1 CSS
Cascading Style Sheets -->> 层叠样式表
定义如何显示HTML元素
2 CSS的三种使用方式
2.1 内联样式 -->> 样式定义在每个HTML元素中
2.2 内部样式 -->> 样式定义在HTML文件的head元素中
2.3 外部样式 -->> 样式定义在一个CSS文件中,在THML文件中引用CSS样式表(推荐使用)
3 CSS规则特性
3.1 继承性:父元素的CSS声明可以被子元素继承
3.2 层叠性:同一个元素可以存在多个CSS规则,对于不冲突的声明可以叠加
3.3 优先级:同一个元素若存在多个CSS规则,以优先级高的CSS规则为准(内联样式的优先级别最高)
4 CSS选择器
4.1 元素选择器 -->> p h1 ul ...
4.2 类选择器 -->> .类名
4.3 ID选择器 -->> #ID
4.4 选择器组 -->> .aaa , .bbb <<-- 将选择 类名为aaa 和 类名为bbb 的元素
4.5 派生选择器
4.5.1 后代选择器 子元素选择器
4.5.2 :link -->> 向未被访问的超链接添加样式
4.5.3 :visited -->> 向已被访问的超链接添加样式
4.5.4 :active -->> 想被激活的元素添加样式
4.5.5 :hover -->> 当鼠标悬停至元素上方时,向该元素添加样式
4.5.6 :focus -->> 当元素获得焦点时,向该元素添加样式
5 CSS声明
5.1 文本样式
color: red; /*字体颜色*/
letter-spacing: 2px; /*字符间距*/
line-height: 20px; /*行高*/
font-size: 16px; /*字符大小*/
font-family: "楷体"; /*字体设置*/
font-style: oblique; /*字体风格*/
font-weight: bold; /*字体加粗*/
text-indent: 2em; /*段首缩进*/
text-align: center; /*文本对齐方式*/
text-decoration: overline; /*文本装饰*/
text-transform: capitalize; /*(uppercase/lowercase大小写转换)*/
background-color: skyblue; /*背景颜色*/
background-image: url("../IMG/cq.jpg"); /*背景图片*/
background-repeat: repeat-x; /*背景图片平铺设置*/
background-size: 100px 100px; /*背景图片大小设置*/
background-position: 200px 300px; /*背景图片定位设置*/

1 <!DOCTYPE> 2 <html> 3 <head> 4 <meta charset = "utf-8" /> 5 <meta name="Keywords" content="" /> 6 <mata name = "description" content = "" /> 7 <title>Day02CSS</title> 8 <style> 9 *{ 10 margin: 0; 11 padding: 0; 12 } 13 h2{ 14 color: blue; 15 } 16 </style> 17 <link rel="stylesheet" href="../CSS/day02.css"> 18 </head> 19 <body> 20 <!-- 使用内联样式 --> 21 <h1 style="color:red">我使用的是内联样式</h1> 22 23 <!-- 使用内部样式 --> 24 <h2>我使用的内部样式</h2> 25 26 <!-- 使用外部样式 --> 27 <h3>我使用的是外部样式</h3> 28 29 <div> 30 hello world 31 </div> 32 33 <p>重庆,简称巴或渝,位于中国西南部,是中华人民共和国中央直辖市、国家中心城市[1] 、超大城市、国际大都市,长江上游地区经济、金融、商贸物流、科技创新和航运中心,[2] 西南地区综合交通枢纽和最大的工商业城市[3] ,国家重要的现代制造业基地,全国统筹城乡综合配套改革试验区;[1] 西部开放开发战略支撑和长江经济带西部中心枢纽;东邻湖北、湖南,南靠贵州,西接四川,北连陕西。重庆,简称巴或渝,位于中国西南部,是中华人民共和国中央直辖市、国家中心城市[1] 、超大城市、国际大都市,长江上游地区经济、金融、商贸物流、科技创新和航运中心,[2] 西南地区综合交通枢纽和最大的工商业城市[3] ,国家重要的现代制造业基地,全国统筹城乡综合配套改革试验区;[1] 西部开放开发战略支撑和长江经济带西部中心枢纽;东邻湖北、湖南,南靠贵州,西接四川,北连陕西。重庆,简称巴或渝,位于中国西南部,是中华人民共和国中央直辖市、国家中心城市[1] 、超大城市、国际大都市,长江上游地区经济、金融、商贸物流、科技创新和航运中心,[2] 西南地区综合交通枢纽和最大的工商业城市[3] ,国家重要的现代制造业基地,全国统筹城乡综合配套改革试验区;[1] 西部开放开发战略支撑和长江经济带西部中心枢纽;东邻湖北、湖南,南靠贵州,西接四川,北连陕西。重庆,简称巴或渝,位于中国西南部,是中华人民共和国中央直辖市、国家中心城市[1] 、超大城市、国际大都市,长江上游地区经济、金融、商贸物流、科技创新和航运中心,[2] 西南地区综合交通枢纽和最大的工商业城市[3] ,国家重要的现代制造业基地,全国统筹城乡综合配套改革试验区;[1] 西部开放开发战略支撑和长江经济带西部中心枢纽;东邻湖北、湖南,南靠贵州,西接四川,北连陕西。重庆,简称巴或渝,位于中国西南部,是中华人民共和国中央直辖市、国家中心城市[1] 、超大城市、国际大都市,长江上游地区经济、金融、商贸物流、科技创新和航运中心,[2] 西南地区综合交通枢纽和最大的工商业城市[3] ,国家重要的现代制造业基地,全国统筹城乡综合配套改革试验区;[1] 西部开放开发战略支撑和长江经济带西部中心枢纽;东邻湖北、湖南,南靠贵州,西接四川,北连陕西。重庆,简称巴或渝,位于中国西南部,是中华人民共和国中央直辖市、国家中心城市[1] 、超大城市、国际大都市,长江上游地区经济、金融、商贸物流、科技创新和航运中心,[2] 西南地区综合交通枢纽和最大的工商业城市[3] ,国家重要的现代制造业基地,全国统筹城乡综合配套改革试验区;[1] 西部开放开发战略支撑和长江经济带西部中心枢纽;东邻湖北、湖南,南靠贵州,西接四川,北连陕西。</p> 34 <script type="text/javascript"> 35 36 </script> 37 </body> 38 </html>

