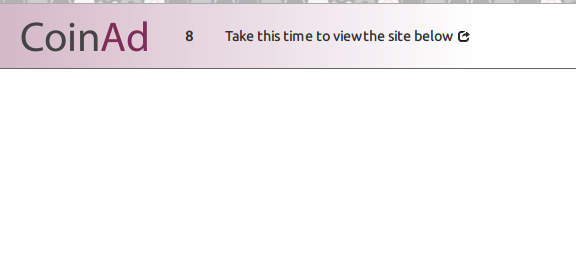
可以看到,coinad给我们提供了6个广告,左侧为广告的名称,右侧为点击后需要观看的时间以及可得到的btcoin数量。我们点击第一个,出现新的窗口,要求输入验证码,输入后点击verify,出现广告及倒计时显示,等待时间到0后,点击close关闭窗口,我们可以看到页面的变化,刚才点击的广告项出现下端的列表中,说明这个广告完成,得到相应的比特币。
我们再依次点击剩下的5个广告(特别注意,一定不要同时打开所有广告,coinad网站还是比较智能的,会报错,只能一个个看,完成后再下一个),过程和上述相同。完成所有任务后,如下图:

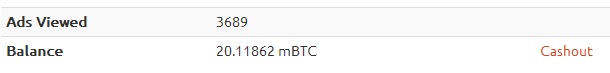
点击用户名,显示用户的具体情况,包括得到的btc。
目前coinad的1 天只能完成一遍。特别注意的是,有的人为了方便,晚上23时完成一遍,再过24时再完成一遍,这样是不行的,因为coinad是外国的网站,时区和中国不一样,最好还是每天固定时间完成任务比较妥当。
总的来说,coinad的性价比或者说时间价格比还是很高的,不会占用很多时间,每天抽出几分钟的时间玩玩,就当消遣。当然,最重要的还是坚持,积少成多,还是可观的。
最新的注册就送0.1btc网站:
地址: http://cur.lv/5it1h
依次是用户名,密码,电邮,比特币地址和国家,注意在country处填China
输入用户名username和密码password点login登入
进入后有任务可赚比特币,TASK2下面,具体看要求
一般一个任务0.01btc,积累满1比特币可提现
需要注意的是:登录网站时间不足一个月的话,月底账户清零。
国内的积分换取比特币,话费,Q币或者淘宝代金券
注册就送0.05,价值人名币275元,按照2013-13的比率
之后咱们就土豪了,^_^