1 @charset "UTF-8"; 2 /** 3 * 4 * @authors Your Name (you@example.org) 5 * @date 2017-03-31 21:09:37 6 * @version $Id$ 7 */ 8 h3{ 9 color: green; 10 } 11 div{ 12 width: 100px; 13 height: 100px; 14 text-align: center; 15 line-height: 100px; 16 background-image: url("../IMG/cq.jpg"); 17 background-size: 300px 300px; 18 } 19 p{ 20 color: red; /*字体颜色*/ 21 22 letter-spacing: 2px; /*字符间距*/ 23 line-height: 20px; /*行高*/ 24 25 font-size: 16px; /*字符大小*/ 26 font-family: "楷体"; /*字体设置*/ 27 font-style: oblique; /*字体风格*/ 28 font-weight: bold; /*字体加粗*/ 29 30 text-indent: 2em; /*段首缩进*/ 31 text-align: center; /*文本对齐方式*/ 32 text-decoration: overline; /*文本装饰*/ 33 text-transform: capitalize; /*(uppercase/lowercase大小写转换)*/ 34 35 background-color: skyblue; /*背景颜色*/ 36 background-image: url("../IMG/cq.jpg"); /*背景图片*/ 37 background-repeat: repeat-x; /*背景图片平铺设置*/ 38 background-size: 100px 100px; /*背景图片大小设置*/ 39 background-position: 200px 300px; /*背景图片定位设置*/ 40 41 42 }
待更新...2017年4月1日08:53:03
5.2 DIV样式
300px; /*设置宽度*/
height: 300px; /*设置高度*/ /*如果不指定宽高,div会被内容自动撑大*/
border: 1px solid blue; /*设定边框*/
padding: 10px; /*设定内边距,内边距会被算到div大小中去*/
margin: 10px; /*设定外边距,外边距不会被算到div大小中去*/
text-align: center; /*文本左右居中*/
line-height: 300px; /*文本上下居中*/
background-color: red; /*背景颜色*/
color: black; /*文本颜色*/

1 <!DOCTYPE> 2 <html> 3 <head> 4 <meta charset = "utf-8" /> 5 <meta name="Keywords" content="" /> 6 <mata name = "description" content = "" /> 7 <title>DIV样式</title> 8 <style> 9 *{ 10 margin: 0; 11 padding: 0; 12 } 13 </style> 14 <link rel="stylesheet" type="text/css" href="../CSS/day02DIV样式.css"> 15 </head> 16 <body> 17 <div id="box01"> 18 hello world 19 </div> 20 <hr /> 21 22 <!-- <div class="div01" id="box02"></div> 23 <div class="div01" id="box03"></div> 24 <div id="box04"></div> --> 25 26 <script type="text/javascript"> 27 28 </script> 29 </body> 30 </html>

1 @charset "UTF-8"; 2 /** 3 * 4 * @authors Your Name (you@example.org) 5 * @date 2017-04-01 08:37:05 6 * @version $Id$ 7 */ 8 #box01{ 9 width: 300px; /*设置宽度*/ 10 height: 300px; /*设置高度*/ /*如果不指定宽高,div会被内容自动撑大*/ 11 12 border: 1px solid blue; /*设定边框*/ 13 padding: 10px; /*设定内边距,内边距会被算到div大小中去*/ 14 margin: 10px; /*设定外边距,外边距不会被算到div大小中去*/ 15 /*div的大小包括宽高、内边距、边框;不包括外边距*/ 16 17 text-align: center; /*文本左右居中*/ 18 line-height: 300px; /*文本上下居中*/ 19 20 background-color: red; /*背景颜色*/ 21 color: black; /*文本颜色*/ 22 } 23 24 /*#box02{ 25 100px; 26 height: 100px; 27 background-color: blue; 28 } 29 #box03{ 30 100px; 31 height: 100px; 32 background-color: green; 33 } 34 .div01{ 35 float: left; 36 } 37 #box04{ 38 200px; 39 height: 200px; 40 background-color: black; 41 }*/

float: left; -->> 浮动设置(相当于元素飘起来啦) <<-- 可以理解为让块级元素变成行内元素

1 <!DOCTYPE> 2 <html> 3 <head> 4 <meta charset = "utf-8" /> 5 <meta name="Keywords" content="" /> 6 <mata name = "description" content = "" /> 7 <title>DIV样式</title> 8 <style> 9 *{ 10 margin: 0; 11 padding: 0; 12 } 13 </style> 14 <link rel="stylesheet" type="text/css" href="../CSS/day02DIV样式.css"> 15 </head> 16 <body> 17 <!-- <div id="box01"> 18 hello world 19 </div> --> 20 <hr /> 21 22 <div class="div01" id="box02">box02</div> 23 <div class="div01" id="box03">box03</div> 24 <div id="box04">box04</div> 25 26 <script type="text/javascript"> 27 28 </script> 29 </body> 30 </html>

1 @charset "UTF-8"; 2 /** 3 * 4 * @authors Your Name (you@example.org) 5 * @date 2017-04-01 08:37:05 6 * @version $Id$ 7 */ 8 9 #box01{ 10 width: 300px; /*设置宽度*/ 11 height: 300px; /*设置高度*/ /*如果不指定宽高,div会被内容自动撑大*/ 12 13 border: 1px solid blue; /*设定边框*/ 14 padding: 10px; /*设定内边距,内边距会被算到div大小中去*/ 15 margin: 10px; 设定外边距,外边距不会被算到div大小中去 16 /*div的大小包括宽高、内边距、边框;不包括外边距*/ 17 18 text-align: center; /*文本左右居中*/ 19 line-height: 300px; /*文本上下居中*/ 20 21 background-color: red; /*背景颜色*/ 22 color: black; 23 } 24 25 #box02{ 26 width: 100px; 27 height: 100px; 28 background-color: blue; 29 } 30 #box03{ 31 width: 100px; 32 height: 100px; 33 background-color: green; 34 } 35 .div01{ 36 float: left; 37 } 38 #box04{ 39 width: 200px; 40 height: 200px; 41 background-color: red; 42 }

怎么解决父div塌陷
父DIV如果不指定宽、高, 那么子DIV会将父DIV撑大,但是父DIV不会包含子DIV的外边距(margin) <<-- 咋整呀
解决办法一:在父DIV上添加一个边框 border: 1px solid black;
解决办法二:在父DIV上添加 overflow: hidden;

1 <!DOCTYPE> 2 <html> 3 <head> 4 <meta charset = "utf-8" /> 5 <meta name="Keywords" content="" /> 6 <mata name = "description" content = "" /> 7 <title>DIV样式</title> 8 <style> 9 *{ 10 margin: 0; 11 padding: 0; 12 } 13 </style> 14 <link rel="stylesheet" type="text/css" href="../CSS/day02DIV样式.css"> 15 </head> 16 <body> 17 <!-- <div id="box01"> 18 hello world 19 </div> 20 <hr /> 21 22 <div class="div01" id="box02">box02</div> 23 <div class="div01" id="box03">box03</div> 24 <div id="box04">box04</div> --> 25 <hr /> 26 27 <div id="box05"> 28 <div id="box06"></div> 29 </div> 30 31 32 <script type="text/javascript"> 33 34 </script> 35 </body> 36 </html>

@charset "UTF-8"; /** * * @authors Your Name (you@example.org) * @date 2017-04-01 08:37:05 * @version $Id$ */ #box01{ width: 300px; /*设置宽度*/ height: 300px; /*设置高度*/ /*如果不指定宽高,div会被内容自动撑大*/ border: 1px solid blue; /*设定边框*/ padding: 10px; /*设定内边距,内边距会被算到div大小中去*/ margin: 10px; 设定外边距,外边距不会被算到div大小中去 /*div的大小包括宽高、内边距、边框;不包括外边距*/ text-align: center; /*文本左右居中*/ line-height: 300px; /*文本上下居中*/ background-color: red; /*背景颜色*/ color: black; } #box02{ width: 100px; height: 100px; background-color: blue; } #box03{ width: 100px; height: 100px; background-color: green; } .div01{ float: left; } #box04{ width: 200px; height: 200px; background-color: red; } #box06{ width: 100px; height: 100px; background-color: red; margin: 10px; } #box05{ /*border: 1px solid black;*/ overflow: hidden; }
怎么解决两个相邻DIV盒子外边框重合
同样利用加边框的方法可以解决
代码略,哈哈......
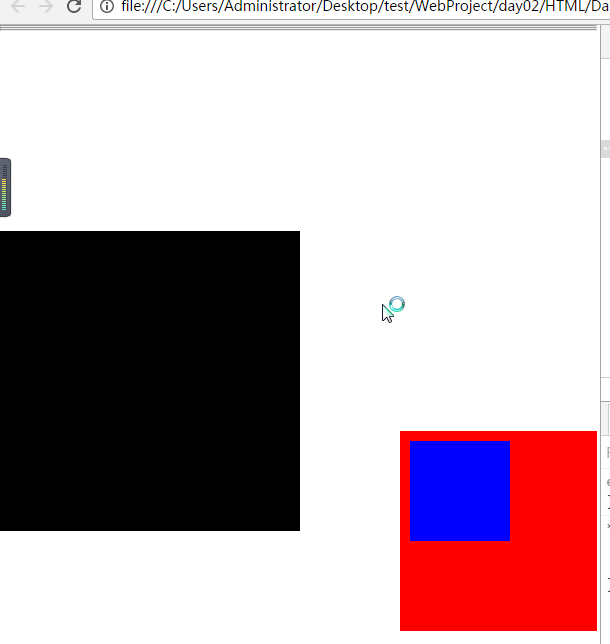
5.3 相对定位
还是占据原来的位置,只是相对于原来的位置进行相对移动

1 <!DOCTYPE> 2 <html> 3 <head> 4 <meta charset = "utf-8" /> 5 <meta name="Keywords" content="" /> 6 <mata name = "description" content = "" /> 7 <title>DIV样式</title> 8 <style> 9 *{ 10 margin: 0; 11 padding: 0; 12 } 13 </style> 14 <link rel="stylesheet" type="text/css" href="../CSS/day02DIV样式.css"> 15 </head> 16 <body> 17 <!-- <div id="box01"> 18 hello world 19 </div> 20 <hr /> 21 22 <div class="div01" id="box02">box02</div> 23 <div class="div01" id="box03">box03</div> 24 <div id="box04">box04</div> --> 25 <hr /> 26 27 <!-- <div id="box05"> 28 <div id="box06"></div> 29 </div> --> 30 <hr /> 31 32 <!-- <div id="box07"> 33 <div id="box08"></div> 34 </div> --> 35 <hr /> 36 37 <div id="box09"> 38 <div id="box10"></div> 39 </div> 40 <div id="box11"></div> 41 42 43 <script type="text/javascript"> 44 45 </script> 46 </body> 47 </html>

1 @charset "UTF-8"; 2 /** 3 * 4 * @authors Your Name (you@example.org) 5 * @date 2017-04-01 08:37:05 6 * @version $Id$ 7 */ 8 9 #box01{ 10 width: 300px; /*设置宽度*/ 11 height: 300px; /*设置高度*/ /*如果不指定宽高,div会被内容自动撑大*/ 12 13 border: 1px solid blue; /*设定边框*/ 14 padding: 10px; /*设定内边距,内边距会被算到div大小中去*/ 15 margin: 10px; 设定外边距,外边距不会被算到div大小中去 16 /*div的大小包括宽高、内边距、边框;不包括外边距*/ 17 18 text-align: center; /*文本左右居中*/ 19 line-height: 300px; /*文本上下居中*/ 20 21 background-color: red; /*背景颜色*/ 22 color: black; 23 } 24 25 #box02{ 26 width: 100px; 27 height: 100px; 28 background-color: blue; 29 } 30 #box03{ 31 width: 100px; 32 height: 100px; 33 background-color: green; 34 } 35 .div01{ 36 float: left; 37 } 38 #box04{ 39 width: 200px; 40 height: 200px; 41 background-color: red; 42 } 43 44 #box06{ 45 width: 100px; 46 height: 100px; 47 background-color: red; 48 margin: 10px; 49 } 50 #box05{ 51 /*border: 1px solid black;*/ 52 overflow: hidden; 53 } 54 55 #box08{ 56 width: 100px; 57 height: 100px; 58 margin: 10px; 59 background-color: green; 60 } 61 #box07{ 62 width: 200px; 63 height: 200px; 64 background-color: red; 65 overflow: hidden; 66 } 67 68 #box09{ 69 width: 200px; 70 height: 200px; 71 background-color: red; 72 overflow: hidden; 73 position: relative; 74 left: 400px; 75 top: 400px; 76 } 77 #box10{ 78 width: 100px; 79 height: 100px; 80 background-color: blue; 81 margin: 10px; 82 } 83 #box11{ 84 width: 300px; 85 height: 300px; 86 background-color: black; 87 }

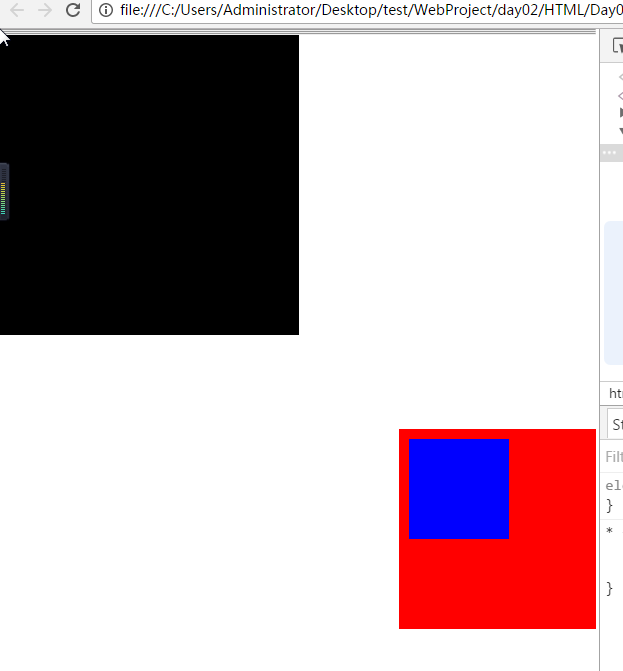
5.4 绝对定位
不再占据原来的位置,直接进行移动
注意:相对定位和绝对定位经过移动后都会遮盖其他的元素,可以通过控制z-index样式来实现显示的我优先级别(可以理解为定位过后就与文档无关啦(类似于浮动一样))

1 <!DOCTYPE> 2 <html> 3 <head> 4 <meta charset = "utf-8" /> 5 <meta name="Keywords" content="" /> 6 <mata name = "description" content = "" /> 7 <title>DIV样式</title> 8 <style> 9 *{ 10 margin: 0; 11 padding: 0; 12 } 13 </style> 14 <link rel="stylesheet" type="text/css" href="../CSS/day02DIV样式.css"> 15 </head> 16 <body> 17 <!-- <div id="box01"> 18 hello world 19 </div> 20 <hr /> 21 22 <div class="div01" id="box02">box02</div> 23 <div class="div01" id="box03">box03</div> 24 <div id="box04">box04</div> --> 25 <hr /> 26 27 <!-- <div id="box05"> 28 <div id="box06"></div> 29 </div> --> 30 <hr /> 31 32 <!-- <div id="box07"> 33 <div id="box08"></div> 34 </div> --> 35 <hr /> 36 37 <div id="box09"> 38 <div id="box10"></div> 39 </div> 40 <div id="box11"></div> 41 42 43 <script type="text/javascript"> 44 45 </script> 46 </body> 47 </html>

1 @charset "UTF-8"; 2 /** 3 * 4 * @authors Your Name (you@example.org) 5 * @date 2017-04-01 08:37:05 6 * @version $Id$ 7 */ 8 9 #box01{ 10 width: 300px; /*设置宽度*/ 11 height: 300px; /*设置高度*/ /*如果不指定宽高,div会被内容自动撑大*/ 12 13 border: 1px solid blue; /*设定边框*/ 14 padding: 10px; /*设定内边距,内边距会被算到div大小中去*/ 15 margin: 10px; 设定外边距,外边距不会被算到div大小中去 16 /*div的大小包括宽高、内边距、边框;不包括外边距*/ 17 18 text-align: center; /*文本左右居中*/ 19 line-height: 300px; /*文本上下居中*/ 20 21 background-color: red; /*背景颜色*/ 22 color: black; 23 } 24 25 #box02{ 26 width: 100px; 27 height: 100px; 28 background-color: blue; 29 } 30 #box03{ 31 width: 100px; 32 height: 100px; 33 background-color: green; 34 } 35 .div01{ 36 float: left; 37 } 38 #box04{ 39 width: 200px; 40 height: 200px; 41 background-color: red; 42 } 43 44 #box06{ 45 width: 100px; 46 height: 100px; 47 background-color: red; 48 margin: 10px; 49 } 50 #box05{ 51 /*border: 1px solid black;*/ 52 overflow: hidden; 53 } 54 55 #box08{ 56 width: 100px; 57 height: 100px; 58 margin: 10px; 59 background-color: green; 60 } 61 #box07{ 62 width: 200px; 63 height: 200px; 64 background-color: red; 65 overflow: hidden; 66 } 67 68 #box09{ 69 width: 200px; 70 height: 200px; 71 background-color: red; 72 overflow: hidden; 73 position: absolute; 74 left: 400px; 75 top: 400px; 76 } 77 #box10{ 78 width: 100px; 79 height: 100px; 80 background-color: blue; 81 margin: 10px; 82 } 83 #box11{ 84 width: 300px; 85 height: 300px; 86 background-color: black; 87 }

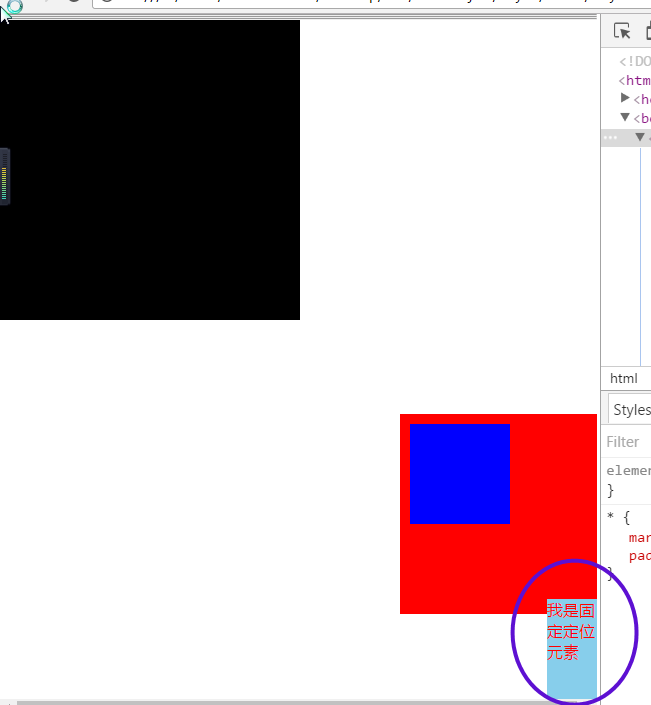
5.5 固定定位
实现对于浏览器页面进行的定位,给人的感觉是他不会改变位置(网页中的小广告就是这样干的)
拥有固定定位样式的元素是位于最上面的,即使是通过相对定位或者绝对定位的元素被移动到它的位置也会被它遮挡

1 <!DOCTYPE> 2 <html> 3 <head> 4 <meta charset = "utf-8" /> 5 <meta name="Keywords" content="" /> 6 <mata name = "description" content = "" /> 7 <title>DIV样式</title> 8 <style> 9 *{ 10 margin: 0; 11 padding: 0; 12 } 13 </style> 14 <link rel="stylesheet" type="text/css" href="../CSS/day02DIV样式.css"> 15 </head> 16 <body> 17 <!-- <div id="box01"> 18 hello world 19 </div> 20 <hr /> 21 22 <div class="div01" id="box02">box02</div> 23 <div class="div01" id="box03">box03</div> 24 <div id="box04">box04</div> --> 25 <hr /> 26 27 <!-- <div id="box05"> 28 <div id="box06"></div> 29 </div> --> 30 <hr /> 31 32 <!-- <div id="box07"> 33 <div id="box08"></div> 34 </div> --> 35 <hr /> 36 37 <div id="box09"> 38 <div id="box10"></div> 39 </div> 40 <div id="box11"></div> 41 42 <div id="box12"> 43 我是固定定位元素 44 </div> 45 46 <script type="text/javascript"> 47 48 </script> 49 </body> 50 </html>

1 @charset "UTF-8"; 2 /** 3 * 4 * @authors Your Name (you@example.org) 5 * @date 2017-04-01 08:37:05 6 * @version $Id$ 7 */ 8 9 #box01{ 10 width: 300px; /*设置宽度*/ 11 height: 300px; /*设置高度*/ /*如果不指定宽高,div会被内容自动撑大*/ 12 13 border: 1px solid blue; /*设定边框*/ 14 padding: 10px; /*设定内边距,内边距会被算到div大小中去*/ 15 margin: 10px; 设定外边距,外边距不会被算到div大小中去 16 /*div的大小包括宽高、内边距、边框;不包括外边距*/ 17 18 text-align: center; /*文本左右居中*/ 19 line-height: 300px; /*文本上下居中*/ 20 21 background-color: red; /*背景颜色*/ 22 color: black; 23 } 24 25 #box02{ 26 width: 100px; 27 height: 100px; 28 background-color: blue; 29 } 30 #box03{ 31 width: 100px; 32 height: 100px; 33 background-color: green; 34 } 35 .div01{ 36 float: left; 37 } 38 #box04{ 39 width: 200px; 40 height: 200px; 41 background-color: red; 42 } 43 44 #box06{ 45 width: 100px; 46 height: 100px; 47 background-color: red; 48 margin: 10px; 49 } 50 #box05{ 51 /*border: 1px solid black;*/ 52 overflow: hidden; 53 } 54 55 #box08{ 56 width: 100px; 57 height: 100px; 58 margin: 10px; 59 background-color: green; 60 } 61 #box07{ 62 width: 200px; 63 height: 200px; 64 background-color: red; 65 overflow: hidden; 66 } 67 68 #box09{ 69 width: 200px; 70 height: 200px; 71 background-color: red; 72 overflow: hidden; 73 position: absolute; 74 left: 400px; 75 top: 400px; 76 } 77 #box10{ 78 width: 100px; 79 height: 100px; 80 background-color: blue; 81 margin: 10px; 82 } 83 #box11{ 84 width: 300px; 85 height: 300px; 86 background-color: black; 87 } 88 89 #box12{ 90 width: 50px; 91 height: 100px; 92 background-color: skyblue; 93 color: red; 94 position: fixed; 95 bottom: 0; 96 right: 0; 97 98 }

5.6 浮动、清除浮动
如果父DIV不指定宽高(如果指定了宽度而且足够大就不会出现父DIV塌陷的现象),而且所有的子DIV都用了浮动,那么父DIV就会塌陷下去,从而导致父DIV不能包含子DIV
解决办法一:通过给父DIV添加 overflow: hidden; (浮动导致的塌陷不能够通过给父DIV添加border样式的方法来解决)

1 <!DOCTYPE> 2 <html> 3 <head> 4 <meta charset = "utf-8" /> 5 <meta name="Keywords" content="" /> 6 <mata name = "description" content = "" /> 7 <title>DIV样式</title> 8 <style> 9 *{ 10 margin: 0; 11 padding: 0; 12 } 13 </style> 14 <link rel="stylesheet" type="text/css" href="../CSS/day02DIV样式.css"> 15 </head> 16 <body> 17 <!-- <div id="box01"> 18 hello world 19 </div> 20 <hr /> 21 22 <div class="div01" id="box02">box02</div> 23 <div class="div01" id="box03">box03</div> 24 <div id="box04">box04</div> --> 25 <hr /> 26 27 <!-- <div id="box05"> 28 <div id="box06"></div> 29 </div> --> 30 <hr /> 31 32 <!-- <div id="box07"> 33 <div id="box08"></div> 34 </div> --> 35 <hr /> 36 37 <!-- <div id="box09"> 38 <div id="box10"></div> 39 </div> 40 <div id="box11"></div> --> 41 <hr /> 42 43 <!-- <div id="box12"> 44 我是固定定位元素 45 </div> --> 46 <hr /> 47 48 <div id="box13"> 49 <div class="box14" id="box141"></div> 50 <div class="box14" id="box142"></div> 51 <div class="box14" id="box143"></div> 52 </div> 53 54 <script type="text/javascript"> 55 56 </script> 57 </body> 58 </html>

1 @charset "UTF-8"; 2 /** 3 * 4 * @authors Your Name (you@example.org) 5 * @date 2017-04-01 08:37:05 6 * @version $Id$ 7 */ 8 9 #box01{ 10 width: 300px; /*设置宽度*/ 11 height: 300px; /*设置高度*/ /*如果不指定宽高,div会被内容自动撑大*/ 12 13 border: 1px solid blue; /*设定边框*/ 14 padding: 10px; /*设定内边距,内边距会被算到div大小中去*/ 15 margin: 10px; 设定外边距,外边距不会被算到div大小中去 16 /*div的大小包括宽高、内边距、边框;不包括外边距*/ 17 18 text-align: center; /*文本左右居中*/ 19 line-height: 300px; /*文本上下居中*/ 20 21 background-color: red; /*背景颜色*/ 22 color: black; 23 } 24 25 #box02{ 26 width: 100px; 27 height: 100px; 28 background-color: blue; 29 } 30 #box03{ 31 width: 100px; 32 height: 100px; 33 background-color: green; 34 } 35 .div01{ 36 float: left; 37 } 38 #box04{ 39 width: 200px; 40 height: 200px; 41 background-color: red; 42 } 43 44 #box06{ 45 width: 100px; 46 height: 100px; 47 background-color: red; 48 margin: 10px; 49 } 50 #box05{ 51 /*border: 1px solid black;*/ 52 overflow: hidden; 53 } 54 55 #box08{ 56 width: 100px; 57 height: 100px; 58 margin: 10px; 59 background-color: green; 60 } 61 #box07{ 62 width: 200px; 63 height: 200px; 64 background-color: red; 65 overflow: hidden; 66 } 67 68 #box09{ 69 width: 200px; 70 height: 200px; 71 background-color: red; 72 overflow: hidden; 73 position: absolute; 74 left: 400px; 75 top: 400px; 76 } 77 #box10{ 78 width: 100px; 79 height: 100px; 80 background-color: blue; 81 margin: 10px; 82 } 83 #box11{ 84 width: 300px; 85 height: 300px; 86 background-color: black; 87 } 88 89 #box12{ 90 width: 50px; 91 height: 100px; 92 background-color: skyblue; 93 color: red; 94 position: fixed; 95 bottom: 0; 96 right: 0; 97 98 } 99 100 #box13{ 101 overflow: hidden; 102 } 103 .box14{ 104 height: 50px; 105 width: 50px; 106 float: left; 107 } 108 #box141{ 109 background-color: red; 110 } 111 #box142{ 112 background-color: blue; 113 } 114 #box143{ 115 background-color: green; 116 }
解决办法二:在设置有浮动样式的元素的同一级添加一个空div, 通过清除这个空div来达到清除同级元素的浮动影响

1 <!DOCTYPE> 2 <html> 3 <head> 4 <meta charset = "utf-8" /> 5 <meta name="Keywords" content="" /> 6 <mata name = "description" content = "" /> 7 <title>DIV样式</title> 8 <style> 9 *{ 10 margin: 0; 11 padding: 0; 12 } 13 </style> 14 <link rel="stylesheet" type="text/css" href="../CSS/day02DIV样式.css"> 15 </head> 16 <body> 17 <!-- <div id="box01"> 18 hello world 19 </div> 20 <hr /> 21 22 <div class="div01" id="box02">box02</div> 23 <div class="div01" id="box03">box03</div> 24 <div id="box04">box04</div> --> 25 <hr /> 26 27 <!-- <div id="box05"> 28 <div id="box06"></div> 29 </div> --> 30 <hr /> 31 32 <!-- <div id="box07"> 33 <div id="box08"></div> 34 </div> --> 35 <hr /> 36 37 <!-- <div id="box09"> 38 <div id="box10"></div> 39 </div> 40 <div id="box11"></div> --> 41 <hr /> 42 43 <!-- <div id="box12"> 44 我是固定定位元素 45 </div> --> 46 <hr /> 47 48 <div id="box13"> 49 <div class="box14" id="box141"></div> 50 <div class="box14" id="box142"></div> 51 <div class="box14" id="box143"></div> 52 <div id="clear"></div> 53 </div> 54 55 <script type="text/javascript"> 56 57 </script> 58 </body> 59 </html>

1 @charset "UTF-8"; 2 /** 3 * 4 * @authors Your Name (you@example.org) 5 * @date 2017-04-01 08:37:05 6 * @version $Id$ 7 */ 8 9 #box01{ 10 width: 300px; /*设置宽度*/ 11 height: 300px; /*设置高度*/ /*如果不指定宽高,div会被内容自动撑大*/ 12 13 border: 1px solid blue; /*设定边框*/ 14 padding: 10px; /*设定内边距,内边距会被算到div大小中去*/ 15 margin: 10px; 设定外边距,外边距不会被算到div大小中去 16 /*div的大小包括宽高、内边距、边框;不包括外边距*/ 17 18 text-align: center; /*文本左右居中*/ 19 line-height: 300px; /*文本上下居中*/ 20 21 background-color: red; /*背景颜色*/ 22 color: black; 23 } 24 25 #box02{ 26 width: 100px; 27 height: 100px; 28 background-color: blue; 29 } 30 #box03{ 31 width: 100px; 32 height: 100px; 33 background-color: green; 34 } 35 .div01{ 36 float: left; 37 } 38 #box04{ 39 width: 200px; 40 height: 200px; 41 background-color: red; 42 } 43 44 #box06{ 45 width: 100px; 46 height: 100px; 47 background-color: red; 48 margin: 10px; 49 } 50 #box05{ 51 /*border: 1px solid black;*/ 52 overflow: hidden; 53 } 54 55 #box08{ 56 width: 100px; 57 height: 100px; 58 margin: 10px; 59 background-color: green; 60 } 61 #box07{ 62 width: 200px; 63 height: 200px; 64 background-color: red; 65 overflow: hidden; 66 } 67 68 #box09{ 69 width: 200px; 70 height: 200px; 71 background-color: red; 72 overflow: hidden; 73 position: absolute; 74 left: 400px; 75 top: 400px; 76 } 77 #box10{ 78 width: 100px; 79 height: 100px; 80 background-color: blue; 81 margin: 10px; 82 } 83 #box11{ 84 width: 300px; 85 height: 300px; 86 background-color: black; 87 } 88 89 #box12{ 90 width: 50px; 91 height: 100px; 92 background-color: skyblue; 93 color: red; 94 position: fixed; 95 bottom: 0; 96 right: 0; 97 98 } 99 100 #box13{ 101 102 } 103 .box14{ 104 height: 50px; 105 width: 50px; 106 float: left; 107 } 108 #box141{ 109 background-color: red; 110 } 111 #box142{ 112 background-color: blue; 113 } 114 #box143{ 115 background-color: green; 116 } 117 #clear{ 118 clear: both; 119 }
浮动、清除浮动实际案例:导航栏的设计

1 <!DOCTYPE> 2 <html> 3 <head> 4 <meta charset = "utf-8" /> 5 <meta name="Keywords" content="" /> 6 <mata name = "description" content = "" /> 7 <title>网页标题</title> 8 <style> 9 *{ 10 /* margin: 0; 11 padding: 0;*/ 12 } 13 </style> 14 <link rel="stylesheet" href="../css/test.css"> 15 </head> 16 <body> 17 <div id="nav"> 18 <ul id="nav_list"> 19 <li><a href="https://www.baidu.com/" target="_blank">百度</a></li> 20 <li><a href="#">item2</a></li> 21 <li><a href="#">item3</a></li> 22 </ul> 23 </div> 24 25 <script type="text/javascript"> 26 27 </script> 28 </body> 29 </html>

1 @charset "UTF-8"; 2 /** 3 * 4 * @authors Your Name (you@example.org) 5 * @date 2017-02-16 14:25:40 6 * @version $Id$ 7 */ 8 #nav_list a{ 9 text-decoration: none; 10 display: block; 11 height: 30px; 12 background-color: red; 13 padding: 0 4px; 14 text-align: center; 15 line-height: 30px; 16 } 17 #nav_list a:hover{ 18 background-color: blue; 19 } 20 #nav_list li{ 21 list-style: none; 22 float: left; 23 } 24 #nav_list{ 25 overflow: hidden; 26 } 27 #nav{ 28 border: 1px solid red; 29 }
